Уют и стиль можно и нужно сочетать, закажите ремонт квартиры у нас.

Интерьер спорт-клуба на ул.Типанова

Ресторанный интерьер на Малоохтинском

Петербургское воплощение Америки в стиле ретро.

Петербургское воплощение Америки в стиле ретро.
22 Лучших инструмента для веб-дизайнеров. Инструменты дизайнера интерьера
37 отличных инструментов для дизайнеров
На дворе уже царствует 2016, а подарки все не заканчиваются. От всей команды Say-Hi мы еще раз поздравляем вас с наступившим Новым годом и делимся полезными ресурсами.
Здесь собраны 37 бесплатных ресурсов на все случаи жизни. От красивых макетов до иконок, стильных шрифтов и потрясающих веб-шаблонов, а так же логотипы, фоны, инструменты и плагины.

Набор представляет собой 4 экшена, которые обеспечат вашим изображениям винтажный эффект с легкой размытостью и текстурой пыли.

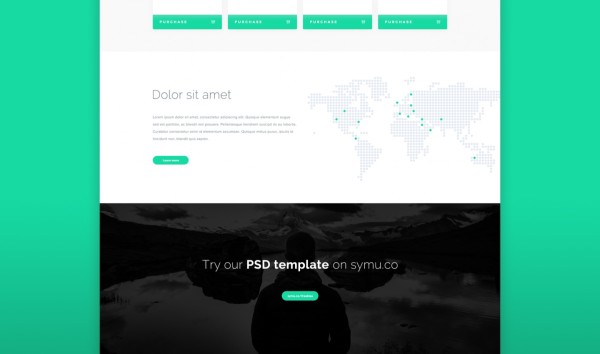
Отличный набор из 4 шаблонов для главной страницы вашего сайта, включающий в себя различные стили, приятные цветовые схемы.

Бесплатный набор из 17 винтажных логотипов в формате PSD, включающий в себя текстовый документ с названиями используемых шрифтов.

77 вариантов аватаров для ваших профилей на любой вкус. Формат файлов PSD, размер 200х200 пикселей.

Интересный набор для презентации фирменного стиля в формате PSD. Включает в себя такие предметы как карандаш, чашка кофе, рулон пленки, визитки и многое другое.

Для качественной презентации сайта вам просто необходим это макет. Набор включает в себя три варианта экрана для пк, планшета и смартфона.

Набор из 8 логотипов как в черном, так и в белом варианте. Файлы в формате Ai, EPS и PDF.

Отличный макет тройного буклета, с фоном в полигональном стиле. Доступен в форматах PSD, Ai, и InDesign.

40 вариантов для фона в формате JPG в разрешении 1600х900 пикселей. Набор также включает в себя 4 файла Ai.

Чудесный PSD макет формата 5х7, идеально подойдет для дизайна праздничных открыток с закругленными углами. Макет также включает в себя слои с различными объектами для создания индивидуального стиля.

Набор включает в себя 16 логотипов 200х200 пикселей в PSD формате. Все логотипы предоставлены в трех вариантах: черные, белые и цветные.

Работаете над дизайном ресторана? Тогда вам просто необходим этот шаблон для создания фирменного стиля заведения. Предоставлен в формате PSD, включает в себя слои с такими объектами как меню, карманный блокнот, визитки и т.д, различные фоны и стили.

Полезный инструмент для создания макета журнала-каталога в PSD формате, включающий в себя различные объекты и два варианта фона.

Инструменты для создания интерфейса мобильного приложения в полигональном стиле. Набор содержит файлы PSD формата и сделан из полностью масштабируемых векторных элементов.

«Wonder» — это пакет инструментов для дизайна мобильного приложения, включающий в себя набор из различных градиентов в постельных тонах. В наборе PSD файлы с градиентами и 10 примеров их использования.

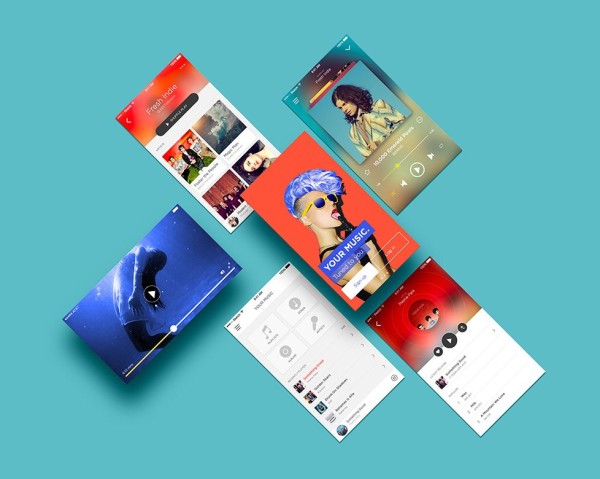
Отличный шаблон для презентации вашего мобильного приложения. Состоит из 6 скриншотов экрана в различных положениях.

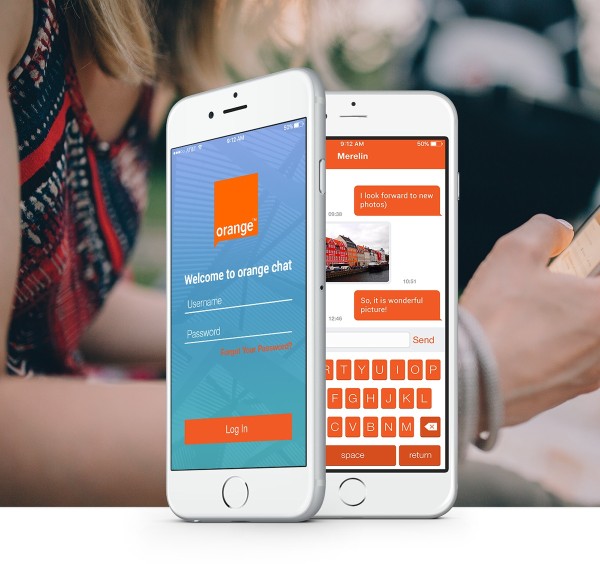
Отличный набор для создания интерфейса мессенджера в оранжевом цвете. Содержит 6 PSD файлов со скриншотами композиции экрана для контактного листа, меню, поля регистрации и др.

