Уют и стиль можно и нужно сочетать, закажите ремонт квартиры у нас.

Интерьер спорт-клуба на ул.Типанова

Ресторанный интерьер на Малоохтинском

Петербургское воплощение Америки в стиле ретро.

Петербургское воплощение Америки в стиле ретро.
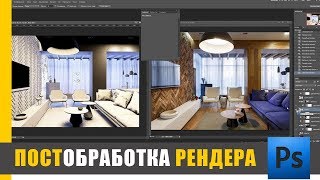
Обработка интерьерного снимка. Adobe Photoshop. Постобработка интерьера
Фотореалистичная обработка рендера в Photoshop. Постобработка 3D визуализаций.
Очень даже ничего. По крайней мере, кухня 🙂
Спальня/Гостиная, наоборот. Оригинал - насыщеннее, чем пост, который выглядит болотно-зеленым и только лишь блички а-ля "Knoll Light Factory" разруливают ситуацию 😁
Ты должен понимать, что у каждого изображения/композиции есть свой предел, потенциал, выше которого его не установит ни один пост. Поэтому, тебе не стоит рассчитывать на какие-то фантастические результаты после нашего поста. Основное ограничение на реалистичность, все же накладывает сама сцена, ее освещение, композиция, модели и материалы в ней. Но в любом случае давай начинать.
На наш взгляд, кухня будет интереснее. Поэтому давай будем работать именно с ней.
Срезу же можно увидеть, что она вышла сильно темной и первое, что необходимо сделать, это поднять как общую яркость, так и локальную, в частности в зоне островка и на самом островке, что собственно и ты подметил, судя из твоей постобработки.
Разумеется, что либо вытянуть из 8-битного джепега – не получится, просто потому, что там нет информации кроме той, что лежит в видимом нам на данный момент RGB диапазоне. Нам это не подходит, нам нужны детали в темных зонах, которые мы будем осветлять. Сейчас там этой информации нет.
Вот теперь, мы вплотную пришли к той ситуации, о которой я говорил выше. К той, когда нужна исходная сцена.
Чтобы мы могли продолжить, нам необходим полноценный 32-битный растровый файл рендера. Если ты до этого не рендерил в HDRI и у тебя исходники в джепегах, пнгшках или иных LDR форматах, то у тебя есть прекрасная возможность узнать как это делается 😁
Открывай свою сцену, оставляй все настройки в ней как есть, кроме настроек свитка V-Ray:: Color mapping. В этом свитке обрати внимание на пункты Sub-pixel mapping и Clamp output. Одни должны быть отключены, то есть галочек на против них не должно быть, как это рекомендовано в статье про настройки Color mapping. Остальные настройки этого свитка, оставляй как есть, чтобы получить визуально тот же исходный файл с которым работал ты, делая пост.
Запускай рендер и когда он будет просчитан сохраняй его в:
Radiance Image File (HDRI)(*.hdr,*.pic)
В результате ты получишь файл с расширением *.hdr.
Вот он то нам и нужен. Выкладывай его тут и мы начнем постобработку 😉
Мы тоже думаем, что всем нам, посетителям сайта RenderStuff, эта тема будет весьма интересна. А остальные нас с вами собственно и не интересуют 😁
По поводу нашего субъективного видения, то все вышесказанное в силе. Там я говорил, то, что наше субъективное видение конкретного случая, не применимо ко всем визуализациям, ко всем изображениям. Тот пост, который мы с тобой сделаем сейчас в рамках этой темы, не может служить шаблоном для постобработки других изображений. Это будет ЛИШЬ пост этого конкретного изображения кухни, и совершенно не обязательно, что он будет уместен в обработке любого другого изображения. Даже этой же кухни, просто отрендеренной с другого ракурса. Это будет лишь частный случай и при всем желании, наше субъективное видение мы не сможем передать. Лишь какие-то конкретные приемы в каких-то частных случаях и не более того 😉
Что именно уместно в обработке любого другого изображения, сможешь решить лишь ты сам, полагаясь лишь на собственный субъективизм.
То есть, нам бы не хотелось, чтобы изложенный тут вариант поста, вел кого-то в заблуждение и стал бы стандартным набором процедур при любой постобработке, даже если половина процедур, в другом частном случае, окажутся уместными.
По поводу литературы по фото и композиции, - однозначно да. Понимание многих принципов этих дисциплин, очень поможет любому 3d визуализатору. Однако к постобработке это отношения почти не имеет, в частности композиция, это то, что необходимо учитывать до и во время фотосъемки, то есть в наше случае, при создании и настройке самой сцены. Сам понимаешь, неудачно выбранный ракурс, постом не исправить 🙄
