Уют и стиль можно и нужно сочетать, закажите ремонт квартиры у нас.

Интерьер спорт-клуба на ул.Типанова

Ресторанный интерьер на Малоохтинском

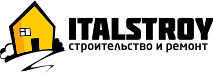
Петербургское воплощение Америки в стиле ретро.

Петербургское воплощение Америки в стиле ретро.
Как выбрать цветовую палитру для интерьера: 3 мобильных приложения. Программы для подбора цветовой гаммы в дизайне интерьера
7 лучших Android-приложений для подбора цвета стен
В большинстве случаев письма приходят в течение одной минуты, но иногда для этого требуется до 10 минут. Возможно письмо еще не успело прийти. Проверьте пожалуйста внимательно папку Входящие (Inbox). В некоторых случаях письмо может попасть в папку Спам (Spam).
Логин или e-mail: Или войдите с помощью этих сервисов:


15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
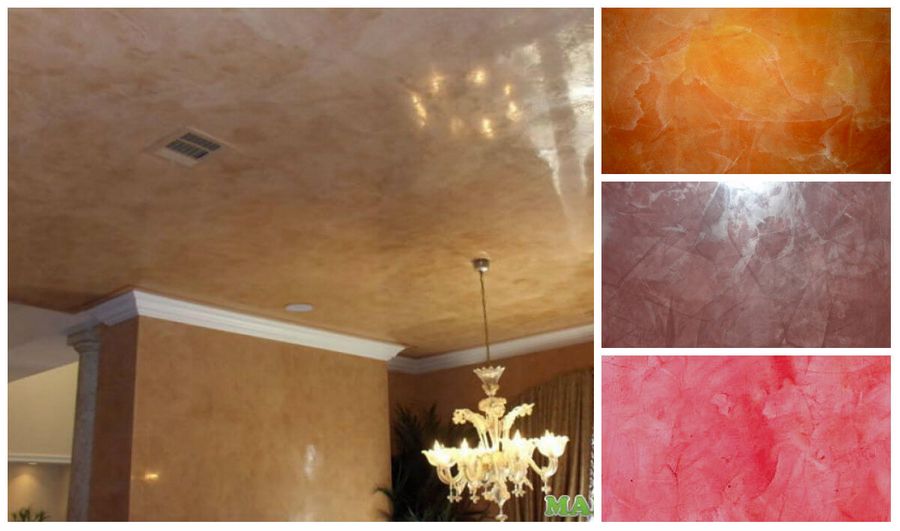
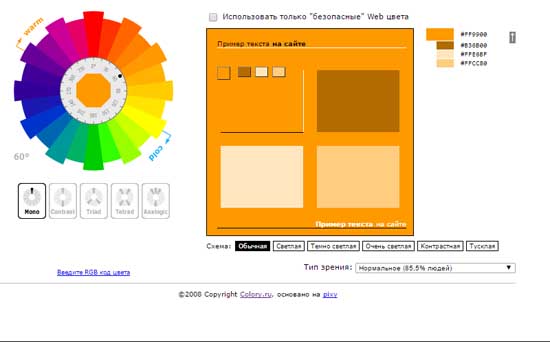
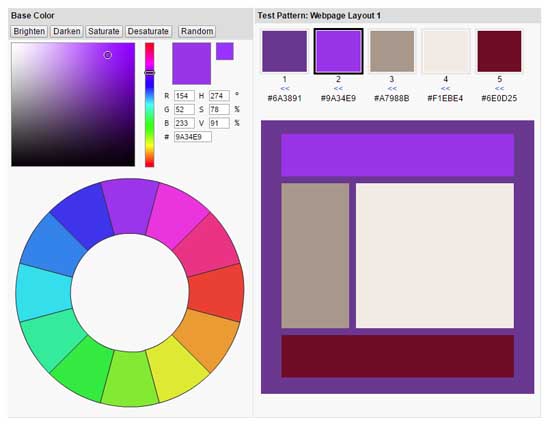
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

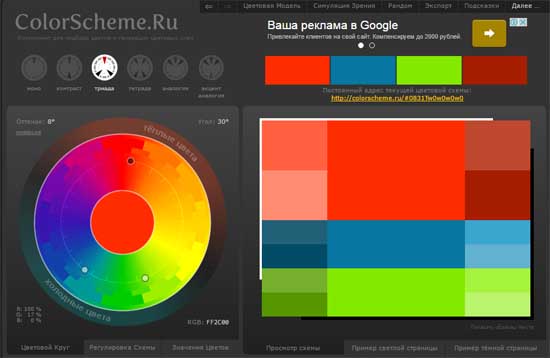
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