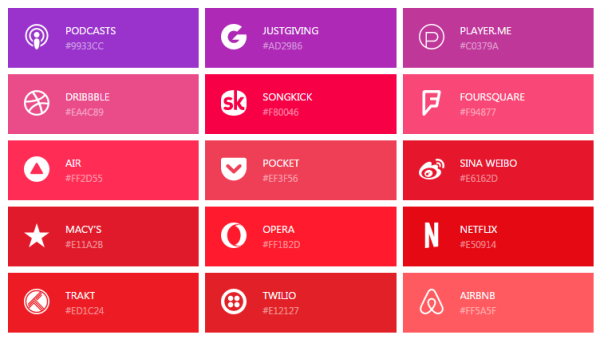
«Simple Icons» это коллекция минималистичных иконок для веб-дизайна в формате SWG с символами популярных брендов и цветовым кодом под каждым из них.

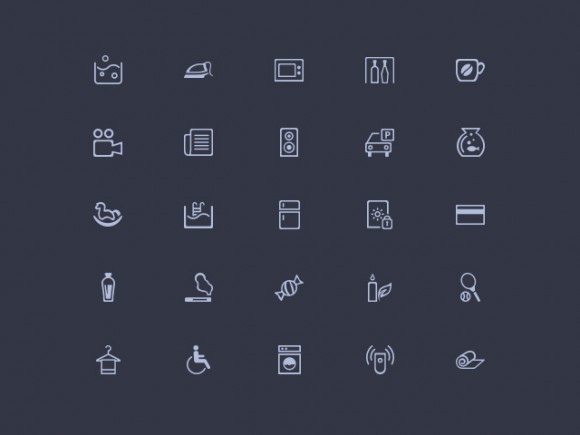
Отличная коллекция из 50 линейных иконок в формате PSD на различные темы в разрешении 32х32 пикселя.

Набор включает в себя почти 100 иконок с различными символами и предметами.

Gagalin — это интересный комиксовый шрифт, доступный на латинице, кириллице и греческом алфавите, включает в себя также арабские цифры и символы.

Kolikö это шрифт, доступный в трех разных вариациях: thin, regular и bold, доступных на латинице и кириллице.

Ikra Slab это шрифт, который помимо латиницы поддерживает кириллический и башкирский алфавиты, прописные и строчные символы, а также числа и общие знаки.

Glacial это узкий шрифт с параметром «regular» и двумя настройками начертания. Отлично подходит для информационных изданий или профессиональных целей.

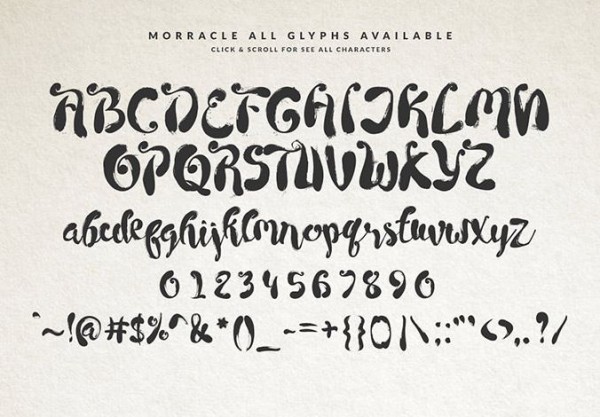
Morracle — это рукописный шрифт, имитирующий написание кистью, особый вид ему придает эффект следов от щетины кисти.

Приятный глазу шрифт с закругленными углами. Доступен для чисел и заглавных букв.

Стильный минималистичный веб-шаблон с единой цветовой схемой, подчеркивающий вашу индивидуальность.

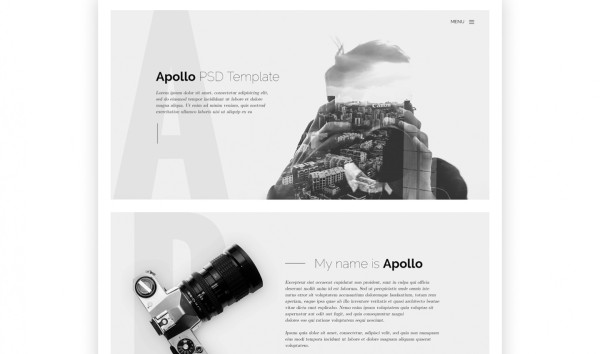
PSD шаблон в серых тонах. Идеально подойдет для сайта профессиональной фотографии или схожего творчества.

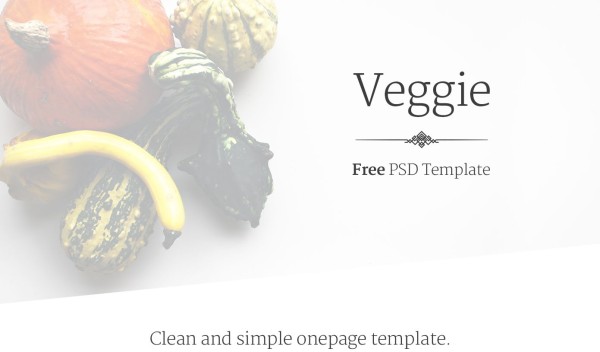
Отличный PSD шаблон для сайта, посвященного кулинарии или ресторанному бизнесу. Шаблон включает в себя изображения высокого качества.

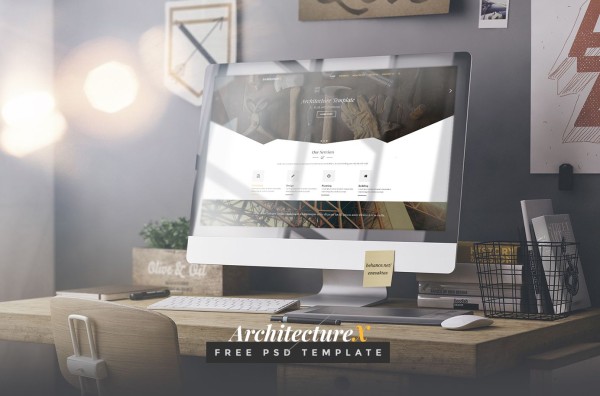
ArchitectureX — это аккуратный и лаконичный веб-шаблон в формате PSD. Особенность макета — это неповторимый стиль, основанный на контрастах светлых и темных тонов.

Приятный глазу аккуратный шаблон для вашего портфолио. Шаблон состоит из основной страницы с галерей из 9 ячеек и нескольких второстепенных страниц с различной разметкой.