Об авторстве ресурса, читай в разделе «О нас». Он находится внизу каждой страницы сайта. Мы немного дополнили его и ты найдешь там ответ на твой вопрос 😉
ru.renderstuff.com
Пост обработка - Уроки Adobe Photoshop
Всем доброго времени суток.
Меня зовут Ярошешевский Дмитрий Сергеевич, мне 28лет, по гороскопу Весы :). Уже более 5-ти лет я работаю в сфере компьютерной графики. Сейчас я фрилансер и занимаюсь, в основном, архитектурной визуализацией.Многие мне задают вопрос - как я делаю пост-обработку в свих работах? Сегодня я решил поделиться с вами моим секретом. :)Конечно, если вы ГуРУ в Максе и у вас есть время на черновые рендеры, перерендеры, возню с настройками цвета и гаммы, то можно добиться нужного результата непосредственно и в самом Максе. В этом случае дальше можно не читать :)... Но если «горят сроки» и вы с утра обнаружили, что часы просчета ушли на не очень яркую, не очень «вкусную», картинку... Не отчаивайтесь! Этот способ обработки для вас.Итак, приступим!К примеру, есть у нас картинка, которая вышла после рендера из 3Д макса.
Это не самый худший вариант, но я всё же не стал бы отправлять такое качество заказчику. Сейчас мы это исправим.Открываем нашу картинку в фотошопе... :) Первое, с чего нужно начать - добавить контраста, так как наша картинка немного тусклая.Я предпочитаю работать отдельно со световыми и теневыми зонами. Так вот, чтобы выделить световые области изображения, нужно перейти в панель channelsи нажать на канал RGB удерживая клавишу Сtrl.
Сделали...Возвращаемся в слои и жмём комбинацию клавиш Ctrl+j . Таким образом, в новый слой скопировались все светлые участки изображения (назовём его light). Присваиваем новому слою режим Screen и регулируем его насыщенность по вкусу (уменьшаем opasity, если пересветили или дублируем слой light, если картинка всё ещё тёмная).
Когда свет стал нас устраивать, приступаем к теням.Тоже самое... Переходим в channels, удерживая Ctrl, жмём на канал RGB.ТЕПЕРЬ ВНИМАТЕЛЬНО! Следим, чтобы был активен основной слой.
Сейчас у нас снова выделены светлые области изображения. А нам нужны теневые участки. Комбинацией клавиш Ctrl+Shift+i инвертируем выделение. Жмём Ctrl+j и называем новый слой "Shadow". Назначаем ему режим смешивания Overlay либо Soft Light (смотрите, что больше подходит для вашего изображения). Если тени стали слишком активны, можно с помощью кривой (Ctrl+M) немного их высветлить.Вот, что я имею на этом этапе. Также должно получиться у вас:
На мой взгляд, этот вариант манипуляции контрастоми даёт намного больше возможностей чем, к примеру, "brightness/ contrast" . Таким образом, под контролем находятся самые "интимные" участки нашего изображения, которые остаются недоступными для средств стандартных инструментов.Следующим этапом нашей работы является цветокоррекция и баланс белого. Многие начинающие художники и фотографы уделяют этому пункту недостаточно внимания (Считают, что достаточно настроить камеру... гыы). Постараемся исправить эту ошибку.Есть несколько вариантов редактирования баланса белого. Один из них, самый простой - Autokolor. Но я хочу рассказать о более универсальном способе и о том, как я его применяю.Первым шагом продублируем наш основной слой и назовём его "color correct". Поработаем над ним:
Жмём Filter=>blur=>Average. Получили однотонную заливку цветом. Это сумма всех оттенков в нашей картинке, которую нам нужно привести к абсолютному серому. Для этого скрываем все верхние слои (чтобы не мешали) и жмём пипеткой на нашу заливку.
Цвет появился в foreground color.Теперь жмём Ctrl+Z, вызываем окно коррекции Curve (Ctrl+M) и средней пипеткой выбираем наш цвет в " foreground color".
Слой "Color correct" поменяет цветовую гамму. Эффект будет белее заметнее в зависимости от того, на сколько сильно исходное изображение несбалансированно (погружено в тот или иной оттенок).Возвращаем всё на свои места и смотрим, что получилось.
