Уют и стиль можно и нужно сочетать, закажите ремонт квартиры у нас.

Интерьер спорт-клуба на ул.Типанова

Ресторанный интерьер на Малоохтинском

Петербургское воплощение Америки в стиле ретро.

Петербургское воплощение Америки в стиле ретро.
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт. Как сделать интерьер комнаты в фотошопе
Помещаем картину в интерьер с помощью Photoshop – Ярмарка Мастеров
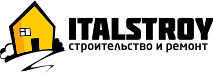
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

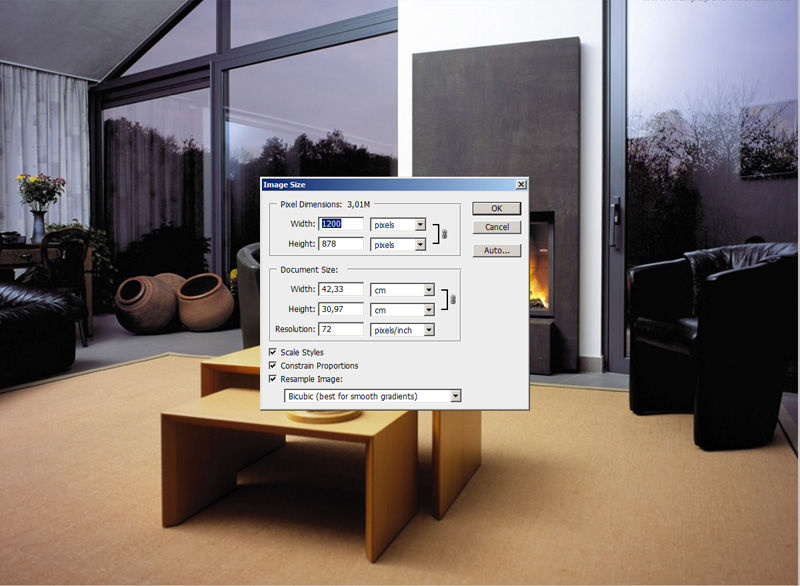
И у нас есть фото готовой картины.

Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
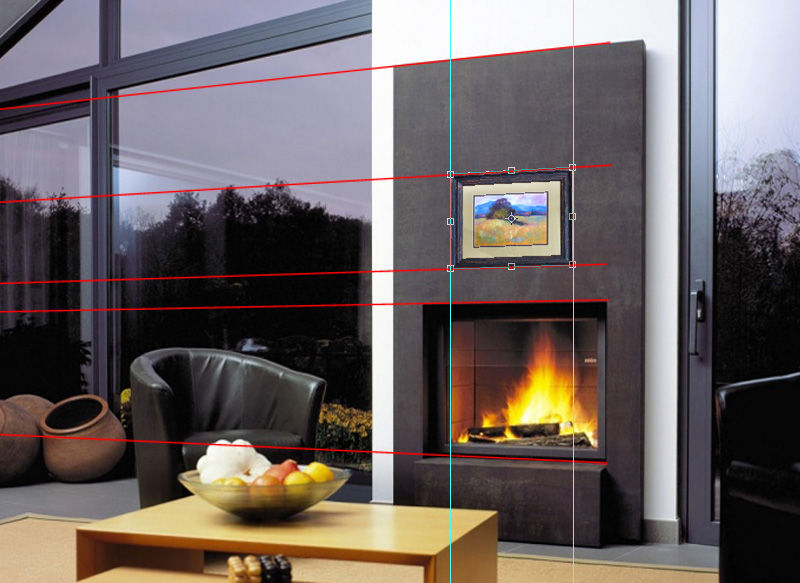
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

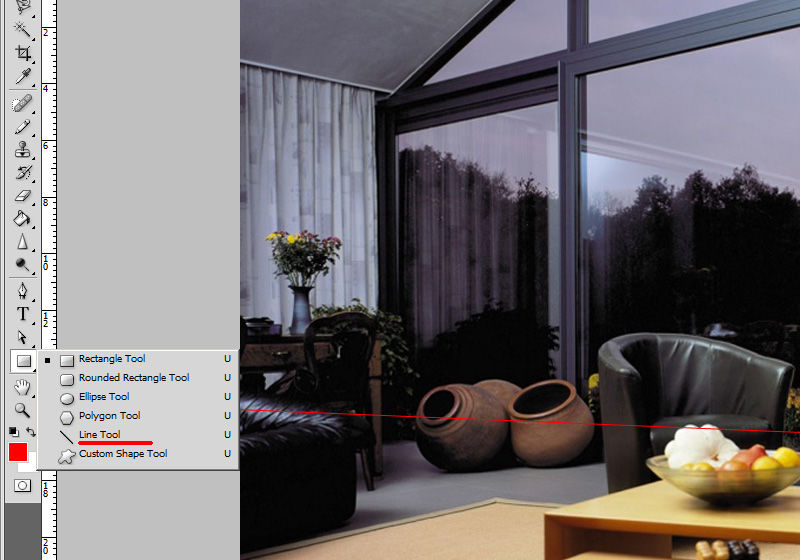
Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)
Например, такие:



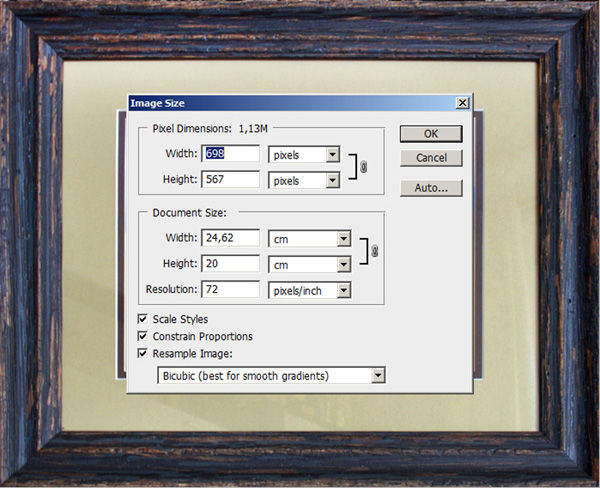
Итак, изучаем нашу перспективу.
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

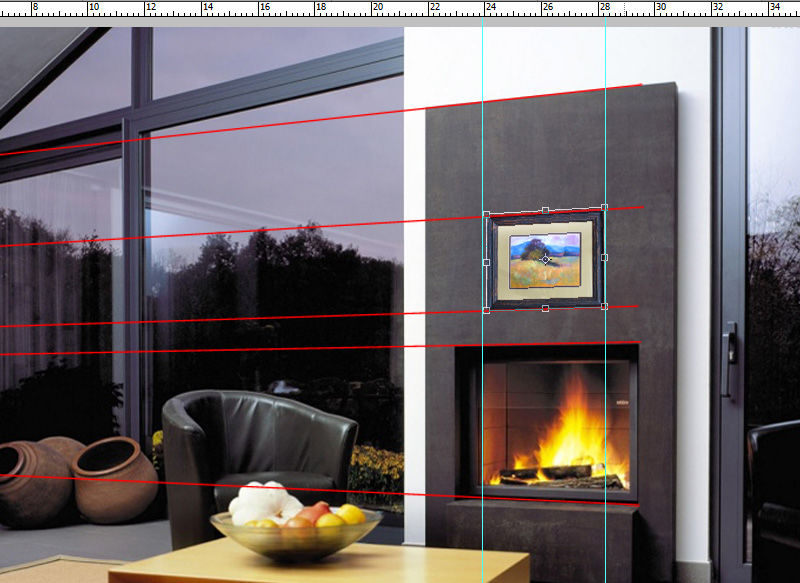
Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
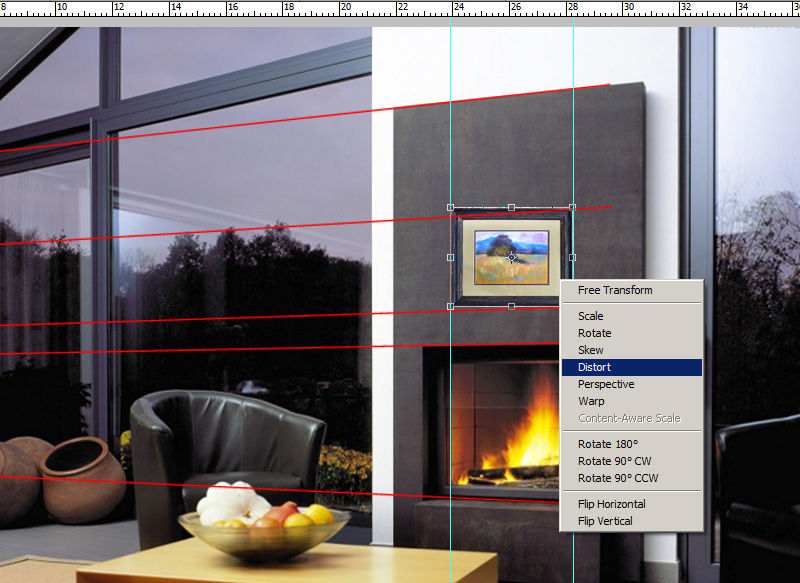
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

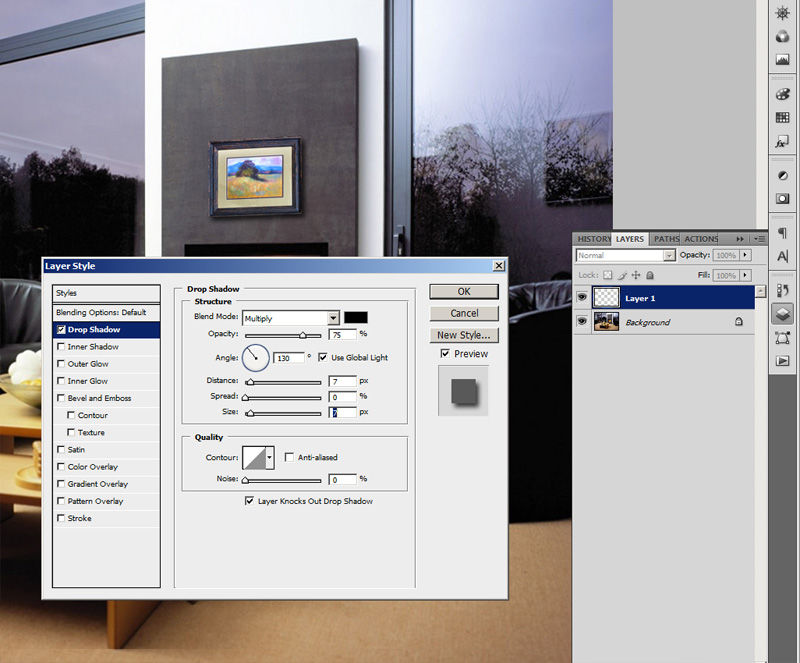
Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.