BeOnePage это шаблон с интригующим стилем в черном и золотом цвете, собравший в себе самые лучшие технологии веб-дизайна, от анимированного фона до эффекта параллакса, а также многие другие инструменты, которые сделают ваш сайт неповторимым.

Iwata — это отличный WordPress шаблон, идеально подходящий для тех, кто ведет свой блог. К вашим услугам лаконичный стиль, бесшовная боковая панель, панель навигации, сообщения, а также нумерация страниц.

WordPress плагин, который защищает доступ к платформе вашего сайта с помощью технологии распознавания лиц face2.in.

Очень полезный плагин, позволяющий при необходимости повторно опубликовать устаревшие записи.

WordPress плагин, который помогает с легкостью, на интуитивном уровне, настроить стиль вашего сайта с возможностью отмены изменений в один клик.

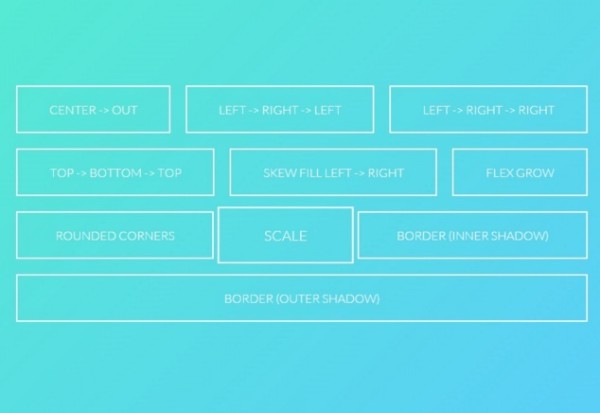
Галерея эффектов CSS для работы с кнопками. Доступны такие эффекты как масштабирование при наведении, закругление углов, выделение светом и многие другие.
Превью: Depositphotos
Читайте также:
10 лучших новых инструментов веб-дизайна за сентябрь
39 бесплатных инструментов для блоггинга
50 новых бесплатных инструментов для веб-дизайна
10 самых популярных инструментов для веб-дизайна

say-hi.me
60+ полезных ресурсов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,что открываете эту красоту. Спасибо за вдохновение и мурашки.Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить тяжелый труд дизайнеров всех мастей, AdMe.ru представляет ссылки на самые разные полезные для них ресурсы. Бесплатные шаблоны и шрифты, подбор цветов, создание иконок и многое другое — здорово, когда такие инструменты находятся под рукой!
Ресурсы с бесплатным дизайном
- Dribbble: Большая подборка бесплатного дизайна с сайта Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbble.
- Freebiesbug: Новые PSD-шаблоны и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новые PSD-шаблоны каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD-шаблоны и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов

www.adme.ru
22 Лучших инструмента для веб-дизайнера
Прогресс не стоит на месте. Практически каждый день мы видим рождение новых сервисов и программ, призванных облегчить работу представителям веб-профессий.
В этой статье я бы хотел рассказать вам о тех инструментах, которые требуются веб-дизайнеру для успешного и эффективного выполнения своей работы. Это особенно важно сегодня, так как технологии стремительно развиваются и на одном Фотошопе далеко не уедешь.
Инструменты и сервисы, о которых я расскажу вам в этой статье будут полезны не только для веб-дизайнеров, но и для онлайн-предпринимателей и рядовых блогеров.
Ну что готовы? Тогда начинаем!
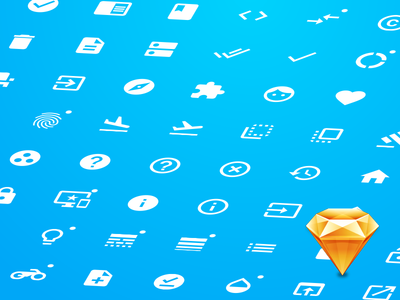
Sketch
Sketch является одним из самых популярных инструментов веб-дизайнера. Он уже давно борется с Фотошоп за пальму первенства в разработке веб-интерфейсов.
По сравнению с детищем Adobe этот продукт обладает некоторыми преимуществами. Например, такими как быстродействие, низкая потребность в ресурсах и ориентация на проектирование веб-интерфейсов.
Единственный его минус заключается в поддержке только MacOS платформ. Продукт стоит $99, но тем не менее по отзывам юзеров Sketch стоит своих денег. Как и полагается с платными сервисами, разработчики предоставляют бесплатную пробную версию.
Macaw
Macaw - это инструмент, созданный дизайнерами для дизайнеров. Его главная особенность состоит в разработке сайтов без необходимости писать код. Как вы знаете, в последнее время границы между разработчиками и веб- дизайнерами сильно размылись. И Macaw дает почувствовать это в реальности.

При помощи Macaw вы сможете создать сайт с адаптивной версткой без малейшего знания HTML и CSS. От вас лишь требуется работа по составлению внешнего вида, после чего приложение само сгенерирует исходный код.
Несомненным плюсом этого софта является простота в использовании. То есть, всего за полчаса вы сможете научиться создавать адаптивные шаблоны сайтов. И что больше всего удивляет, Macaw - абсолютно бесплатен!
UXPin
UXPin является полноценным инструментом веб-дизайнера. Он довольно универсален и не ограничен каким-то конкретным функционалом.
При помощи UXPin вы можете проектировать как сайты, так и приложения на iOS. Вы можете создавать как просто наброски проекта, так и более детальные шаблоны интерфейсов.
При необходимости есть возможность импортирования проектов с Photoshop и Sketch. Также при создании проекта с нуля вы можете использовать UX паттерны от таких фреймворков, как Bootstrapp, Foundation и др.
Marvel
Marvel - еще один инструмент по созданию эскизов сайтов и мобильных приложений. Главный плюс этого сервиса состоит в простоте использования. Вот что говорит об этом основатель сервиса:
Мы создали Marvel для того, чтобы людям было как можно легче претворять в жизнь свои маркетинговые идеи. Marvel - это гибкий инструмент, с помощью которого вы сделаете из простых картинок и эскизов самый настоящий интерактивный прототип сайта или приложения.
Особенностью Marvel является то, что при регистрации он просит доступ к аккаунту на Dropbox. Это нужно для дальнейшего импорта файлов проекта. Также несомненным плюсом этого инструмента является бесплатный базовый пакет.
Webflow
Webflow - это еще одно потрясающее веб-приложение, с помощью которого можно с легкостью создавать красивые и адаптивные веб-сайты. При этом вам не нужно обладать такими технологиями, как HTML и CSS.
Идея создания Webflow появилась у двух братьев, совместно занимающихся разработкой сайтов. Один из них был программистом, а другой веб-дизайнером. У них появилась идея создания такого приложения, с помощью которого можно составить внешний вид и каркас сайта не зная ничего о программировании. Ну что ж, у них это получилось очень хорошо.
Canva
Canva - это один из лучших платформ по работе с графическим дизайном. При помощи этого инструмента вы сможете создавать практические любые графические элементы.
Canva особенно полезен при создании обложек для электронных книг, инфографик, презентаций и много другого. Примечательно что над Canva работает известный в стартаперской тусовке человек, Гай Кавасаки.
Эта платформа по работе с графикой является условно-бесплатной. Среди тех графических элементов, которые предоставляет Canva есть как платные, так и бесплатные варианты.
Noun Project
The Noun Project может стать отличным источником поиска графических элементов для вашего сайта или блога. Также при помощи этого сервиса дизайнеры могут зарабатывать на своих работах.
Paper
Paper является одним из лучших iOS приложений для дизайнеров. С его помощью можно делать быстрые заметки, наброски, эскизы и многое другое.
Также fifty three, разработчик приложения, дополнительно предоставляет оригинальный и очень функциональный стилус.