Здесь я бы хотел дать небольшое пояснение. Дело в том, что этот приём в чистом виде способен довольно резко изменить исходник. И если наша цель, к примеру, показать солнечный (преобладающий желтый) свет в интерьере, то на первый взгляд может показаться, что такой способ цветокоррекции не приемлем. Но это только на первый взгляд. В этом случае, слои (light и Shadow), которые мы создали ранее, оставаясь в цветовой гамме исходного изображения, приобретают ещё одно полезное свойство. Они смягчают действия корректирующего слоя и не позволяют завалиться гамме в противоположную сторону. Кроме этого мы всегда можем подтереть резинкой освещённые солнцем (или другим тёплым источником) участки, не затрагивая границ собственных и падающих теней. Ну и, конечно же, кисти, которыми я просто рисую солнечный свет, но об этом позже.Второй шаг корректировки цвета.Ко мне не сразу пришёл этот способ. Я долго изучал фотокарточки профессиональных фотографов, перечитывал форумы по фотошопу и уроки по постобработке. Долго не удавалось добиться глубины цвета и теней. То слишком выжжено, то тускло... Решение случайно нашлось в альбоме одной девушки-фотографа, которая выложила графики кривых, которыми она пользуется. Секрет заключается в том, что нужно убить чистый черный цвет. Тот, кто занимался живописью, знает, что чистый черный в живописи не используется. Только смешиваясь с другими красками. Так и в графике...Итак, убиваем черный.Делать мы это будем с помощью Эджастменс слоя CURVES.
Я создал для себя 2 шаблона, которыми пользуюсь практически в каждой работе (какой больше нравится). Сейчас расскажу о каждом из них.
1.
Уводит черный в глубокий синий цвет, а белый в желтоватый.
2.
Уводит черный в красный, а белый в зеленоватый.Конечно, эта маска не используется с опасити на 100%, если только вы не собираетесь создать радиоактивно - апокалипсический интерьер... :)
В своём примере я использовал второй вариант графика кривых с уменьшенным fill до 25%.
Вот как должна выглядеть панель laers на этом этапе. Настало время кисточек и объёмного света, дабы придать нашему интерьеру воздушного пространства. Тут всё просто! Пипеткой выделяем белые участки в основном слое, дублируем их на самый верх, назначаем режим screen и размываем Gaussian Blure как больше нравится. Регулируем прозрачностью насыщенность.Затем создаём отдельный слой на самом верху и назначаем ему режим Vivid Light. Делаем Fill на 10-20%, почти белый (немного желтоватый) цвет кисти и проходим размытой кисточкой по солнечным участкам изображения.
Вот что получилось у меня.
Завершающий этап.На этом участке работы я стараюсь принести в изображение фотографические эффекты (для пущей убедительности): всякие там аберрации, виньетирование и т.п.Давайте сохраним всё это добро в истории, а затем сольём все слои в один. Если смущает цветовая схема картинки (после таких манипуляций баланс может нарушиться), можно повторить этап с коррекцией цвета (см. выше). Мне всё нравится и я могу смело приступать к последнему штриху.Копируем слой и применяем к нему фильтр Lens Correctin.
С этим, я думаю, вы и сами разберётесь... :)Ну и конечно Sharpen. Я пользуюсь Smart Sharpen.
вот его настройки.Ну вот и всё!
На последок хотелось бы сказать:-Ребят, не пытайтесь использовать этот метод как панацею всем проблемам. Каждая картинка индивидуальная и нет идеального решения на все случаи. Это мастерство. Понимание всех тонкостей приходит с опытом. Так, что творите, учитесь, и будьте счастливы! Успехов!Спасибо за внимание!Надеюсь, мой урок был полезен.
http://www.free-lance.ru/users/Hopper/
http://vk.com/dim_3dwww.render.ru
Обработка интерьерного снимка. Adobe Photoshop: liseykina
Небольшой пример обработки интерьерной фотографии в Adobe Photoshop.В этом примере используюся основные приемы, которые так или иначе применяются при обработке фотографий любых жанров.Исходный снимок выглядит вот так
Первым делом выравниваем вертикали с помощью инструмента Perspective CropTool/Инструмент “кадрирование перспективы” При выравнивании ориентируемся на ножки стула и лампы и стены.
Дальше наша задача уравновесить яркости светильников и всего остального - светильники сделать не такими яркими, а интерьер, наоборот, осветлить.
Для того, чтобы сделать снимок светлее будем использовать корректирующий слой с кривыми.
Среднюю точку кривой поднимем вверх - это сделает средние тона на фотографии светлее. При этом чтобы сохранить контраст самые светлые и самые темные участки нам надо осветлять не так сильно как средние тона поэтому в верхнем и нижнем плечах кривой появляются еще две узловые точки которые немного уменьшают крутизну кривой на этих участках, а значит и степень осветления.