Ну вот, по-моему, неплохо получилось :)

www.livemaster.ru
Создай сюрреалистичную комнату в Фотошоп
Вот, что должно у нас получиться в итоге.

Для работы нам понадобится:
Архив
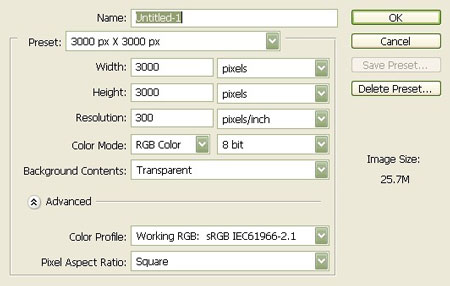
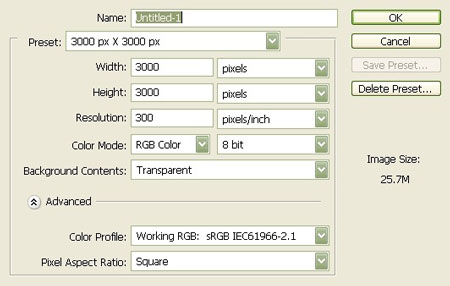
Шаг 1. Создайте новый документ со следующими настройками.Width (Ширина): 3000px Height (Высота): 3000px Resolution (Разрешение): 300 dpi Color Mode (Цветовой режим): RGB Color; 8bitBackground Contents (Содержимое фона): Transparent

Шаг 2. Откройте изображение с небом. Мы его будем использовать для создания стен нашей комнаты. Выберите инструмент Reсtangular Marquee Tool (Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.
(Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.

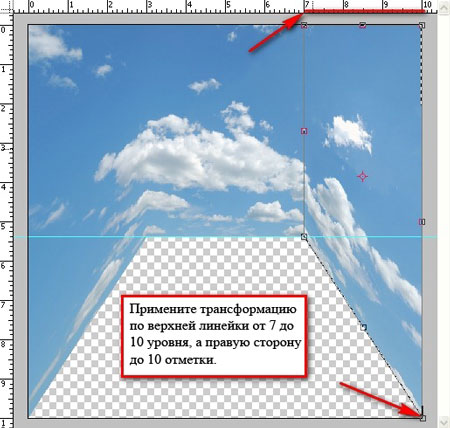
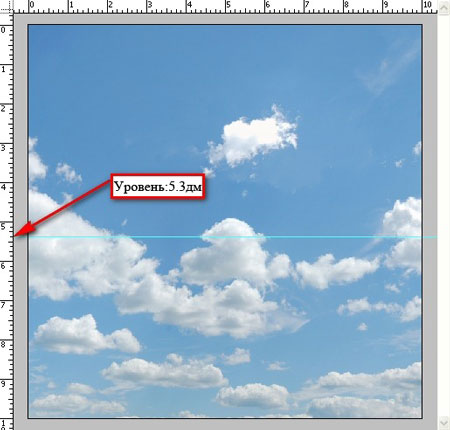
Изображение получилось большим (8591x3912px). Нам нужно изменить его размер. Активируем Rules (Линейка), нажав Ctrl+R. Линейку измерения поставим на inches (дюймы). Нам нужна направляющая. Для этого кликните на линейке и ЛКП перетащите линию на отметку 5.3in (дм) как показано на рисунке.

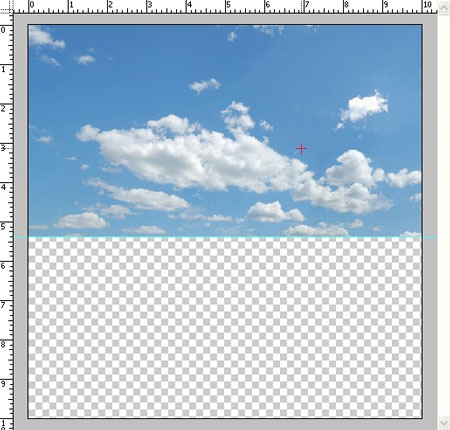
Нажмите Ctrl+T для трансформации изображения. Измените размер, как показано на рисунке.

Теперь нам нужно сделать перспективу комнаты. Уменьшим масштаб документа Windows > Navigator (Окно – Навигатор) и установим 15%.

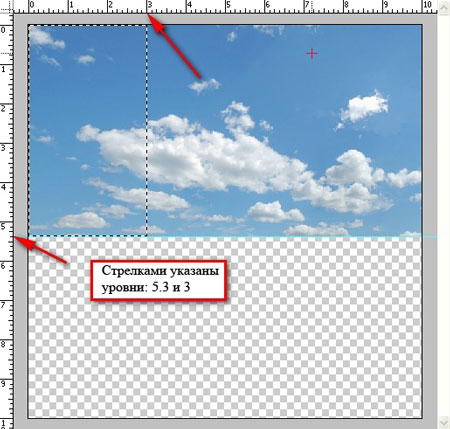
Инструментом Reсtangular Marquee Tool (Прямоугольное выделение) сделайте выделение как показано на рисунке.
(Прямоугольное выделение) сделайте выделение как показано на рисунке.

Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите, как показано на рисунке.

Далее выделите правую часть изображения и исказите, как показано на рисунке.

Шаг 3. Создадим текстуру для стен. Загрузите 18 винтажных кисточек. Создайте новый слой и назовите «Средняя стена». Выберите инструмент Brush Tool (Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.
(Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.

Заметьте, что кисть расположена в горизонтальном положении. Нам нужна она в вертикальном положении. Для начала установите Opacity (Прозрачность) 100%. Цвет кисти установите # 494949 (Прим. Цвет можно поменять на панели инструментов Set foreground colour (Установить основной цвет)). Смотрите настройки ниже.

Примените кисть в любом месте изображения. Нажмите Ctrl+T и поверните Rotate 900CW (Поворот 900 по часовой стрелке). Поместите кисть на среднюю стену. Направляющая у вас должна быть активна. Нам нужна точность во всем. Трансформируйте изображение как показано на рисунке.

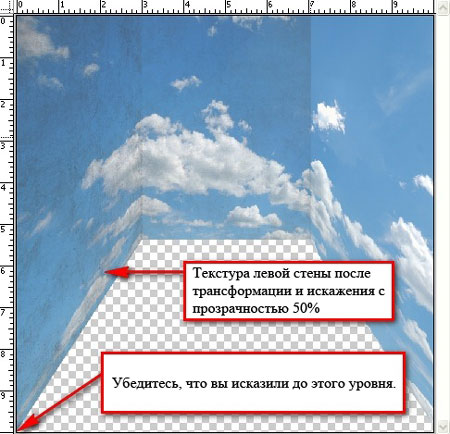
Теперь отобразим по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Установите Opacity (Прозрачность) 25%.Чтобы создать текстуру стены слева, сделайте копию слоя «Средняя стена». Нажмите Ctrl+T и отразите по горизонтали Flip Horizontal (Отразить по горизонтали). Назовите слой «Левая стена». Нам нужно исказить изображение кисти при помощи инструмента Distort Tool (Искажение). Исказите текстуру так, как мы делали с небом выше. Установите прозрачность 50%. Настройки смотрите ниже.

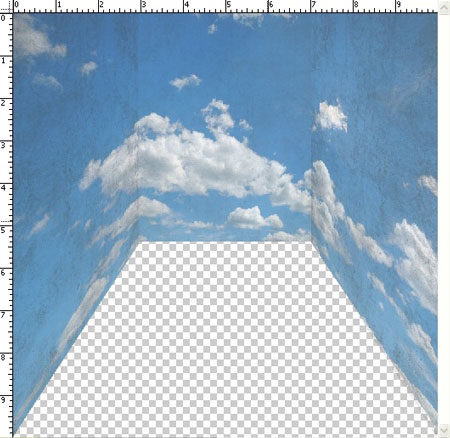
Сделайте копию слоя «Левая стена» и переименуйте слой в «Правая стена» и инструментом Move Tool (Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.
(Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.

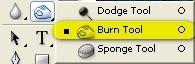
Для удобства можно слои со стенами объединить в группу. Это освободит место в палитре слоев. Для этого выполните команду Layer > New > Group (Слой – Новый – Группа) и назовите «Текстура стен». Выделите все нужные слои и перетащите в эту группу.Затемним некоторые части стен, чтобы придать им контрастности. Выберите инструмент Burn Tool (Затемнитель) как показано на рисунке.

Установите для него следующие значения:- Brush size (Размер кисти): 900px - Range (Диапазон): Midtones (Средние тона)Exposure (Экспозиция): 35%
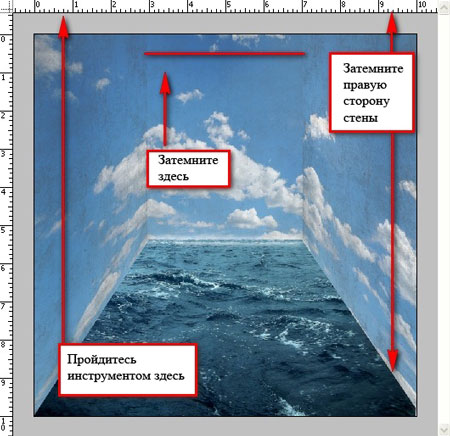
Проведите затемнителем как показано на рисунке.