Paper будет особенно полезен при создании быстрых набросков проекта, а также в повседневной работе дизайнера.
Astropad
Astropad может стать отличным решением для веб-дизайнеров, работающих на Mac. При помощи этого приложения вы можете сделать из вашего iPad или iPhone чертежную доску, которая будет синхронизирована с Маком.
Таким образом, вы можете проектировать сайты и приложения при помощи вашего стилуса и планшета, который в свою очередь подключен к Маку. Теперь работа будет доставлять намного больше удовольствия, да и ваши запястья отныне будут расслаблены.
Iconfinder
Iconfinder - один из лучших сервисов по предоставлению иконок для сайта. Его база насчитывает более 800 тыс. графических элементов. В ассортименте есть как платные, так и бесплатные варианты.
Можно смело сказать, что Iconfinder способен сэкономить вам кучу денег когда дело касается приобретения иконок для сайта.
365 Psd
365 Psd - один из самых богатых хранилищ бесплатных psd макетов и векторных изображений. Здесь можно найти всё начиная от фирменных логотипов и заканчивая изображениями живой и дикой природы.
Freepik
Freepik является еще одним хорошим источником бесплатных векторов, иконок и изображений. Почти все материалы можно заимствовать бесплатно с условием включения обратной ссылки. Количество предоставляемой графики просто впечатляет.
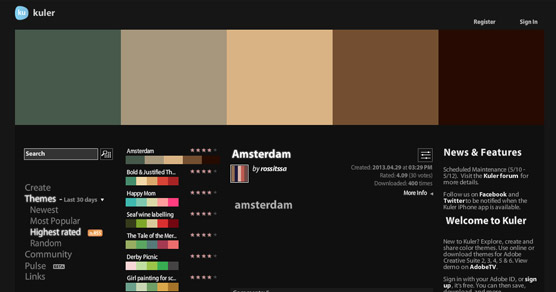
Adobe Color CC
Adobe Color CC, который в простонародье называют Adobe Kuler, уже давно стал для дизайнеров одним из незаменимых инструментов. Adobe Kuler здорово помогает в выборе цветов и их оттенков при работе над элементами интерфейса.

Особо полезной бывает функция выбора цветовых схем. Всего их насчитывается около семи. При помощи Adobe Kuler вы намного увереннее будете работать с цветами и подбирать их удачные оттенки.
Paletton
Paletton по сути выполняет ту же функцию что и предыдущий сервис - работа с веб-цветами. Paletton является отличной альтернативой Кулеру и имеет некоторые особенности. Новички могут попробовать оба варианта и выбрать понравившийся.
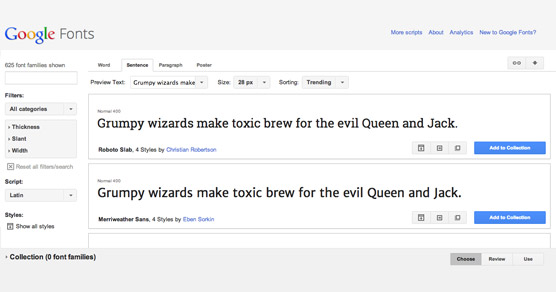
Google fonts
Google fonts является одним из самых любимых мной сервисов. Многие сайтостроители и дизайнеры уже давно оценили по достоинству очередной продукт Гугла.
Как вы знаете, шрифты относятся к интеллектуальной собственности. Это означает, что мы должны либо покупать шрифты для сайта, либо пользоваться бесплатными.
Покупать цифровые продукты у нас не очень любят, так что Google fonts может отлично выручить в этой ситуации. Но это нисколечко не зазорно, так как шрифты от Гугла очень добротные. Сейчас в их коллекции уже более 700 наименований. Да и разработчики со всего мира давно пристрастились к использованию этого сервиса.
В общем, если вам нужны шрифты для сайта, добро пожаловать в Google fonts!
Font Squirrel
На мой взгляд, Font Squirrel является самым крутым сервисом по предоставлению шрифтов. Его преимущество перед Гугл сервисом заключается в большей коллекции шрифтов.
Установка шрифтов на сайт - не самое простое дело, в связи с чем я записал отдельный видеоурок по этой теме. В нем я наглядно показываю, как скачивать и устанавливать шрифты с хранилищ Гугла и Font Squirrel. Для просмотра скринкаста нажмите на изображение внизу:

Tableau Public
Tableau Public - отличный инструмент по визуализации данных. С его помощью вы сможете превратить сухие данные в красочные и наглядные графики и схемы. Попробуйте. Уверен, посетители вашего сайта оценят.
Logopond
Важность логотипа сайта трудно переоценить. Именно при помощи него вы сможете произвести первое и самое устойчивое впечатление на ваших пользователей.
Но как создать логотип в духе вашей компании? Как сделать так, чтобы он был не только приятным и красивым, но и производил правильное впечатление на людей?
При помощи сервиса Logopond вы сможете найти много интересных идей и готовых решений по созданию логотипа для своего сайта или бренда. Logopond представляет собой архив готовых и существующих логотипов. Познакомившись с ними вы сможете почерпнуть много полезного и вдохновится творчеством успешных дизайнеров.
Siteinspire
В продолжение темы вдохновения... Порой веб-дизайнерам не хватает мотивации и свежих мыслей не только при создании логотипов, но и в больших проектах. То ли дело наступает так называемый творческий кризис.
В такие периоды может здорово помочь сервис Siteinspire. Он призван, так сказать, поднимать дух художника, так как наполнен великолепными работами лучших дизайнеров.
Вы сможете найти готовые проекты по тематикам, используемым решениям и многим другим критериям.
Color Hunter
Порой при создании тех или иных элементов интерфейса для своего сайта я часто сталкиваюсь с проблемой выбора правильного цвета или его оттенка. Бывает трудно сообразить, какой именно цвет подойдет лучше всего.
При этом в качестве решения я часто могу найти какое-нибудь удачное фото или изображение. Удачное сочетание цветов в нем я мог бы использовать на своем сайте. Но как добиться этого технически?
В этом вам поможет сервис Color Hunter. Вам достаточно загрузить понравившееся изображение и вуаля! Вы тут же вы получите данные обо всех использованных в ней цветах.
ColorZilla
ColorZilla является реально крутой вещью. Точнее, расширением. С его помощью вы сможете узнать обозначение любого понравившегося вам цвета, который вы встретили на каком-нибудь сайте.
После установки расширения вы увидите у себя в браузере значок пипетки. Нажав на нее вы активируете инструмент. Далее, вам достаточно нажать на ту область экрана, цвет которой вы хотите узнать. После этого обозначение определенного цвета тут же будет скопировано в буфер обмена. И наконец, остается лишь вставить ее в фотошоп, таблицу стилей или любое другое место. Минимум движений - максимум эффективности)
Resizer
В процессе разработки сайта приходится периодически проверять ее отображение на разных разрешениях экрана. Но неужели ради этого нужно задействовать все существующие устройства?
Вовсе нет. При помощи нового сервиса того же Гугла вы сможете увидеть отображение вашего сайта сразу на разных устройствах: ноутбуках, планшетах и смартфонах. Вам достаточно ввести адрес вашего сайта в форму и нажать Enter.
С помощью сервиса Resizer вы можете не бояться упустить из виду ту или иную часть вашей аудитории. Как говорится, все под контролем)
Итак, в этой статье я рассказал вам о 22 весьма полезных для веб-дизайнеров сервисах. Однако, большинство представленных мной инструментов будут также полезны для онлайн-предпринимателей и блогеров.
Буду рад если вы дополните этот список своими "любимцами". Также не стесняйтесь задавать вопросы в комментариях, если таковые имеются.
А на этом у меня все. Надеюсь, данная статья была для вас полезной. Если это так:
- Сделайте репост данного материала в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag="span"]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
site4business.net
Инструменты для дизайнера | Блог про веб-дизайн ONJEE
Каждый дизайнер использует те или иные инструменты для достижения поставленных перед ним задач. Я сейчас не говорю про фотошоп или его аналоги. Я говорю про дополнительные инструменты, которые значительно упрощают жизнь веб-дизайнера, работающего в офисе, или же отправившегося на вольные хлеба.
Сегодня я покажу вам подборку своих любимых инструментов, которые со мной и в горе, и в радости и в нищете, и в богатстве.

10 самых полезных инструментов
dribbble.com

Пожалуй, этот сайт знают практически все люди творческих профессий. Дрибл, это сообщество дизайнеров, иллюстраторов и художников, которые ежедневно публикуют в нем свои работы. Вот куда нужно идти искать вдохновение. Вот где вы найдете необычные и очень крутые решения для своих задач. Каждое свое утро я начинаю не с кофе и омлета, а с ноутбука и Дрибла.
Adobe Kuler

Про подбор цветовой схемы я писал не так давно. И чтобы не повторяться скажу лишь то, что он позволяет пользователям загружать, создавать и редактировать цветовые схемы так, как это удобно именно вам.
Это основной инструмент многих дизайнеров для подбора цветов и единственный – для меня.
Google WebFonts

Сервис от Google, который позволяет использовать нестандартные шрифты на вашем сайте. Большая альтернатива @font-face, надо признать.
Но в отличии от того же font-face все шрифты, представленные на WebFonts можно использовать легально и абсолютно бесплатно.
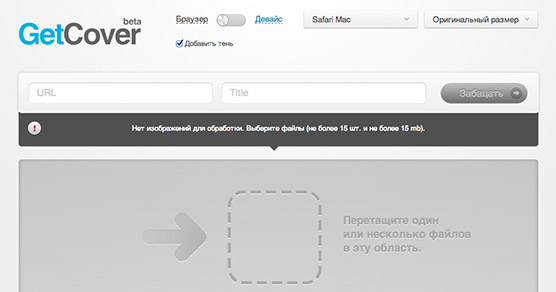
GetCover

Отличный инструмент, который позволяет добавлять к загруженному вами изображению обложку в виде браузера, девайса или монитора. Стоит заметить, что с помощью сервиса нельзя проверить, работоспособность тех или иных элементов. Он всего лишь позволяет создать загруженному вами изображению более презентабельный вид.
Отлично подходит для демонстрации скриншотов сайта заказчику.
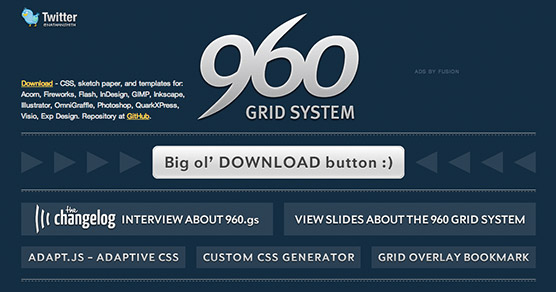
960 Grid

Каждый хороший веб-дизайнер должен понимать что такое модульная сетка и как правильно построить. 960 Grid отлично помогает разобраться во всех тонкостях этого нелегкого дела. На сайте вы можете скачать различные плагины (для Photoshop и не только), благодаря которым, построение 12, 16 и 24 колоночной сетки будет занимать у вас несколько секунд.
Skeleton