Для того чтобы совсем убрать эффект осветления со светильником применим к слою с кривыми маску. По умолчанию, маска автоматически добавляется к корректирующему слою, но если этого не произошло, то надо выделить слой с кривыми и кликнуть на пиктограмму маски внизу панели слоев.
После этого кликаем по изображению маски на нужном нам слое и черным цветом закрашиваем те области, которые не нужно осветлять. Чтобы перепад освещенности был естественным и плавным нам нужно на маске тоже сделать плавный переход от черного (маска скрывает воздействие) до белого (воздействие корректирующего слоя максимально), а в этом нам поможет градиент. Источники света у нас имеют округлое пятно освещения, поэтому больше всего для данного случая подходит круговой градиент. В качестве цветов для градиента должны быть выбраны черный и белый.
Центр градиента ставим в примерный центр светлого пятна, размер регулируем в зависимости от того насколько плавный нам нужен переход и насколько большой источник света.
В результате маска получается вот такой
А все изображение начинает выглядеть более сбалансировано по освещенности.
Из-за разницы в температуре источников света получилось что правое бра над кроватью светит теплым светом, а левое холодным. Из-за этого изображение смотрится не аккуратно. Холодный оттенок легко изменить.
Для этого добавляем новый прозрачный слой кликнув по пиктограмме Create New Layer/Создать новый слой внизу панели слоев.
Выбираем инструмент кисть, устанавливаем для кисти максимальную мягкость и небольшую плотность, размер подбираем в зависимости от размера участка цвет которого хотим изменить. Новому пустому слоя ставим режим наложения Color/Цвет. Цвет кисти берем из той области в соответствие с которой хотим перекрасить. Для этого в нажатой клавишей Alt кликаем по нужному участку нашей фотографии и цвет автоматически возьмется оттуда.
А затем кисточкой на прозрачном слое просто перекрашиваем нужную нам область в новый цвет.
Благодаря тому, что мы установили режим наложения для нового слоя Color, то заменяется будет только информация о цвете, вся текстура и яркость будет оставаться без изменений.
Вот так выглядит слой с цветными областями. Тут помимо стены над левым бра мы еще немного выровняли цвета над правым.
И все изображение целиком
Из-за того что лампы имеют светлый оттенок весь снимок выглядит немного желтоватым. Это хорошо по цвету полотенец, поэтому стоит баланс белого немного подкорректировать. Для этого понадобится корректирующий слой Color Balance/Цветовй баланс
Layer/Слои -> New Adjustment Layer/Новый корректирующий слой -> Color Balance/Цветовой баланс | Пиктограмма Color Balance/Цветовой баланс на панелиAdjustments/Коррекции |
Работаем в канале Midtones/Средние тона и сдвигаем желтые оттенки в сторону холодных тонов. После этого корректируем пурпурный и циановый.
C помощью слоя Channel Mixer/Микширование каналов так же как и в первом примере повышаем контраст и выявляем фактуру на стенах
Но в данном случае есть один нюанс - фактура на стенах очень хорошо проявилась, но вот тени на фотографии стали слишком густыми и плотными, а это не очень хорошо смотрится. Если просто понижать непрозрачность слоя сканалами, то и эффект фактуры будет пропадать, поэтому нам надо указать чтобы эффект от смешения каналов применялся только к средним тонам, а темные тона остались без изменения.
Нам понадобится изменить настройки Blending Options/Параметры наложения (клик правой кнопкой мыши по слою)
В этом окне можно указать в каких пропорциях слой должен накладываться на предыдущий, нас интересуют темные тона, поэтому визуально ориентируясь на изображение мы начинаем сдвигать ползунок черного цвета вправо. Для того чтобы сделать переход яркости плавным ползунок можно расщепить на две части нажав кнопку Alt на клавиатуре.
Chanel Mixel/Микширование каналов без использования Blending Options/Параметры наложения | Маскирование темных тонов с помощью BlendingOptions/Параметры наложения |
И в качестве последнего штриха после всех сделанных изменений еще хочется немного осветлить кадр. Так же как и раньше воспользуемся для этого кривыми.
Финальный кадр и использованные при его редактировании слои будут выглядеть следующим образом:
Исходный снимок | Результат |
liseykina.livejournal.com
постобработка интерьера