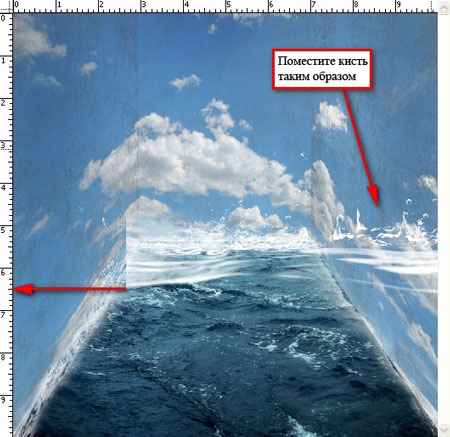
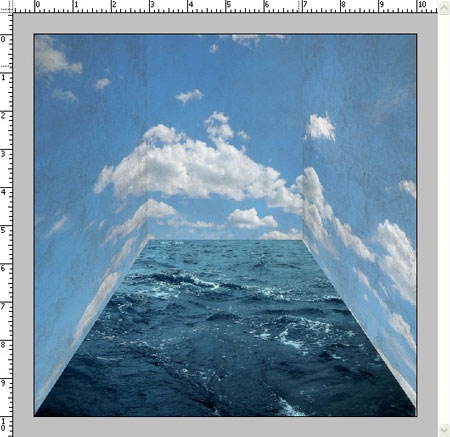
Шаг 4. Для пола мы используем изображение штормового моря. Откройте файл и при помощи инструмента и (Прямоугольное выделение) выделите море и перетащите его в рабочий документ. Слой с морем поместите ниже всех слоев. Трансформируйте его, чтобы он был похож на пол комнаты. Смотрите рисунок ниже.

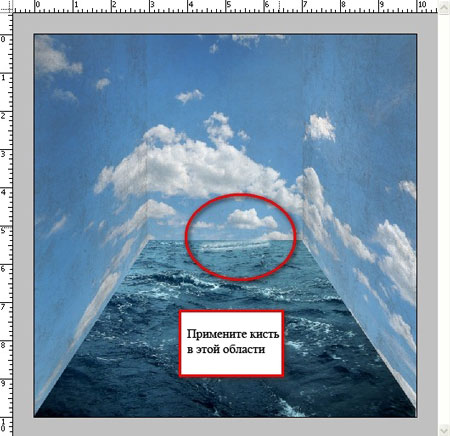
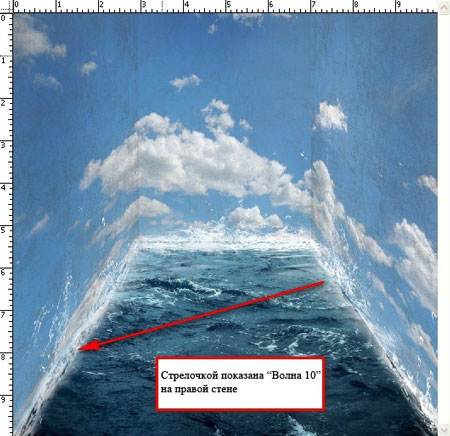
Шаг 5. Добавим волны на стены, чтобы море выглядело более реалистичным. Создайте новый слой. Назовите его «Волна 1». Загрузите набор кистей волн и выберите кисть волны, которая размером 600px. Нажмите D, чтобы выставить цвета основной и фоновый по умолчанию. Затем нажмите Х, чтобы поменять их местами. Установите значения для инструмента Brush Tool (Кисть).- Brush Opacity (Прозрачность кисти): 100% - Size: 600px (По умолчанию)Примените кисть в той области, где показано на рисунке.
(Кисть).- Brush Opacity (Прозрачность кисти): 100% - Size: 600px (По умолчанию)Примените кисть в той области, где показано на рисунке.

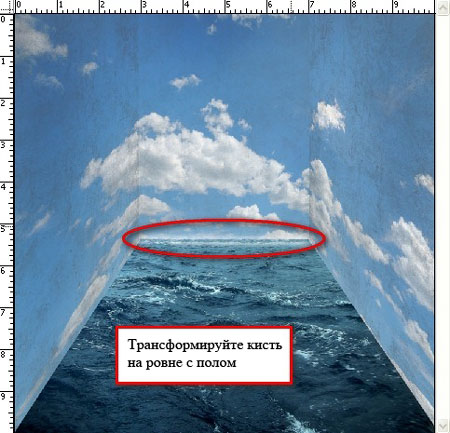
Используя команду Ctrl+T, поворачивайте, перемещайте, растягивайте изображение кисти. Вы должны сравнять волну с полом, как показано на рисунке.

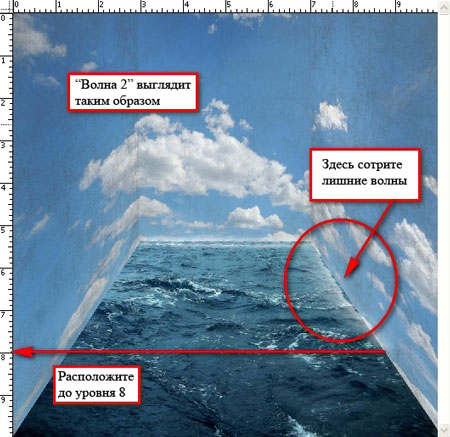
Создайте новый слой для новой волны, назовите «Волна 2». Мы будем помещать ее на правую сторону стены. Всего будет 13 волн. Выберите инструмент Brush Tool (Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool
(Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool (Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.
(Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.

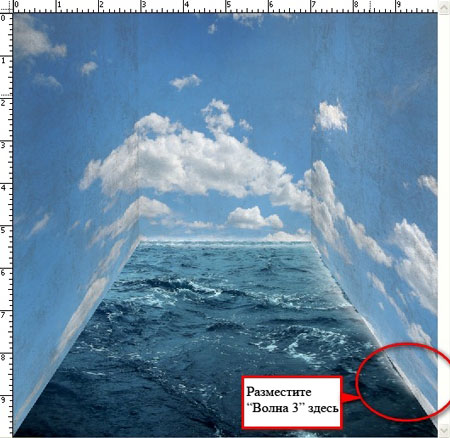
Создайте новый слой. Назовите «Волна 3». Выберите кисть с волной размером 461px. Используйте размер по умолчанию и поместите кисть на правую стену на линии со слоем «Волна 2» (Вы можете ее перемещать, используя инструмент Move Tool (Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.
(Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.

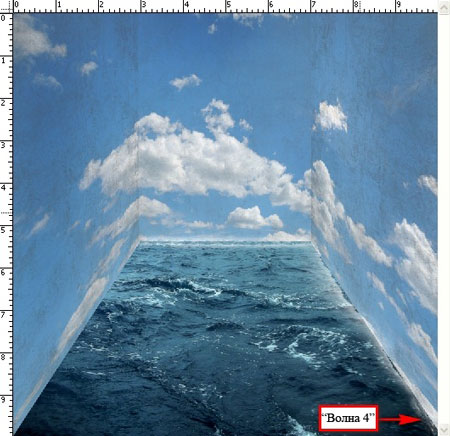
Теперь создадим новый слой «Волна 4». Используйте ту же кисть, которую использовали для «Волна 3». Смотрите ниже рисунок.

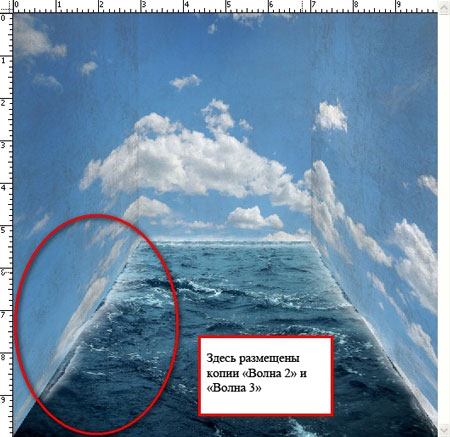
Разместим волны на левую стену. Продублируем слои «Волна 2» и «Волна 3» и переместим их на левую стену, отразив по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Смотрите рисунок ниже.

Шаг 6. Пришло время создать всплески на стенах. Загрузите набор кистей воды. Создайте новый слой «Волна 5». Используйте кисть, показанную на рисунке.

Поменяйте размер кисти на 1411px и кликните по слою «Волна 1». Ненужные части волны удалите ластиком. Результат показан ниже.

Создайте новый слой «Волна 6». Используйте кисть, указанную на рисунке ниже.

Поменяйте размер кисти на 1014px. Кликните кистью на копии слоев «Волна 2» и «Волна 3» левой стены. Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите кисть по стене.

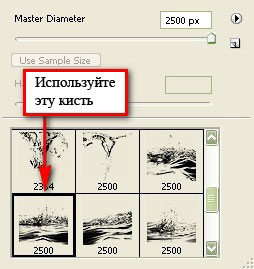
Создайте новый слой «Волна 7» и выберите кисть, показанную на рисунке.

Используйте размер кисти в 2500 px и примените ее там, где показано на рисунке ниже.

Помните, что нужно удалять ненужные волны.

Создайте новый слой «Волна 8» и выберите кисть из набора кистей волн.

Расположите кисть как на рисунке.

Применим искажение к слою «Волна 8».


Сотрите ненужные волны и ваш результат должен быть таким.

Создайте другой слой «Волна 9» и выберите кисть, указанную ниже.

Используйте размер кисти по умолчанию в 2500 px и разместите, как показано на рисунке.

Выберите Edit > Transform > Distort (Редактирование – Трансформирование - Искажение). Искажать волну мы будем по такому же принципу, как и «Волна 8». Смотрите ниже.


Сотрите ненужные волны. Смотрите рисунок ниже, что у вас должно получиться.