Скелет может служить отправной точкой для создания большинства сайтов (особенно созданных на wordpress). Благодаря этому сервису у вас нет необходимости начинать верстать сайт или шаблон с нуля. Вы можете просто скачать уже готовые шаблоны со всеми необходимыми функциями, но с минимальным количеством дизайна и кода.
365psd.com

Отличный сайт, на котором вы сможете найти бесчисленное количество PSD исходников для своих дизайнов. Кнопки, слайдеры и даже целые GUI — все это есть на 365psd.com. Пользуюсь им уже очень давно. Обновления практически каждый день.
FileZilla

FileZilla это удобный, бесплатный и очень легкий в работе FTP-клиент, который поможет вам загрузить или скачать файлы на FTP-сервер ваш или вашего клиента. Программа полностью русифицированна, так что даже у новичков с ней не возникнет никаких проблем.
IconFinder
![]()
Сайт с огромной базой бесплатных иконок на все случаи жизни. С недавних пор вы так же можете за дешево купить на нем платные наборы. Пожалуй, это один из немногих сайтов, где можно найти бесплатные иконки в таком большом количестве.
Notepad ++

А куда же без него? Отличный редактор кода, который выручает даже в самых сложных ситуациях. Наряду с фотошопом, его я использую постоянно и вам того же советую.
В заключении
В этой статье я перечислил далеко не все инструменты для дизайнера, которые могут понадобиться при создании сайта. Но именно этими инструментами я пользуюсь практически каждый день и именно в них я уверен на все 100%.
А чем вы пользуетесь, для решения своих задач?
Подписывайтесь на обновления блога, чтобы не пропустить новые интересные статьи.
Автор: ТОха
onjee.ru
15 новых инструментов для веб-дизайна, призванных облегчить вашу работу
Новый год — новые инструменты. Разве не так? Мы испробовали и нашли новые инструменты для веб-дизайна и выбрали из них лучшие. Среди них есть множество интересных утилит, которые помогут вам и облегчат вашу работу. В этом списке каждый найдет что-то полезное для себя.
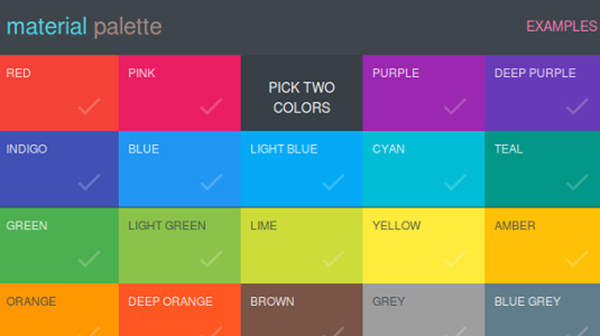
1. Material Palette
 Это инструмент, который создает цветовые палитры в стиле Google. Просто выберите два цвета, на которых и будет строиться ваша палитра, а затем инструмент сгенерирует подходящие цвета для текста, разделителей и акцентов.Пример интерфейса покажет вам, как палитра будет выглядеть в действии. Ее можно будет скачать в CSS, SASS, LESS, SVG, XML и PNG форматах.
Это инструмент, который создает цветовые палитры в стиле Google. Просто выберите два цвета, на которых и будет строиться ваша палитра, а затем инструмент сгенерирует подходящие цвета для текста, разделителей и акцентов.Пример интерфейса покажет вам, как палитра будет выглядеть в действии. Ее можно будет скачать в CSS, SASS, LESS, SVG, XML и PNG форматах.
2. Piligrim*
 Разработчики всегда предпочитали общаться в различных IRC, но дизайнеры держались подальше от некрасивых чатов. Piligrim* решил эту проблему, соединив в себе простоту и эстетичность. Мягкие цвета и типографика, атмосферные звуки и анимированные индикаторы сделают общение практичным и приятным.
Разработчики всегда предпочитали общаться в различных IRC, но дизайнеры держались подальше от некрасивых чатов. Piligrim* решил эту проблему, соединив в себе простоту и эстетичность. Мягкие цвета и типографика, атмосферные звуки и анимированные индикаторы сделают общение практичным и приятным.
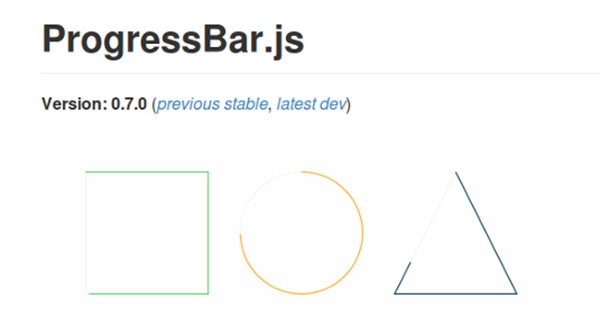
3. ProgressBar.js
 Этот инструмент позволяет создавать анимированные индикаторы выполнения процесса с помощью SWG путей. Индикаторы работают на всех самых популярных браузерах.Имеется возможность создать свой собственный путь или использовать предложенные фигуры. Анимация выполняется с помощью JavaScript, что дает вам больше возможностей и контроля.
Этот инструмент позволяет создавать анимированные индикаторы выполнения процесса с помощью SWG путей. Индикаторы работают на всех самых популярных браузерах.Имеется возможность создать свой собственный путь или использовать предложенные фигуры. Анимация выполняется с помощью JavaScript, что дает вам больше возможностей и контроля.
4. CSS Gradient Animator
 Отличный ресурс, который позволяет создать красивый анимированный фон с градиентом всего за несколько кликов. Просто отрегулируйте угол, скорость анимации и цвета, и этот инструмент сгенерирует фон, который можно использовать для сайтов.
Отличный ресурс, который позволяет создать красивый анимированный фон с градиентом всего за несколько кликов. Просто отрегулируйте угол, скорость анимации и цвета, и этот инструмент сгенерирует фон, который можно использовать для сайтов.
5. snabbt.js
 Новый инструмент, который пока что представлен в бета-версии, выглядит весьма многообещающе. Он представляет собой библиотеку минималистичных анимаций. Библиотека весит всего 4kb и работает даже на мобильных устройствах. С помощью этого инструмента вы сможете делать анимации, не вникая в тонкости самого процесса.
Новый инструмент, который пока что представлен в бета-версии, выглядит весьма многообещающе. Он представляет собой библиотеку минималистичных анимаций. Библиотека весит всего 4kb и работает даже на мобильных устройствах. С помощью этого инструмента вы сможете делать анимации, не вникая в тонкости самого процесса.
6. Foundation for Apps
 Этот инструмент облегчает создание отзывчивых и оптимизированных веб-приложений, предоставляя серьезную базу для вашего проекта. Так что Foundation стал практически незаменимым в создании приложений.