О 3DКачалке: https://vk.com/page-111277203_52579133 Всем привет! Меня зовут Илья Изотов. И в этом видео на примере выпускных...

Из этого видео ты узнаешь как сделать пост обработку интерьера в скандинавском стиле в Photoshop. Полезная...


Видео 8. Настройка и визуализация в vray/3ds max ПОМОЩЬ ДИЗАЙНЕРУ ИНТЕРЬЕРА: http://skillint.tilda.ws ВК - https://vk.com/skillint инста...

В этом видео я расскажу как я обрабатываю свои рендеры в Photoshop.

Эскизная пост обработка рендера, первое знакомство с Adobe Photoshop. https://vk.com/guranchiksergey.
![[Вебинар 3d Max] Постобработка интерьера в Фотошоп. Часть 8](/800/600/https/i.ytimg.com/vi/2RxNI9nKN-g/mqdefault.jpg)
Бесплатный курс по 3ds Max тут: https://autocad-specialist.ru/free/3ds-max.html Сайт автора: https://autocad-specialist.ru/ ВКонтакте: ...

https://vk.com/AndreyLov Всем всего!

В видео рассказывается о методах обработки интерьерной фотографии с использованием программ Lightroom (лайтру...

Небольшой, но очень подробный урок по постобработке, работе с пассами Vray и дополнительными плагинами. Много...

В этом видео я расскажу как с помощью программы Lightroom обработать интерьерную фотографию снятую с расширенн...


Забирайте Бесплатный курс по 3Ds Max здесь http://cgacademy.archset-studio.com/free_cours Если Ваша постобработка в Photoshop занимает...


Видео-урок по постобработке интерьера в программе Eyeon Fusion. Цветокоррекция, свечение и хроматические аберра...

Заключительное видео со съёмки загородного дома. Пример обработки этого же фасада в плохую погоду: https://youtu....

Постобработка визуализации 3ds max vray в photoshop с использованием render elements. Первая часть тут https://youtu.be/KBWzJsAQr4I Скач...

На этом уроке мы сделаем постобработку в программе Photoshop.

Этот семинар проведен в формате Живого класса. Вы можете приобрести записи на LiveClasses – 1. Съемка: https://liveclasses.r...


Узнайте о постпродакшене интерьера в Photoshop. Получите огромное количество наших бесплатных курсов здесь...

3d визуализация ванной в vray, освещение и настройка рендера. Скачать полный бесплатный курс визуализации...

Хотите узнать о возможностях визуализации и узнать как делать постобработку конечного изображения? На...

О курсе 3DКачалка: https://vk.com/page-111277203_52579133 Всем привет! Меня зовут Илья Изотов. И мы продолжаем серию коротких...

Постобработка интерьерного рендера в Adobe Photoshop. ЦКО "Специалист" - преподаватель Дмитрий Эпов.

Из этого видео ты узнаешь распространённые ошибки начинающих визуализаторов и как их исправить. Полезная...

Всем привет. Существует очень много разных способов обработки изображения после выхода с 3 ds, я показываю...


Полное руководство по созданию и последующей визуализации комнаты (спальни) в 3ds max и V-ray всего за 90 минут!...

Заказать весь видеокурс можно здесь: https://repetitor3d.ru/courses/photoshop/

Записывайтесь на полное обучение коммерческой 3D-визуализации домов и квартир здесь: http://vk.cc/52yIJu.

Вера Челищева.

Станислав Орехов -- дизайнер, руководитель студии. Проектирует интерьеры, строит дома, помогает выбрать...

Правильная постобработка картинок в Фотошопе после рендеринга - залог того, что клиенту изображение понрав...

Вступайте в нашу группу ВК: https://vk.com/space_3 и присоединяйтесь к нашим обучающим программам. С нами вы сэкономит...

Часть заключительного занятия с курса Fury Exterior апрель 2017 Нашей школы. На этой лекции мы показываем студентам...