Создайте новый слой «Волна10» и выберите кисть как на рисунке.

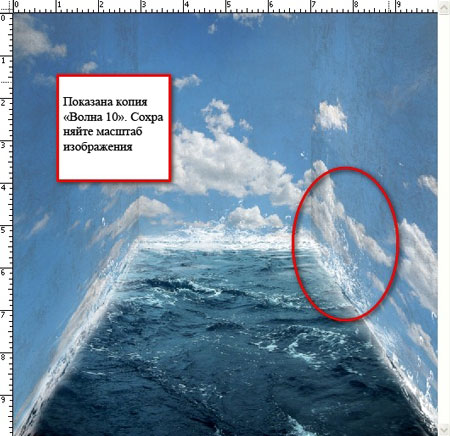
Размер кисти не меняйте. Примените ее в центре изображения. Нажмите Ctrl+T и выберите Rotate 900 CW (Поворот 900 по часовой). Измените размер и переместите на правую стену, где расположена «Волна 9». Примените искажение и выровняйте с правой стеной. Сделайте таким же размером, как и «Волна 9». Результат показан на рисунке ниже.

Сделайте копию слоя «Волна 10», перейдите Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Инструментом MoveTool  (Перемещение) перетащите волну от правой стены к левой.
(Перемещение) перетащите волну от правой стены к левой.

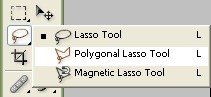
Шаг 7. Теперь, когда фон готов, займемся его объектами. Откройте изображение с часами и обведите его с при помощи инструмента Polygonal Lasso Tool (Многоугольное лассо). Смотрите рисунок ниже.

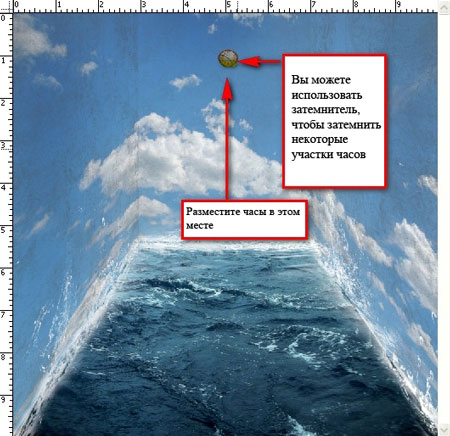
Когда часы выделены, мы можем их перенести на документ инструментом Move Tool (Перемещение). Масштабируйте по размеру часы. Можно пройтись Burn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.
(Перемещение). Масштабируйте по размеру часы. Можно пройтись Burn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.

Создайте новый слой, поместите его под слой с часами и назовите «Тень часов». Придадим тень часам, чтобы убрать их плоскость и придать глубины. Используйте обычную кисть  с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.
с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.

Добавим парусник. Откройте изображение и обведите парусник инструментом Polygonal Lasso Tool (Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:Яркость: –25 Контраст: -39
(Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:Яркость: –25 Контраст: -39
Теперь отразите по горизонтали. При помощи трансформации, измените размер и разместите парусник как показано на рисунке.

Теперь сделаем так, как будто парусник плывет по волнам. Нажмите слой «Море», который находится ниже всех слоев. Используйте инструмент Clone Stamp Tool (Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.
(Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.

Шаг 8. Теперь изображение готово. Но нам нужно сделать его более естественным. Для начала нужно добавить больше насыщенности к стенам. Создайте новый слой «Тени». Поместите его под слой «Парусник». Установите кисть размером 1400px и прозрачностью 15%. Смотрите рисунок ниже.

Создайте Gradient Map (Карта градиента) через корректирующий слой.

После того, как вы выбрали карту градиента, все ваше изображение стало черно-белым. Этого нам не нужно. Выполните Blending Mode (Режимы наложения слоев) на Luminosity (Свечение) с прозрачность 100%. Результат показан ниже.

Теперь сделаем изображение немного темнее. Мы используем кривые. Нажмите Create a New Adjustment Layer (Создание нового корректирующего слоя) на панели слоев и установите следующие значения:Input: 137 Output: 122
Результат должен быть таким.

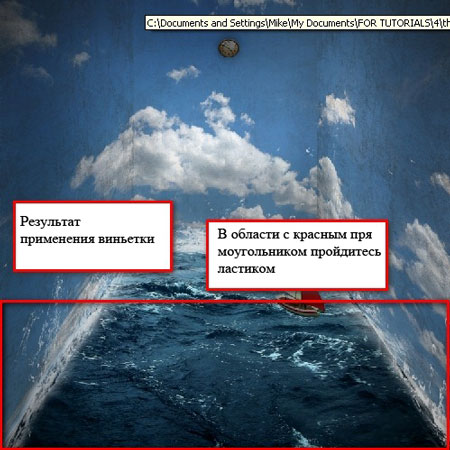
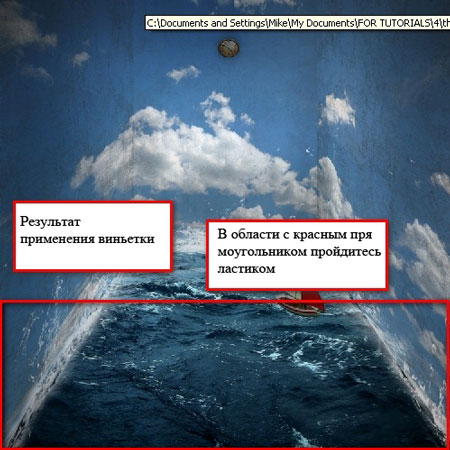
Шаг 9. Теперь создадим эффект виньетки. Создайте новый документ Ctrl+N с такими же настройками как в шаге 1, только фон поставьте белым. Выполните команду Filter > Distort > Lens Correction (Фильтр – Искажение - Коррекция дисторсии). Найдите Vignette (Виньетка) и установите следующие значения:Vignette amount (Эффект): –100 Midpoint (Средняя точка): +50
Перетащите созданный документ на ваше изображение выше всех слоев и установите следующие параметры:Blending mode (Режим наложения): Multiply (Умножение)Прозрачность: 75%.
Снизу изображение получилось слишком темным. Так не пойдет. Выберите ластик  с настройками:Размер кисти: 1400px Прозрачность: 50%
с настройками:Размер кисти: 1400px Прозрачность: 50%
На рисунке ниже показано, в какой области нужно пройтись инструментом.

Шаг 10. Изображение готово, но можно еще немного его улучшить. Повысим насыщенность. Создайте корректирующий слой Яркость/Контраст с настройками:Brightness (Яркость): 0 Contrast (Контаст): +7
Создадим Color Balance (Цветовой баланс) с настройками:-6; 0; -14
Создайте другую карту градиента и установите режим наложения слоев на свечение, прозрачность 25%.
Создайте еще слой Яркость/Контраст с настройками:Яркость: +5 Контраст: 0
Добавим немного синего и желтого оттенков. Создайте новый корректирующий слой Color Balance (Цветовой баланс) со следующими значениями:-6; 0; –6
Чтобы изображение не отдавала зеленым оттенком, можно прозрачность установить 70%.
Наконец, повысим контрастность белому цвету. Создайте корректирующий слой Яркость/Контраст с настройками:Яркость: 0 Контраст: +6
Шаг 11. Можно придать резкости изображению. Filter > Sharpen > Smart Sharpen (Фильтр – Резкость – «Умная» резкость) и ввести следующие настройки:Amount (Эффект): 125% Radius (Радиус): 1.0 Remove (Удалить): Gaussian Blur (Размытие по Гауссу)Установите галочку Accurate box (Точнее)
Изображение готово. Вот, что у вас должно получиться.

Автор: Michael Vincent Manalo
photoshop-master.ru
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт

В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Скачать архив с материалами к уроку
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).

После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
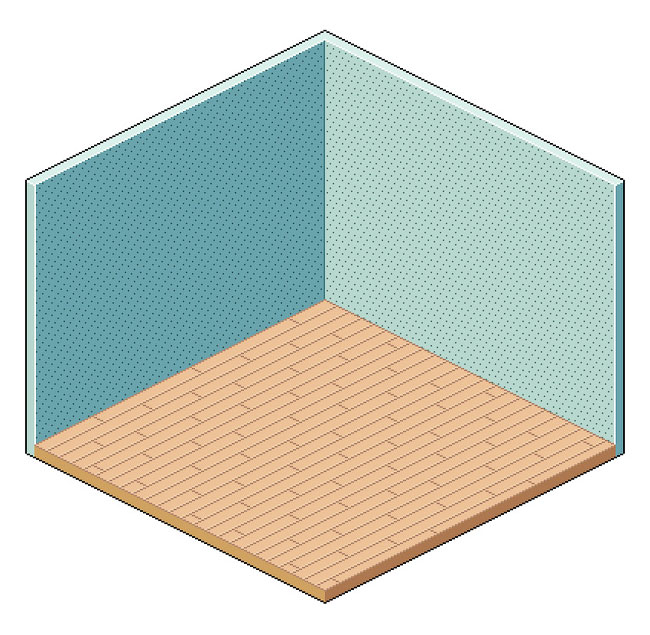
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).

Шаг 2
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 3
Берем Pencil Tool (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
(B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.

Шаг 4
Берем Lasso Tool (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.
(L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.

Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».

Шаг 6
Берем Magic Wand Tool (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
(W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%

Шаг 7
Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
(W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%

Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.

Шаг 9
Берем Pencil Tool (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
(B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
- Пол: #b78c71
- Блики: #ffffff
- Стены: #4c848d

Шаг 10
Далее рисуем плинтус, используя цвета #bbb9b6 и #ffffff. Затем объединяем все имеющиеся на данный момент слои в группу (Ctrl+G) и скрываем ее, кликнув по значку глаза на панели слоев.

2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Берем Pencil Tool (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.
(B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.

Шаг 3
Берем Lasso Tool (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool
(L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
(B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.

Шаг 4
Заполняем пустые пространства цветом: #f8f8c6, #d8d0a0 и #7f7757.