Этот инструмент облегчает создание отзывчивых и оптимизированных веб-приложений, предоставляя серьезную базу для вашего проекта. Так что Foundation стал практически незаменимым в создании приложений.
7. interact.js
 Это JavaScript модуль, который позволяет проработать такие процессы, как перетягивание элементов, изменение размеров и адаптация под современные браузеры. Инструмент очень простой и легкий, и он поможет вам корректно выводить данные на различных девайсах и браузерах.
Это JavaScript модуль, который позволяет проработать такие процессы, как перетягивание элементов, изменение размеров и адаптация под современные браузеры. Инструмент очень простой и легкий, и он поможет вам корректно выводить данные на различных девайсах и браузерах.
8. deSVG
 Этот удобный инструмент позволяет убирать лишний SVG код из вашего HTML документа, заменить SVG на CSS и в целом сделать вашу работу легче.
Этот удобный инструмент позволяет убирать лишний SVG код из вашего HTML документа, заменить SVG на CSS и в целом сделать вашу работу легче.
9. Materialize
 Группа студентов разрабатывают этот отзывчивый фреймворк, который облегчит начало работы с Material Design. Инструмент включает в себя шаблоны, которые помогут вам в процессе, и массу компонентов. Проект находится на альфа стадии, но уже содержит в себе массу полезного.
Группа студентов разрабатывают этот отзывчивый фреймворк, который облегчит начало работы с Material Design. Инструмент включает в себя шаблоны, которые помогут вам в процессе, и массу компонентов. Проект находится на альфа стадии, но уже содержит в себе массу полезного.
10. What colour is it?
 Который сейчас час? Мы спрашиваем себя от этом постоянно, и теперь появились часы, которые не только ответят на наш вопрос, но и покажут, какой цвет соответствует точному времени на данный момент. Номер CSS цвета соответствует шести цифрам: час, минута, секунда, вот разработчики и решили установить постоянно изменяющийся фон, цвет которого будет отвечать времени.
Который сейчас час? Мы спрашиваем себя от этом постоянно, и теперь появились часы, которые не только ответят на наш вопрос, но и покажут, какой цвет соответствует точному времени на данный момент. Номер CSS цвета соответствует шести цифрам: час, минута, секунда, вот разработчики и решили установить постоянно изменяющийся фон, цвет которого будет отвечать времени.
11. Jetstrap
 За несколько последних лет в веб-дизайне многое изменилось и разработчикам теперь приходится заботиться о большем количестве нюансов. Этот инструмент позволяет быстро собрать прототип, просто перетягивая компоненты на интерфейс. Он не требует особых навыков, но с его помощью у вас получится создать хорошую веб-страницу.
За несколько последних лет в веб-дизайне многое изменилось и разработчикам теперь приходится заботиться о большем количестве нюансов. Этот инструмент позволяет быстро собрать прототип, просто перетягивая компоненты на интерфейс. Он не требует особых навыков, но с его помощью у вас получится создать хорошую веб-страницу.
12. Responsive Design Weekly
 Чтобы не тратить время на поиск материалов по тебе отзывчивого дизайна, просто подпишитесь на эту рассылку, и вы будете раз в неделю получать подборку статей и полезностей по вашей теме.
Чтобы не тратить время на поиск материалов по тебе отзывчивого дизайна, просто подпишитесь на эту рассылку, и вы будете раз в неделю получать подборку статей и полезностей по вашей теме.
13. SocialCount
 Очень часто, заходя на страницу, мы некоторое время смотрим на белый экран, а потом только появляется сама страница. Это происходит из-за того, что шэринг-кнопки соцсетей были встроены не совсем хорошо. Этот инструмент позволит сделать кнопки красивыми и не замедляющими загрузку сайта.
Очень часто, заходя на страницу, мы некоторое время смотрим на белый экран, а потом только появляется сама страница. Это происходит из-за того, что шэринг-кнопки соцсетей были встроены не совсем хорошо. Этот инструмент позволит сделать кнопки красивыми и не замедляющими загрузку сайта.
14. Fitvids.js
 Этот легкий и простой плагин распознает и использует правильное разрешение видео или любых других медиа объектов. С его помощью вы сможете получить правильный размер видео, которое в результате будет корректно отображаться на девайсах и в браузерах.
Этот легкий и простой плагин распознает и использует правильное разрешение видео или любых других медиа объектов. С его помощью вы сможете получить правильный размер видео, которое в результате будет корректно отображаться на девайсах и в браузерах.
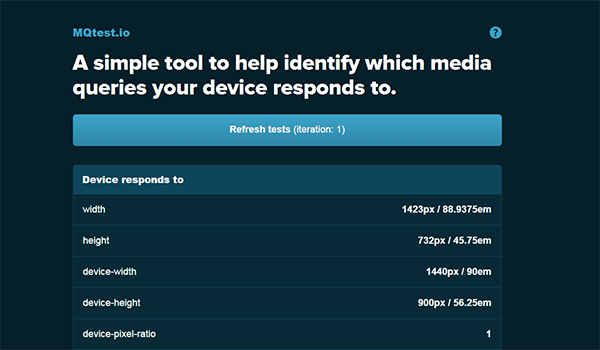
15. MQTest
 Дизайнеры сталкиваются с тем, что нужно узнать, какие пропорции соответствуют определенному браузеру. Эта проблема легко решается с помощью MQTest. Инструмент поможет распознать и анализировать различные пропорции медиа в разных браузерах.
Дизайнеры сталкиваются с тем, что нужно узнать, какие пропорции соответствуют определенному браузеру. Эта проблема легко решается с помощью MQTest. Инструмент поможет распознать и анализировать различные пропорции медиа в разных браузерах.
Смотрите также : 25 эффективных инструментов Photoshop для веб-дизайнеров
Смотрите также : 2500 бесплатных ресурсов для дизайнеров
Смотрите также : 28 лучших инструментов для выбора цветовых схем