На этом видео уроке вы научитесь создавать несложный интерьер в 3d max с нуля и до результата. Узнаете основы...

В данном уроке мы рассмотрим процесс постобработки рендера в программе adobe photoshop. Урок был проведён мною...
rom t111m instalar xap windows phone 10 fly gps para android 5.1 showcel distribuidora calculadora ddtank minha angela dinheiro infinito apk canal nando 3893 firmware lg g2 kuaiyong ios 9
debojj.net
Пост обработка в Photoshop
Всем доброго времени суток.
Меня зовут Ярошешевский Дмитрий Сергеевич, мне 28 лет, по гороскопу Весы :). Уже более 5-ти лет я работаю в сфере компьютерной графики. Сейчас я фрилансер и занимаюсь, в основном, архитектурной визуализацией.
Многие мне задают вопрос - как я делаю пост-обработку в свих работах? Сегодня я решил поделиться с вами моим секретом. :) Конечно, если вы ГуРУ в 3d max и у вас есть время на черновые рендеры, перерендеры, возню с настройками цвета и гаммы, то можно добиться нужного результата непосредственно и в самом Максе. В этом случае дальше можно не читать :)... Но если «горят сроки» и вы с утра обнаружили, что часы просчета ушли на не очень яркую, не очень «вкусную», картинку... Не отчаивайтесь! Этот способ обработки для вас. Итак, приступим!
К примеру, есть у нас картинка, которая вышла после рендера из 3d max.

Это не самый худший вариант, но я всё же не стал бы отправлять такое качество заказчику. Сейчас мы это исправим. Открываем нашу картинку в Phtoshop... :) Первое, с чего нужно начать - добавить контраста, так как наша картинка немного тусклая. Я предпочитаю работать отдельно со световыми и теневыми зонами. Так вот, чтобы выделить световые области изображения, нужно перейти в панель channels и нажать на канал RGB удерживая клавишу Сtrl.