Шаг 5
Устанавливаем цвет блика на #f8f8e8 и заполняем им внутренние углы фигуры. Затем меняем цвет на #4e4135. Берем Pain Bucket Tool (G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!
(G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!

Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).

Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).

Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.

3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).

Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).

Шаг 5
Берем Paint Bucket Tool (G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.
(G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.

4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).

Шаг 2
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.

Шаг 3
Рисуем короткую сторону стола.

Шаг 4
Теперь дорисуем верхнюю часть стола. Выбираем слой с L-образной линией и дублируем (Ctrl+J) его. Переходим Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть копию слоя. Объединяем все части стола и заливаем цветом #dfbf8e.

Шаг 5
Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool (B) (Карандаш). Объединяем все слои в группе «Стол».
(B) (Карандаш). Объединяем все слои в группе «Стол».

Шаг 6
Берем Paint Bucket Tool (G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool
(G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool (E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
(E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).

Шаг 7
Устанавливаем цвет переднего плана на #f4e1c3 и рисуем блики, используя Pencil Tool (B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool
(B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool (G) (Заливка) и заполняем им черный контур.
(G) (Заливка) и заполняем им черный контур.

Шаг 8
Создаем новый слой и перемещаем его в самый низ группы «Стол». Рисуем ножку стола (используем цвет #404968 для контура, #6b949c – для затененной стороны, #c5eaf0 – для бликов).

Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.

5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
(M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.

Шаг 2
Заливаем фигуру новыми цветами:
- Верхняя грань: #6e7488
- Фронтальная часть: #525663
- Боковая грань: #383c45
- Блики: #818796
- Контур: #20232e

Шаг 3
Берем Pencil Tool (B) (Карандаш) и рисуем экран, используя черный цвет (#000000).
(B) (Карандаш) и рисуем экран, используя черный цвет (#000000).

Шаг 4
Устанавливаем цвет переднего плана на черный (#000000) и рисуем динамики по бокам. Объединяем все слои в группе (Ctrl+E) и скрываем ее.

Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
Больше уроков по изометрической графике вы можете найти на Envato Tuts+.

Автор: Pavlo Manachyn
photoshop-master.ru
Как сделать коллаж интерьера: 5 правил дизайна
Как сделать коллаж интерьера?

Коллаж — это беспроигрышный вариант для тех, кто продумывает дизайн интерьера самостоятельно.
Разработка коллажа — это промежуточный этап между идеей и её воплощением в интерьере.
Содержание:
Показать »
Интерьерный коллаж – это наше всё
Для тех, кто ещё сомневается в том, что интерьерный коллаж – это наше всё, я их перечислю преимущества:

- Коллаж поможет вам более наглядно увидеть ваш будущий интерьер. И хотя это далеко не 3D визуализация в программах, это вполне доступное средство выражения вашего интерьера и его концепции.
- Далеко не каждый человек умеет рисовать, а вот сделать интерьерный коллаж может абсолютно каждый.
- С его помощью можно задать настроение дома, определить стиль, понять, как сочетаются между собой элементы помещения, цвета и отделочные материалы.
Для составления красивого коллажа нужно всего лишь следовать определённым правилам. Но давайте обо всё по порядку.
Как сделать коллаж интерьера: 4 этапа
Создание коллажа условно разделяют на следующие стадии:
1. Вдохновение и идеи для создания коллажа
- Конечно же из журналов, если планируете делать коллаж своими руками (без программ)
- Из природы. Возьмите на вооружение концепцию и черпайте вдохновение из природы! Подробнее я рассказывала на вебинаре, а так же в этой статье. Это важно!
- С сайта InColourBalance – красивые картинки из природы не только послужат вдохновением, но и помогут в выборе цветовой гаммы.

2. Сбор материала для коллажа
Этот этап тесно граничит с предыдущим.
- Вырезайте или копируйте на компьютер интересные для вас интерьерные решения, красивые вещи. Разложите по папкам для удобства.
- Анализ материалов. Проанализируйте, что объединяет все понравившиеся вам элементы. Возможно, это будет общий стиль или цветовая гамма – найдите нечто общее.

3. Соедините элементы интерьера в одну композицию.
Вы можете сделать это:
- Вручную (как сделать коллаж своими руками написано ниже). Белой бумаги, клея, ножниц. Скомпонуйте сначала не приклеивая!
- С помощью программ (обзор программ ниже). Например, простой программы Paint.Net, которая во многом похожа на фотошоп, но проще и понятнее, да и скачать её можно бесплатно.
4. Сделайте поясняющие надписи.
Они нужны для того, чтобы вам самой потом понимать, для какой части стены/пола/потолка подобран тот или иной материал. Можно сделать сноски, а на отдельном листе написать стоимость материала и производителя. Тогда вопрос: «Ааа, где теперь мне это найти??!» вас не потревожит :-) 
Как сделать коллаж интерьера: 2 способа реализации
Есть множество способов сделать коллаж дизайна интерьера. Но условно их можно разделить на 2 варианта: вручную и с помощью компьютерных программ.
Как сделать коллаж интерьера своими руками?
Для этого вам понадобиться:
- вырезки из журналов,
- ножницы,
- клей
- и белая подложка (желательно твёрдая, но можно и лист А4), на которую вы будете приклеивать
Не приклеивайте картинки сразу к основе! Сначала посмотрите, повертите вырезки на белом листе, посмотрите, как сочетаются предметы интерьера между собой, нужно ли что-то добавить, или наоборот, убрать.
Может случиться так, что ваш любимый диван никак не будет сочетаться с торшером или столиком, который вы выбрали. Для этого и нужен коллаж! Чтобы всё проверять ДО закупок и не потратить лишние деньги.
Если вы не готовы возиться вручную, а предпочитаете современные технологии, то можно составить коллаж на компьютере.
Как сделать коллаж интерьера с помощью компьютерных программ?
 Тут нам на помощь приходит вагон и маленькая тележка этих программ. Выберете наиболее подходящую, а затем мы перейдём к правилам составления коллажа.
Тут нам на помощь приходит вагон и маленькая тележка этих программ. Выберете наиболее подходящую, а затем мы перейдём к правилам составления коллажа.
- Paint — программа, которая есть в каждом компьютере с операционной системой Windows. С помощью этого подручного средства вы легко сделаете коллаж. Минус программы в том, что белый фон от одной картинки может накладываться на другой, тем самым некрасиво перекрывая его. Этой ситуации можно избежать, если обводить каждый элемент интерьера в рамочку и не накладывать друг на друга.
- С помощью моей любимой Paint.Net – это аналог Photoshop, только бесплатный и лёгкий. Вам потребуется 10-15 минут для обучения этой программе, но результат того стоит. О том, как это сделать я подробно рассказывала и показывала в этой статье.
- Конечно же с помощью Photoshop. Я поставила её на 3-е место, поскольку не каждый умеет ею пользоваться + она платная + нагромождённая. Если она у вас уже есть – пользуйтесь ею:
- Olioboard. Это простая, довольно удобная онлайн программа для создания коллажей. Вам просто нужно зарегистрироваться в этом сервисе и скомпоновать желаемые материалы. Хотя освоить сервис очень легко, нужно учесть, что сайт этот на английском.
Всё же я рекомендую вам создать коллаж интерьера в Paint.Net – это просто и красиво. В отличие от Olioboard вы можете выбрать картинки из определённого магазина, в котором планируете покупать мебель. Ведь ценовая категория тоже важна:)
! Совет: в процессе работы над коллажем очень удобно составлять параллельно и смету.
Как сделать коллаж интерьера: 5 правил дизайна
Теперь, когда вы уже знаете, как сделать интерьерный коллаж, пришло время поговорить о том, как сделать его правильно и красиво. Вот основные правила, следуя которым коллаж получится стильным и красивым:
- Цвет фона коллажа обычно нейтральный, белый. Можно использовать фоновый цвет интерьера (который, впрочем, можно изменить, если вдруг элементы вашего интерьера не свяжутся между собой). Но лучше всё-таки белый — будет лучше видно, что с чем сочетается.

- Размер какого-либо объекта на коллаже должен занимать примерно столько же места, сколько он занимает в реальном интерьере. Например, размер образца обоев должен быть больше, чем размер образца пола (площадь стен больше площади пола). Другой пример: крупные образцы обоев, но маленькие образцы подушек.




- Образцы могут либо пересекаться между собой (накладываться друг на друга) либо нет, но тогда стоит заключить их в рамку.

- Все материалы и вырезки располагаются по тому же принципу, по которому строиться интерьер: напольные покрытия внизу коллажа, а люстры, отделочные материалы потолка вверху.

- Можно использовать расположение плана помещения с расстановкой мебели в центре коллажа. Вокруг плана расположены мебель и те материалы, которые относятся к той или иной части помещения. Выглядит примерно так:

Следуйте этим простым правилам и... Ву-аля, ваш коллаж готов!
Желаю, чтобы ваш интерьер получиться таким же неотразимым как и коллаж!
P.S. Помните, что всё это вы можете сделать самостоятельно с помощью курса «Сам себе дизайнер» и технической поддержки автора.

Ваш интернет-дизайнер,
Евгения Купцова
vita-designer.ru
СОЗДАЕМ НАСТОЯЩИЙ КОЛЛАЖ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать настоящий коллаж в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
 Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО. ЧАСТЬ I ВСЕГО ЗА 2199 РУБЛЕЙ
 Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней. Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу службы поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.

Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах “Фотошоп – это просто. Полный курс“).
По своему опыту скажу, начав с азов, я увлеклась фотошопом на столько, что сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо толмут с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
 Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
www.thewaveofdecor.ru
Урок Photoshop: «Живая комната»

С помощью Photoshop Вы сможете создать «живую комнату», в которой стены – голубое небо с облаками, пол – бурное морское дно, а в качестве солнца – старинные часы.
Следуя этому небольшому руководству, Вам потребуются изображения с хостинга Shutterstock и программа Photoshop Creative Suite (Photoshop CS) любой версии. Руководство предназначается для продвинутых пользователей, которые знают что такое прозрачность слоя и трансформация.
Ну что же, давайте приступать!
Скачайте Ваши исходные изображения






Здесь находятся рекомендуемые изображения, которые потребуются Вам при создании собственной комнаты, заимствованные с хостинга Shutterstock. Разумеется, Вы можете проявить фантазию и подобрать изображения по Вашему вкусу.
Подготовьте новый документ
Создайте новый документ квадратной формы для дальнейшей работы. В качестве одного из вариантов, мы используем рабочую поверхность размером 3000х3000 пикселей.
Небо
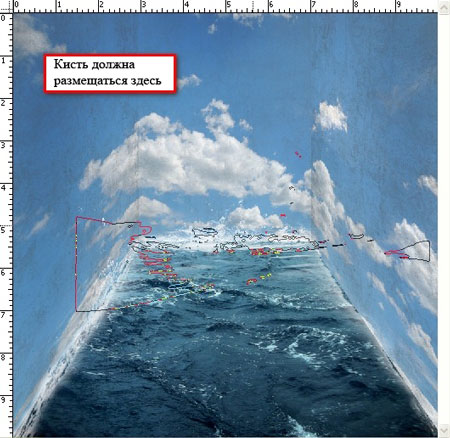
Первое, с чего мы начнем, это с создания стен нашей комнаты. Для начала найдите соответствующее изображение голубого неба с облаками. В качестве примера мы используем изображение с хостинга Shutterstock под номером 72703351 пользователя irin-k.

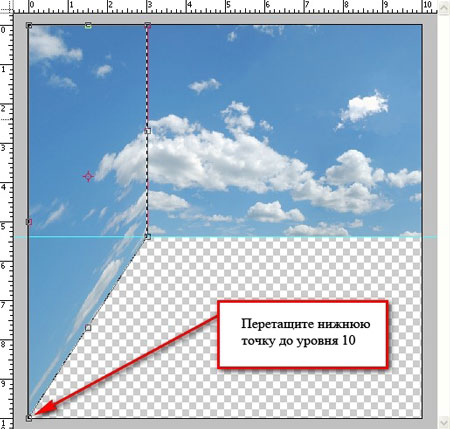
Перенесите изображение на Ваш документ, используя Move Tool (V). Для того чтобы обрезать его на три части, Вам потребуется инструмент Rectangular Marquee Tool (M), однако если Вы боитесь, что части будут не равными, то используйте линейку для разметки.

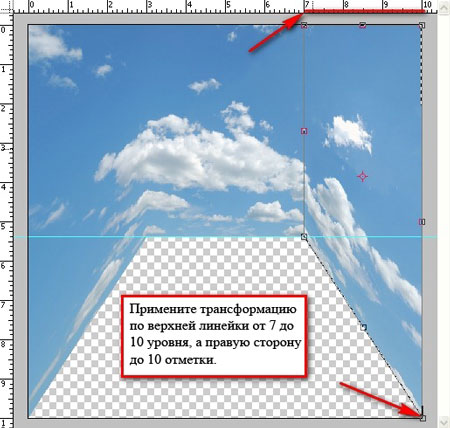
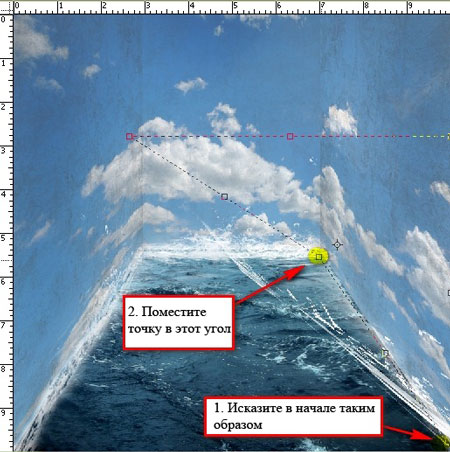
Как только Вы обрезали изображение и продублировали его на новый слой, активируйте инструмент Transform tool (Ctrl/Cmd + T). Как только рабочая плоскость будет выделена для дальнейшей трансформации, правой кнопкой мыши вызовите всплывающее меню и выберите пункт «Distort». Оттяните нижний правый угол неба до конца документа и повторите процедуру с левым нижним углом.

Потертость стен
Сейчас давайте наложим дополнительные текстуры на наши стены, чтобы придать им эффект потертости. Для создания необходимого эффекта подойдет любое изображение или фон. Мы рекомендуем использовать изображение номер 65347750 пользователя Eky Studio с хостинга Shutterstock.

Откройте изображение текстуры и перенесите его на документ, в котором находится наша стена. После того, как Вы подогнали ее под размеры стен, установите «Blending mode» на «Color», а его прозрачность (opacity) измените на 25%. Продублируйте слой и измените его «Blending mode» на «Normal», а прозрачность снизьте до 15%

Следующая текстура имитирует поверхность бумаги. Мы используем изображение под номером 73272484 с Shutterstock.

Повторите процедуру, выполняемую с предыдущей текстурой, однако в режиме «Normal» установите прозрачность бумаги на 20%.

Вы когда-нибудь слышали о море, вместо пола?
Следующий этап работы – создание пола, в качестве которого будет выступать море. Исходником послужило изображение из Shutterstock под номером 65402491 от dimitris_k.

Используя инструмент Rectangular Marquee tool (M) отделите море от неба и, с помощью Move tool (V), перенесите его на основной документ. Активируйте Transform tool (Ctrl/Cmd + T) и установите необходимый Вам размер моря, чтобы оно гармонично смотрелось со стенами.
Для того, чтобы придать полу эффект волн, переместите его выше слоя со стеной и, используя маску слоя, вручную нарисуйте волны.

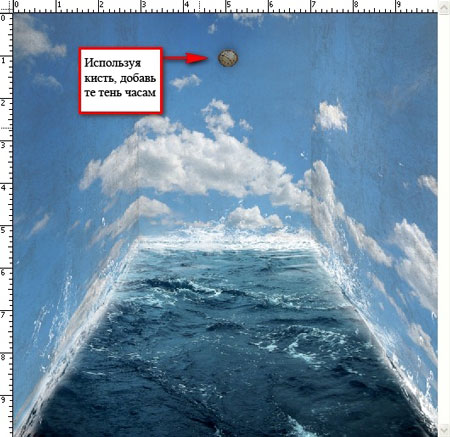
Время на Вашей стороне
Чтобы сфокусировать взгляд посетителей на верхней части стен, мы используем часы из Shutterstock под номером 61417744. Несмотря на то, что это векторное изображение, Photoshop должен спокойно открыть его.

Используя Polygonal Lasso Tool (L) или Elliptical Marquee Tool (M, вырежьте часы из фона и с помощью Move tool (V) переместите их над слоем со стенами. Активировав Transform tool (Ctrl/Cmd + T), сделайте часы меньше.

Для того, чтобы придать тень, достаточно открыть свойства слоя и установить флажок напротив «Drop Shadow» или, создав под часами новый слов, нарисовать тень вручную мягкой кисточкой Brush Tool (B).

Не забывайте о кистях
Чтобы придать реалистичность Вашему изображению, создайте слой, который будет находиться над остальными слоями. Используя Brush Tool (B), нанесите тени на часы и стены на Ваше усмотрение, однако не забудьте при этом установить высокую прозрачность кисточки.

Далекий парус
Заключительным элементом нашей картины станет корабль, который мы позаимствовали в Shutterstock (номер: 53411551).

Используйте инструмент Lasso Tool для того, чтобы вырезать корабль из фотографии и, переместив его в Ваш документ, установите его на волнах – так будет выглядеть намного реалистичней.

И вот, у Вас получилось! С помощью такой техники Вы сможете реализовать все, что захотите.
Оригинал на английском.
www.jalin.ru
Создай сюрреалистичную комнату в Фотошоп
Макулатура - отходы производства, переработки и потребления всех видов бумаги и картона, пригодных для дальнейшего использования в качестве волокнистого сырья.

Для работы нам понадобится:- 18 винтажных кисточек (http://www.photoshopfreebrushes.com/vintage-paper-brushes)- набор кистей воды (http://www.photoshopfreebrushes.com/water-effects-photoshop-brushes)- набор кистей волн (http://anarasha.sky.prohosting.com/)- часы (http://mind-illusi0nz-stock.deviantart.com/art/clock-100870167)- штормовое море (http://darkrose42-stock.deviantart.com/art/Stormy-sea-55513661)- парусник (http://www.sxc.hu/browse.phtml?f=view&id=653168)- небо (http://fahrmboy-stock.deviantart.com/art/big-blue-sky-stock-93152384)
Шаг 1. Создайте новый документ со следующими настройками.Width (Ширина): 3000px Height (Высота): 3000px Resolution (Разрешение): 300 dpi Color Mode (Цветовой режим): RGB Color; 8bitBackground Contents (Содержимое фона): Transparent

Шаг 2. Откройте изображение с небом. Мы его будем использовать для создания стен нашей комнаты. Выберите инструмент Reсtangular Marquee Tool  (Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.
(Прямоугольное выделение) и выделите небо, не захватывая макушек деревьев. Теперь нажмите на клавишу V и ЛКП перетащите слой в наш рабочий документ. Смотрите рисунок ниже.

Изображение получилось большим (8591x3912px). Нам нужно изменить его размер. Активируем Rules (Линейка), нажав Ctrl+R. Линейку измерения поставим на inches (дюймы). Нам нужна направляющая. Для этого кликните на линейке и ЛКП перетащите линию на отметку 5.3in (дм) как показано на рисунке.

Нажмите Ctrl+T для трансформации изображения. Измените размер, как показано на рисунке.

Теперь нам нужно сделать перспективу комнаты. Уменьшим масштаб документа Windows > Navigator (Окно – Навигатор) и установим 15%.

Инструментом Reсtangular Marquee Tool  (Прямоугольное выделение) сделайте выделение как показано на рисунке.
(Прямоугольное выделение) сделайте выделение как показано на рисунке.

Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите, как показано на рисунке.

Далее выделите правую часть изображения и исказите, как показано на рисунке.

Шаг 3. Создадим текстуру для стен. Загрузите 18 винтажных кисточек. Создайте новый слой и назовите «Средняя стена». Выберите инструмент Brush Tool  (Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.
(Кисть). ПКМ выберите из списка кисть с размером 1650px как показано на рисунке.

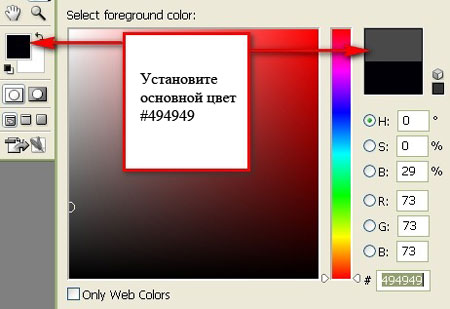
Заметьте, что кисть расположена в горизонтальном положении. Нам нужна она в вертикальном положении. Для начала установите Opacity (Прозрачность) 100%. Цвет кисти установите # 494949 (Прим. Цвет можно поменять на панели инструментов Set foreground colour (Установить основной цвет)). Смотрите настройки ниже.

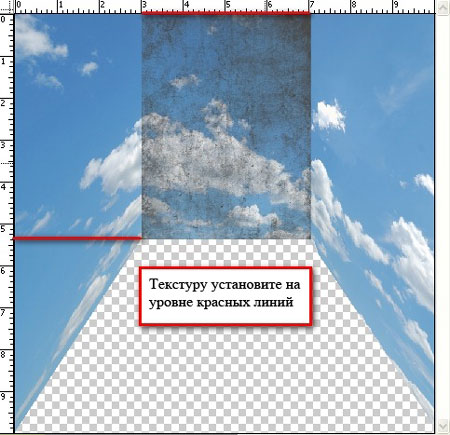
Примените кисть в любом месте изображения. Нажмите Ctrl+T и поверните Rotate 900 CW (Поворот 900 по часовой стрелке). Поместите кисть на среднюю стену. Направляющая у вас должна быть активна. Нам нужна точность во всем. Трансформируйте изображение как показано на рисунке.

Теперь отобразим по горизонтали Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Установите Opacity(Прозрачность) 25%.Чтобы создать текстуру стены слева, сделайте копию слоя «Средняя стена». Нажмите Ctrl+T и отразите по горизонтали Flip Horizontal (Отразить по горизонтали). Назовите слой «Левая стена». Нам нужно исказить изображение кисти при помощи инструмента Distort Tool (Искажение). Исказите текстуру так, как мы делали с небом выше. Установите прозрачность 50%. Настройки смотрите ниже.

Сделайте копию слоя «Левая стена» и переименуйте слой в «Правая стена» и инструментом Move Tool  (Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.
(Перемещение) переместите на правую стену, предварительно отразите по горизонтали. Смотрите ниже.

Для удобства можно слои со стенами объединить в группу. Это освободит место в палитре слоев. Для этого выполните команду Layer > New > Group (Слой – Новый – Группа) и назовите «Текстура стен». Выделите все нужные слои и перетащите в эту группу.Затемним некоторые части стен, чтобы придать им контрастности. Выберите инструмент Burn Tool (Затемнитель) как показано на рисунке.

Установите для него следующие значения:- Brush size (Размер кисти): 900px - Range (Диапазон): Midtones (Средние тона)Exposure (Экспозиция): 35%
Проведите затемнителем как показано на рисунке.

Шаг 4. Для пола мы используем изображение штормового моря. Откройте файл и при помощи инструмента и (Прямоугольное выделение) выделите море и перетащите его в рабочий документ. Слой с морем поместите ниже всех слоев. Трансформируйте его, чтобы он был похож на пол комнаты. Смотрите рисунок ниже.

Шаг 5. Добавим волны на стены, чтобы море выглядело более реалистичным. Создайте новый слой. Назовите его «Волна 1». Загрузите набор кистей волн и выберите кисть волны, которая размером 600px. Нажмите D, чтобы выставить цвета основной и фоновый по умолчанию. Затем нажмите Х, чтобы поменять их местами. Установите значения для инструмента Brush Tool  (Кисть).- Brush Opacity (Прозрачность кисти): 100% - Size: 600px (По умолчанию)Примените кисть в той области, где показано на рисунке.
(Кисть).- Brush Opacity (Прозрачность кисти): 100% - Size: 600px (По умолчанию)Примените кисть в той области, где показано на рисунке.

Используя команду Ctrl+T, поворачивайте, перемещайте, растягивайте изображение кисти. Вы должны сравнять волну с полом, как показано на рисунке.

Создайте новый слой для новой волны, назовите «Волна 2». Мы будем помещать ее на правую сторону стены. Всего будет 13 волн. Выберите инструментBrush Tool  (Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool
(Кисть). Из набора кистей волн кликните на кисть размером 526px. Размер кисти не меняйте. Поместите кисть с волной на правую стену около кисти «Волна 1». С помощью трансформации выровняйте ее по стене. Выберите Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование) и растяните кисть до отметки 8in по вертикальной линейке. Ненужные волны можно удалить при помощи Eraser Tool  (Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.
(Ластик) (c настройками Hardness (Жесткость): 0%, Opacity (Прозрачность): 100%). Смотрите рисунок ниже.

Создайте новый слой. Назовите «Волна 3». Выберите кисть с волной размером 461px. Используйте размер по умолчанию и поместите кисть на правую стену на линии со слоем «Волна 2» (Вы можете ее перемещать, используя инструмент Move Tool  (Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.
(Перемещение)). Не забудьте стирать лишние волны. Смотрите рисунок ниже.

Теперь создадим новый слой «Волна 4». Используйте ту же кисть, которую использовали для «Волна 3». Смотрите ниже рисунок.

Разместим волны на левую стену. Продублируем слои «Волна 2» и «Волна 3» и переместим их на левую стену, отразив по горизонтали Edit > Transform >Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Смотрите рисунок ниже.

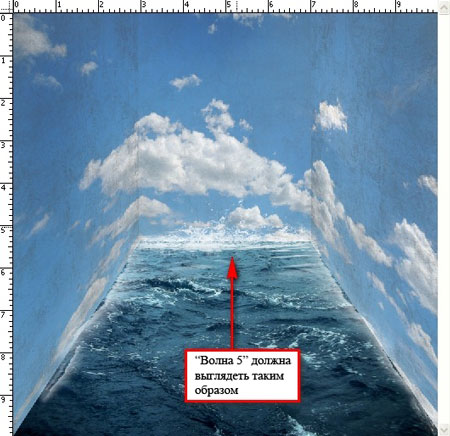
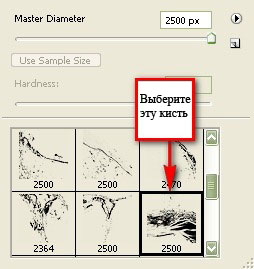
Шаг 6. Пришло время создать всплески на стенах. Загрузите набор кистей воды. Создайте новый слой «Волна 5». Используйте кисть, показанную на рисунке.

Поменяйте размер кисти на 1411px и кликните по слою «Волна 1». Ненужные части волны удалите ластиком. Результат показан ниже.

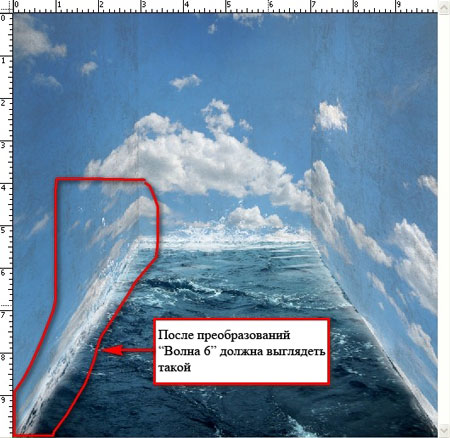
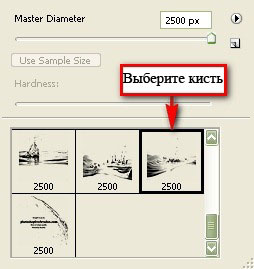
Создайте новый слой «Волна 6». Используйте кисть, указанную на рисунке ниже.

Поменяйте размер кисти на 1014px. Кликните кистью на копии слоев «Волна 2» и «Волна 3» левой стены. Выберите инструмент Distort Tool (Искажение) из инструментов трансформации и исказите кисть по стене.

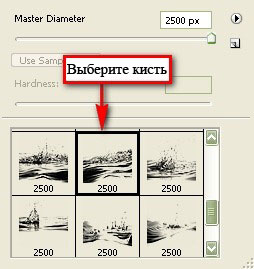
Создайте новый слой «Волна 7» и выберите кисть, показанную на рисунке.

Используйте размер кисти в 2500 px и примените ее там, где показано на рисунке ниже.

Помните, что нужно удалять ненужные волны.

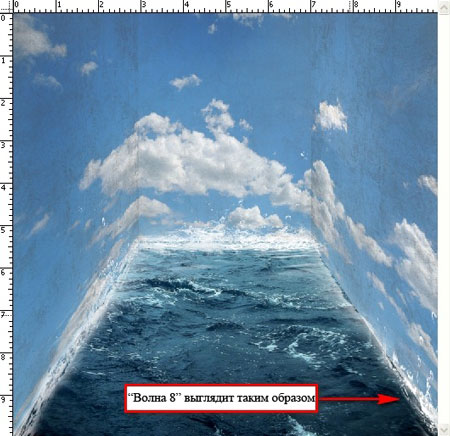
Создайте новый слой «Волна 8» и выберите кисть из набора кистей волн.

Расположите кисть как на рисунке.

Применим искажение к слою «Волна 8».


Сотрите ненужные волны и ваш результат должен быть таким.