say-hi.me
Основные инструменты дизайна | Дизайн интерьера
Чтобы дизайн интерьера жилых помещений, балконов, лоджий и веранд был эстетичным и функциональным следует профессионально и грамотно составить общий план дизайна. Такой дизайн осуществляется такими инструментами как выбор освещения, стиля, фактуры и цвета используемого в этом помещении. Дизайн любых помещений, в том числе веранды и террас, является отдельной отраслью, направленной на обеспечение удобства и эстетичности. Такое украшение может быть выполненным в самом различном стиле, от стиля модерн и хай-тек, до ампир, модернизм и эклектика. Очень хорошим решением здесь являются картины на холсте или модульные картины. Ваш интерьер могут украсить напечатанные на холсте картины на заказ со своей фотки https://art-holst.com.ua/personal-photo . При необходимости можно посмотреть фотографии с идеями для вдохновения и купить картину на сайте art-holst.com.ua.
Дизайн теплой веранды
Современная веранда это не только дополнительное уютное помещение, она делает само строение более красивым, привлекательным и стильным. Это дополнительное помещение увеличивает общую площадь дома и делает его более комфортным и уютным. А если это помещение будет утепленным, им отлично можно пользоваться как в летний период, так и зимой. Веранда или терраса обязательно украшаются вазонами цветов. Теплая современная веранда обязательно должна быть застекленной и утепленной современными материалами, обладающими отличными теплоизоляционными свойствами. Это может быть обшивка минватой, несколькими слоями ДСП, пенополистиролом, эковатой, пеностеклом, стеклянным волокном и другими. А для украшения данного помещения используется самый различный декоративный материал, включая и декоративную штукатурку.
Как правило, дизайн теплой веранды должен быть соответствующим назначению данного помещения. Обычно веранды разделяются на ряд функциональных зон, то есть они служат еще как прихожая, место для хранения одежды и обуви, а также могут быть небольшим складом или дополнительной летней кухней. Большую роль отыгрывает дизайн этой небольшой комнатки. Благодаря грамотному и профессиональному украшению, веранда станет максимально красивым и удобным местом в доме. Большую роль здесь играет мебель, которая должна обязательно соответствовать функциональному общему назначению, быть модной и стильной.
Использование мебели
Модно сегодня зонирование помещений, где каждая из зон включает в себя соответствующие элементы общего интерьера. Обязательно здесь должен быть хороший удобный диванчик, шкаф, стол и несколько стульев. Чаще всего для этого используют складную современную мебель, так как ее легко и быстро можно сложить, освободив помещение для других целей. Разумеется, теплая современная веранда должна быть украшенной цветами, можно добавить искусственные газоны и деревянные насаждения, отлично подходят для этого карликовые деревья.
sladkiyson.net
Шпаргалка по сервисам для дизайнеров интерьеров

Данный сайт является социальной сетью для дизайнеров интерьера. Социальность заключается в возможности публиковать свои работы, статьи, каталоги; оценивать работы других; писать отзывы дизайнерам, а также комментировать любую страницу сайта. Можно найти перечень компаний из разных стран, которые ищут интерьерщиков.
Что касается информационной части, то на сайте собраны новости о различных новинках и событиях, связанных с тематикой ресурса; публикуются тематические статьи; вики-словарь терминов. Есть библиотека с тысячами публикаций на тему интерьерного дизайна, среди которых каталоги, книги и периодика. В перечне можно задать интересующие категории, что позволит сузить круг поисков. Выбранная книга просматривается во флеш-браузере, который позволяет масштабировать изображение, выбирать способ отображения страниц, оценивать и комментировать открытую публикацию. Сам же движок сайта организован таким образом, что позволяет комплектовать страницу по своему усмотрению, перестраивая информационные блоки в нужном порядке.
Зарегистрироваться на сайте через аккаунт в социальных сетях, к сожалению, нельзя.

Довольно обширный форум дизайнеров интерьеров. Помимо самого места для обсуждений, где насчитывается несколько тысяч тем, на сайте присутствует также каталог дизайнеров, где представлены аккаунты десятков представителей данной профессии, а также компаний, ищущих подобных работников, со всей России.
Зашедшему на сайт предлагается воспользоваться неким путеводителем по сайту: для этого нужно назвать свой статус в «мире дизайна» («Хочу найти и нанять дизайнера», «Я дизайнер, хочу найти заказчика», «Я студент школы дизайна» и так далее), и в зависимости от выбранного варианта откроется соответствующий раздел. Как и на Interior.Pro, на Homeideas есть вики-энциклопедия, правда, гораздо более обширная, поскольку, помимо словаря дизайнера, присутствует также справка о наиболее известных личностях в мире дизайна, о различных предметах мебели, техниках и многом другом.
Регистрация является раздельной: для дизайнеров предназначен особый раздел, в отличие от пользователей, которые не собираются публиковать своих работ. Однако, регистрация в качестве дизайнера не даёт права сразу выставляться: работы должны пройти модерацию, и не все в итоге допускаются к демонстрации своих достижений.

IKEA известна своим вниманием к покупателю и стремлением всячески упростить ему жизнь. Одним из проявлений этого явился описываемый сервис, а вернее несколько сервисов, каждый из которых позволяет планировать оснащение того или иного товара (шкафов, полок, гардеробов) или целых помещений (кухни): последнее, правда, потребует установку специализированного плеера, но и позволит проектировать пространство в 3D.
Каждый из планировщиков даёт возможность менять комплектацию предметов мебели: добавлять или удалять дверцы, менять количество полок, цвет, подключать аксессуары — в общем, всё в рамках того, что предлагают настоящие магазины IKEA. Прилагается инструмент для измерения размеров выбранных предметов. В редакторе шкафов и стеллажей есть возможность компоновать различные наборы. На выходе получается список товаров, с которым можно приехать в магазин и купить всё необходимое для сборки установленной комбинации.
internetno.net

цены на ремонт квартиры помещений, магазинов, офисов, подвалов, потолков, стен



Перепланировок, отдельных входов, мощностей, тех.условий, перевода в нежилой фонд, переноса коммуникаций

Инженерных сетей, домов, зданий и сооружений


 обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей
обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей

Наши партнеры