Сделали... Возвращаемся в слои и жмём комбинацию клавиш Ctrl+j . Таким образом, в новый слой скопировались все светлые участки изображения (назовём его light). Присваиваем новому слою режим Screen и регулируем его насыщенность по вкусу (уменьшаем opasity, если пересветили или дублируем слой light, если картинка всё ещё тёмная).
.jpg)
Когда свет стал нас устраивать, приступаем к теням. Тоже самое... Переходим в channels, удерживая Ctrl, жмём на канал RGB. ТЕПЕРЬ ВНИМАТЕЛЬНО! Следим, чтобы был активен основной слой.
.jpg)
Сейчас у нас снова выделены светлые области изображения. А нам нужны теневые участки. Комбинацией клавиш Ctrl+Shift+i инвертируем выделение. Жмём Ctrl+j и называем новый слой "Shadow". Назначаем ему режим смешивания Overlay либо Soft Light (смотрите, что больше подходит для вашего изображения). Если тени стали слишком активны, можно с помощью кривой (Ctrl+M) немного их высветлить. Вот, что я имею на этом этапе. Также должно получиться у вас:
.jpg)
.jpg)
На мой взгляд, этот вариант манипуляции контрастоми даёт намного больше возможностей чем, к примеру, "brightness/ contrast" . Таким образом, под контролем находятся самые "интимные" участки нашего изображения, которые остаются недоступными для средств стандартных инструментов.
Следующим этапом нашей работы является цветокоррекция и баланс белого. Многие начинающие художники и фотографы уделяют этому пункту недостаточно внимания (Считают, что достаточно настроить камеру... гыы). Постараемся исправить эту ошибку. Есть несколько вариантов редактирования баланса белого. Один из них, самый простой - Autokolor. Но я хочу рассказать о более универсальном способе и о том, как я его применяю.
Первым шагом продублируем наш основной слой и назовём его "color correct". Поработаем над ним:
.jpg)
Жмём Filter=>blur=>Average. Получили однотонную заливку цветом. Это сумма всех оттенков в нашей картинке, которую нам нужно привести к абсолютному серому. Для этого скрываем все верхние слои (чтобы не мешали) и жмём пипеткой на нашу заливку.
.jpg)
Цвет появился в foreground color. Теперь жмём Ctrl+Z, вызываем окно коррекции Curve (Ctrl+M) и средней пипеткой выбираем наш цвет в " foreground color".
.jpg)
Слой "Color correct" поменяет цветовую гамму. Эффект будет белее заметнее в зависимости от того, на сколько сильно исходное изображение несбалансированно (погружено в тот или иной оттенок). Возвращаем всё на свои места и смотрим, что получилось.
.jpg)
Здесь я бы хотел дать небольшое пояснение. Дело в том, что этот приём в чистом виде способен довольно резко изменить исходник. И если наша цель, к примеру, показать солнечный (преобладающий желтый) свет в интерьере, то на первый взгляд может показаться, что такой способ цветокоррекции не приемлем. Но это только на первый взгляд. В этом случае, слои (light и Shadow), которые мы создали ранее, оставаясь в цветовой гамме исходного изображения, приобретают ещё одно полезное свойство. Они смягчают действия корректирующего слоя и не позволяют завалиться гамме в противоположную сторону. Кроме этого мы всегда можем подтереть резинкой освещённые солнцем (или другим тёплым источником) участки, не затрагивая границ собственных и падающих теней. Ну и, конечно же, кисти, которыми я просто рисую солнечный свет, но об этом позже.
Второй шаг корректировки цвета. Ко мне не сразу пришёл этот способ. Я долго изучал фотокарточки профессиональных фотографов, перечитывал форумы по фотошопу и уроки по постобработке. Долго не удавалось добиться глубины цвета и теней. То слишком выжжено, то тускло... Решение случайно нашлось в альбоме одной девушки-фотографа, которая выложила графики кривых, которыми она пользуется. Секрет заключается в том, что нужно убить чистый черный цвет. Тот, кто занимался живописью, знает, что чистый черный в живописи не используется. Только смешиваясь с другими красками. Так и в графике... Итак, убиваем черный. Делать мы это будем с помощью Эджастменс слоя CURVES.
.jpg)
Я создал для себя 2 шаблона, которыми пользуюсь практически в каждой работе (какой больше нравится). Сейчас расскажу о каждом из них.
1. Уводит черный в глубокий синий цвет, а белый в желтоватый.
.jpg)
2. Уводит черный в красный, а белый в зеленоватый.
.jpg)
Конечно, эта маска не используется с опасити на 100%, если только вы не собираетесь создать радиоактивно - апокалипсический интерьер... :)
.jpg)
В своём примере я использовал второй вариант графика кривых с уменьшенным fill до 25%.
Вот как должна выглядеть панель laers на этом этапе. Настало время кисточек и объёмного света, дабы придать нашему интерьеру воздушного пространства. Тут всё просто! Пипеткой выделяем белые участки в основном слое, дублируем их на самый верх, назначаем режим screen и размываем Gaussian Blure как больше нравится. Регулируем прозрачностью насыщенность. Затем создаём отдельный слой на самом верху и назначаем ему режим Vivid Light. Делаем Fill на 10-20%, почти белый (немного желтоватый) цвет кисти и проходим размытой кисточкой по солнечным участкам изображения.
.jpg)
Вот что получилось у меня.
.jpg)
Завершающий этап. На этом участке работы я стараюсь принести в изображение фотографические эффекты (для пущей убедительности): всякие там аберрации, виньетирование и т.п. Давайте сохраним всё это добро в истории, а затем сольём все слои в один. Если смущает цветовая схема картинки (после таких манипуляций баланс может нарушиться), можно повторить этап с коррекцией цвета (см. выше). Мне всё нравится и я могу смело приступать к последнему штриху. Копируем слой и применяем к нему фильтр Lens Correctin.
.jpg)
С этим, я думаю, вы и сами разберётесь... :) Ну и конечно Sharpen. Я пользуюсь Smart Sharpen.
вот его настройки.
.jpg)
Ну вот и всё!
.jpg)
Напоследок хотелось бы сказать: — Ребят, не пытайтесь использовать этот метод как панацею всем проблемам. Каждая картинка индивидуальная и нет идеального решения на все случаи. Это мастерство. Понимание всех тонкостей приходит с опытом. Так, что творите, учитесь, и будьте счастливы! Успехов! Спасибо за внимание! Надеюсь, мой урок был полезен.
www.3dmir.ru

цены на ремонт квартиры помещений, магазинов, офисов, подвалов, потолков, стен



Перепланировок, отдельных входов, мощностей, тех.условий, перевода в нежилой фонд, переноса коммуникаций

Инженерных сетей, домов, зданий и сооружений


 обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей
обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей

Наши партнеры