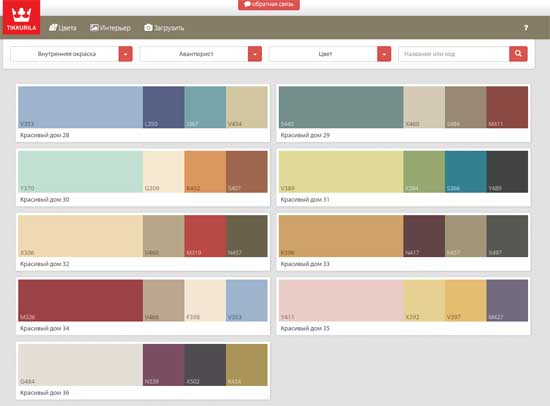
- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

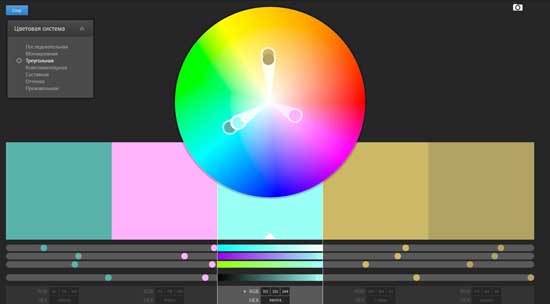
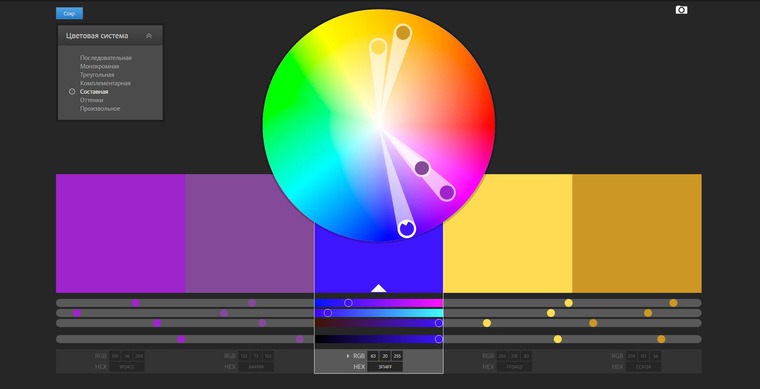
- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
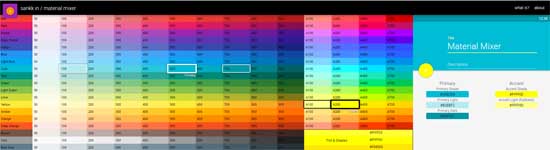
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.

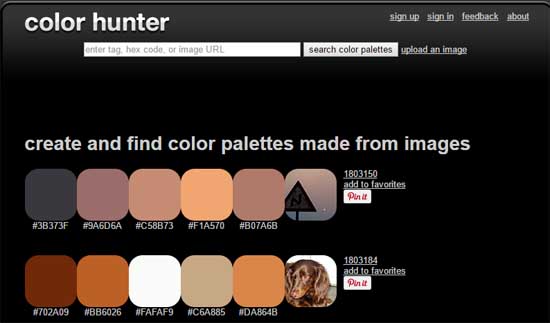
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
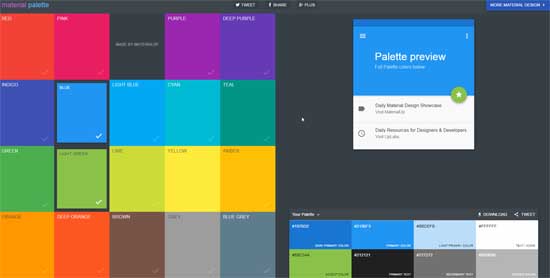
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

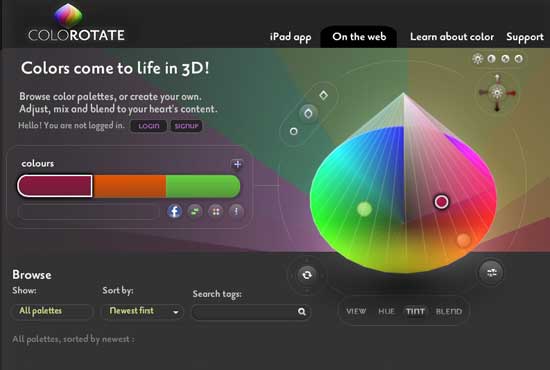
- Colorotate — воспользуйся конусом для создания собственной цветовой схемы.