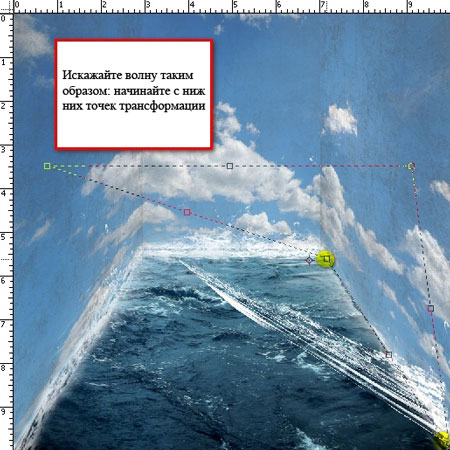
Создайте другой слой «Волна 9» и выберите кисть, указанную ниже.

Используйте размер кисти по умолчанию в 2500 px и разместите, как показано на рисунке.

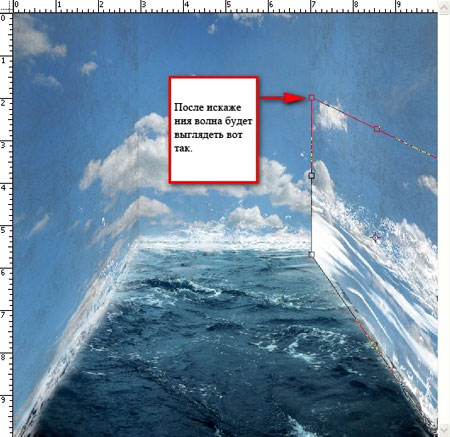
Выберите Edit > Transform > Distort (Редактирование – Трансформирование - Искажение). Искажать волну мы будем по такому же принципу, как и «Волна 8». Смотрите ниже.


Сотрите ненужные волны. Смотрите рисунок ниже, что у вас должно получиться.

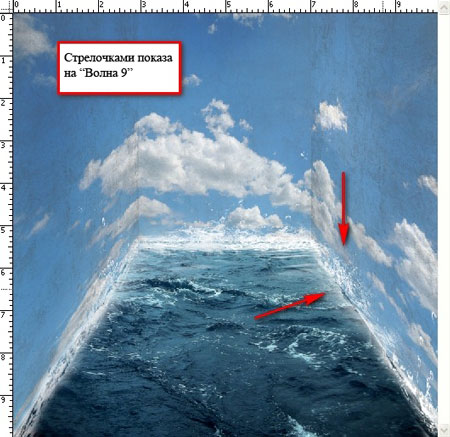
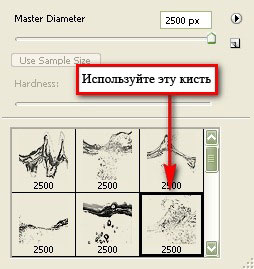
Создайте новый слой «Волна10» и выберите кисть как на рисунке.

Размер кисти не меняйте. Примените ее в центре изображения. Нажмите Ctrl+T и выберите Rotate 900 CW (Поворот 900 по часовой). Измените размер и переместите на правую стену, где расположена «Волна 9». Примените искажение и выровняйте с правой стеной. Сделайте таким же размером, как и «Волна 9». Результат показан на рисунке ниже.

Сделайте копию слоя «Волна 10», перейдите Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Инструментом Move Tool  (Перемещение) перетащите волну от правой стены к левой.
(Перемещение) перетащите волну от правой стены к левой.

Шаг 7. Теперь, когда фон готов, займемся его объектами. Откройте изображение с часами и обведите его с при помощи инструмента Polygonal Lasso Tool(Многоугольное лассо). Смотрите рисунок ниже.

Когда часы выделены, мы можем их перенести на документ инструментом Move Tool  (Перемещение). Масштабируйте по размеру часы. Можно пройтисьBurn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.
(Перемещение). Масштабируйте по размеру часы. Можно пройтисьBurn (Затемнителем), чтобы они выглядели более эффектно. Смотрите размещение часов на рисунке ниже.

Создайте новый слой, поместите его под слой с часами и назовите «Тень часов». Придадим тень часам, чтобы убрать их плоскость и придать глубины. Используйте обычную кисть  с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.
с мягкими краями размером 150px (рекомендуется), прозрачностью 25%. Смотрите ниже рисунок.

Добавим парусник. Откройте изображение и обведите парусник инструментом Polygonal Lasso Tool  (Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:Яркость: –25 Контраст: -39
(Многоугольное лассо). Перетащите его на документ и поместите выше всех слоев, назовите «Парусник». Выполните команду Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст) с настройками:Яркость: –25 Контраст: -39
Теперь отразите по горизонтали. При помощи трансформации, измените размер и разместите парусник как показано на рисунке.

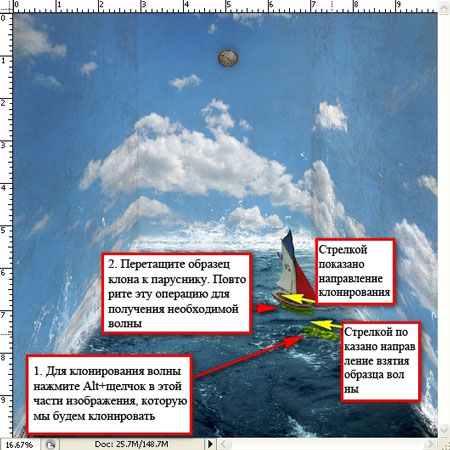
Теперь сделаем так, как будто парусник плывет по волнам. Нажмите слой «Море», который находится ниже всех слоев. Используйте инструмент Clone Stamp Tool  (Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.
(Штамп) со следующими настройками: размер кисти 70px, прозрачность 100%. Используйте кисть возле парусника, чтобы придать эффекта движения.

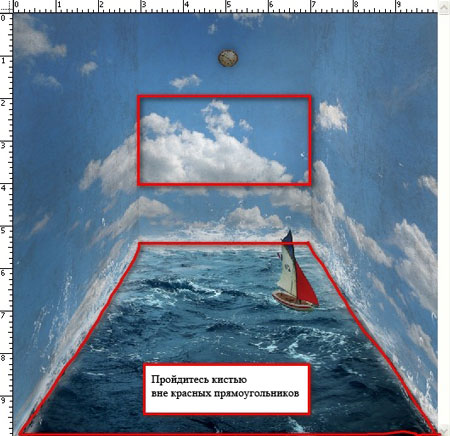
Шаг 8. Теперь изображение готово. Но нам нужно сделать его более естественным. Для начала нужно добавить больше насыщенности к стенам. Создайте новый слой «Тени». Поместите его под слой «Парусник». Установите кисть размером 1400px и прозрачностью 15%. Смотрите рисунок ниже.

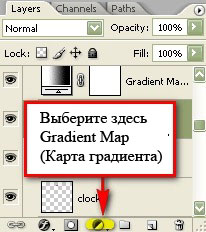
Создайте Gradient Map (Карта градиента) через корректирующий слой.

После того, как вы выбрали карту градиента, все ваше изображение стало черно-белым. Этого нам не нужно. Выполните Blending Mode (Режимы наложения слоев) на Luminosity (Свечение) с прозрачность 100%. Результат показан ниже.

Теперь сделаем изображение немного темнее. Мы используем кривые. Нажмите Create a New Adjustment Layer (Создание нового корректирующего слоя) на панели слоев и установите следующие значения:Input: 137 Output: 122
Результат должен быть таким.

Шаг 9. Теперь создадим эффект виньетки. Создайте новый документ Ctrl+N с такими же настройками как в шаге 1, только фон поставьте белым. Выполните команду Filter > Distort > Lens Correction (Фильтр – Искажение - Коррекция дисторсии). Найдите Vignette (Виньетка) и установите следующие значения:Vignette amount (Эффект): –100 Midpoint (Средняя точка): +50
Перетащите созданный документ на ваше изображение выше всех слоев и установите следующие параметры:Blending mode (Режим наложения): Multiply (Умножение)Прозрачность: 75%.
Снизу изображение получилось слишком темным. Так не пойдет. Выберите ластик  с настройками:Размер кисти: 1400px Прозрачность: 50%
с настройками:Размер кисти: 1400px Прозрачность: 50%
На рисунке ниже показано, в какой области нужно пройтись инструментом.

Шаг 10. Изображение готово, но можно еще немного его улучшить. Повысим насыщенность. Создайте корректирующий слой Яркость/Контраст с настройками:Brightness (Яркость): 0 Contrast (Контаст): +7
Создадим Color Balance (Цветовой баланс) с настройками:-6; 0; -14
Создайте другую карту градиента и установите режим наложения слоев на свечение, прозрачность 25%.
Создайте еще слой Яркость/Контраст с настройками:Яркость: +5 Контраст: 0
Добавим немного синего и желтого оттенков. Создайте новый корректирующий слой Color Balance (Цветовой баланс) со следующими значениями:-6; 0; –6
Чтобы изображение не отдавала зеленым оттенком, можно прозрачность установить 70%.
Наконец, повысим контрастность белому цвету. Создайте корректирующий слой Яркость/Контраст с настройками:Яркость: 0 Контраст: +6
Шаг 11. Можно придать резкости изображению. Filter > Sharpen > Smart Sharpen (Фильтр – Резкость – «Умная» резкость) и ввести следующие настройки:Amount (Эффект): 125% Radius (Радиус): 1.0 Remove (Удалить): Gaussian Blur (Размытие по Гауссу)Установите галочку Accurate box (Точнее)
Изображение готово. Вот, что у вас должно получиться.

Автор: Michael Vincent ManaloПеревод: Гаврыш ЕкатеринаСсылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
freedizain.ru

цены на ремонт квартиры помещений, магазинов, офисов, подвалов, потолков, стен



Перепланировок, отдельных входов, мощностей, тех.условий, перевода в нежилой фонд, переноса коммуникаций

Инженерных сетей, домов, зданий и сооружений


 обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей
обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей

Наши партнеры