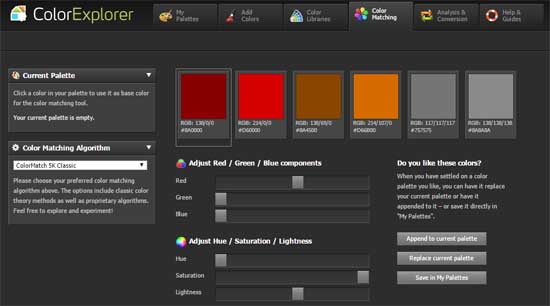
- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

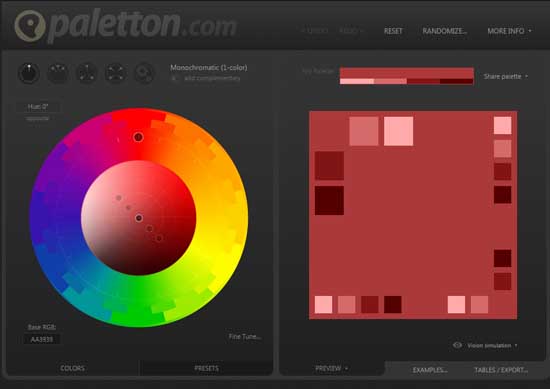
- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

vgrafike.ru
Полезные сервисы подбора цветов для сайтов и UX-дизайна
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.


Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.


Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.


Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.


Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.




В Designspiration найдете разные примеры цветовых комбинаций
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.


Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.


Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.


Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools


Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.


Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.


Имеется загрузка изображений и считывание палитры из него.


Цветовая схема в Coolors на основе фото
Adobe Color CC
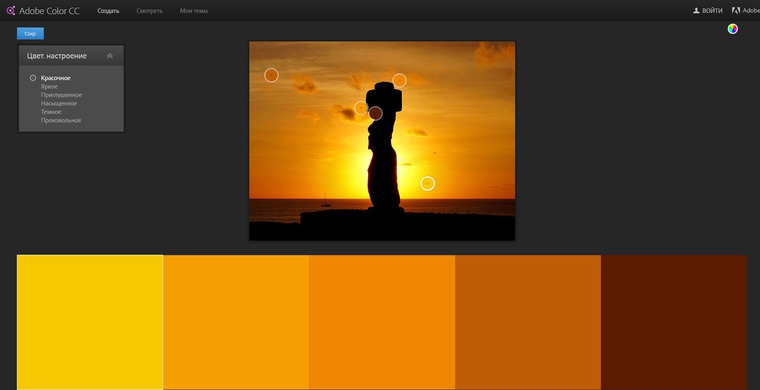
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:


Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:


Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:


Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.


Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.


3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.


WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.


Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.


Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.


Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
design-mania.ru
обзор программ для работы с цветом – Ярмарка Мастеров
Совсем недавно я опубликовала статью о правилах гармоничного сочетания цветов, и сегодня в продолжение этой темы пишу небольшой обзор программ для работы с цветом.
Работа с цветом, подбор цветовых сочетаний — порой, сложный и трудоемкий процесс. Если в далекие средние века великие живописцы пытались найти идеальные цветовые палитры, то сейчас не только люди творческих профессий задумываются о цветовых сочетаниях и ищут цветовую гармонию.
Хотите сделать ремонт в квартире и обновить интерьер? Создаете украшение своими руками? Шьете одежду? Хотите сменить свой имидж? Надо подобрать текстиль в комнату? Задумали витражную роспись? Все это требует красивого и гармоничного цветового решения.
Сегодня разработано много инструментов для подбора сочетающихся цветов. Существует много программ для работы цвета. С помощью этих программ, вы легко можете подобрать красивые цветовые сочетания. По принципу работы, программы можно разделить на программы:
- с цветовым кругом;
- подбор цвета ползунком;
- цветовой палитрой.
Интерфейс программ в большинстве своем интуитивно понятен. Использовать программы очень просто и наглядно можно увидеть результат. В основном, такие программы разработаны для веб-мастеров, но из-за простаты в использовании, данными программами могут пользоваться, как специалисты, так и на любители создавать шедевры своими руками.
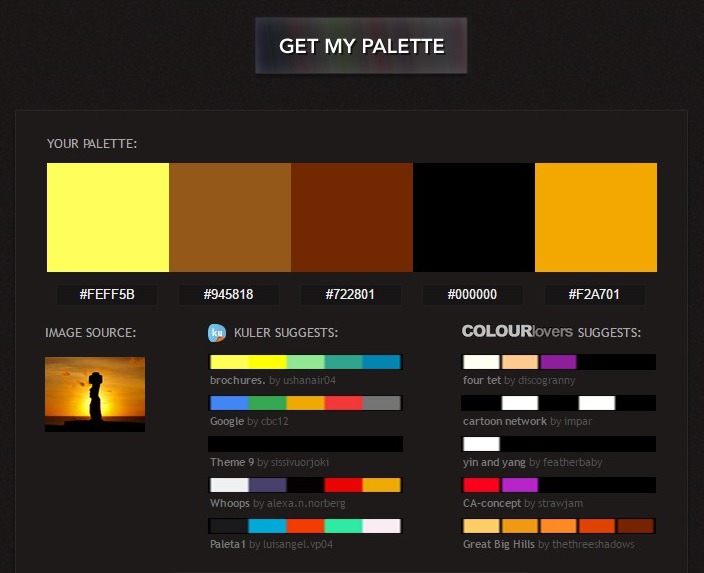
1. ADOBE KULER
Adobe Kuler — одина из самых известных программ для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.

Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Вы можете загрузить свое изображение, и программа выведет вам цветовую палитру данной картинки

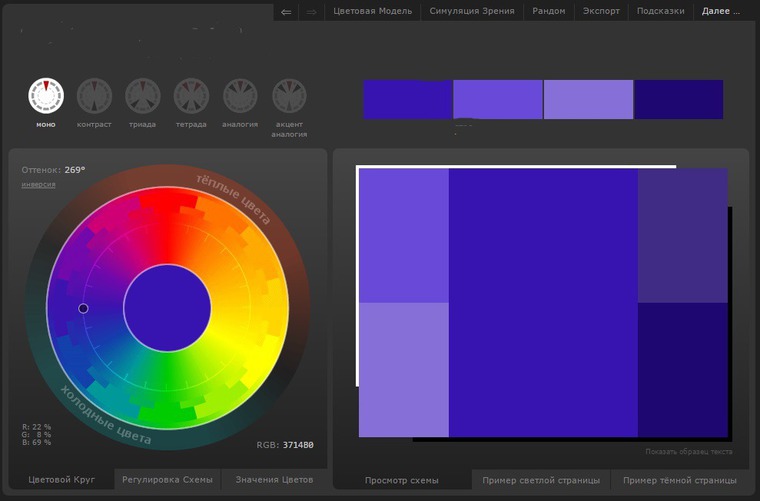
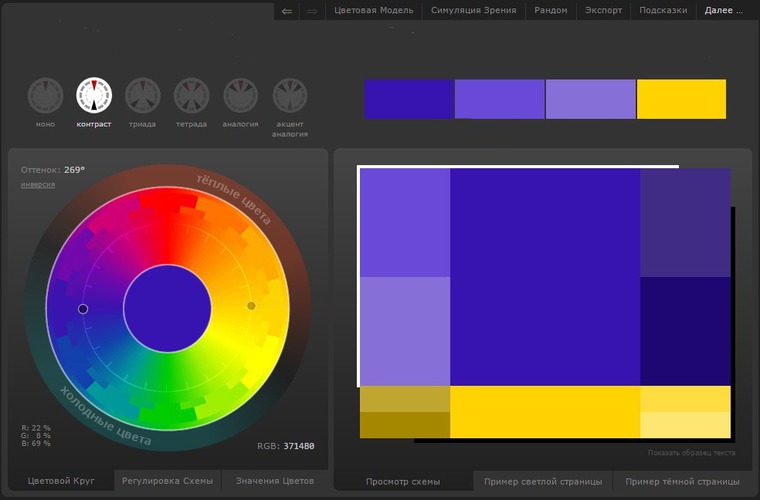
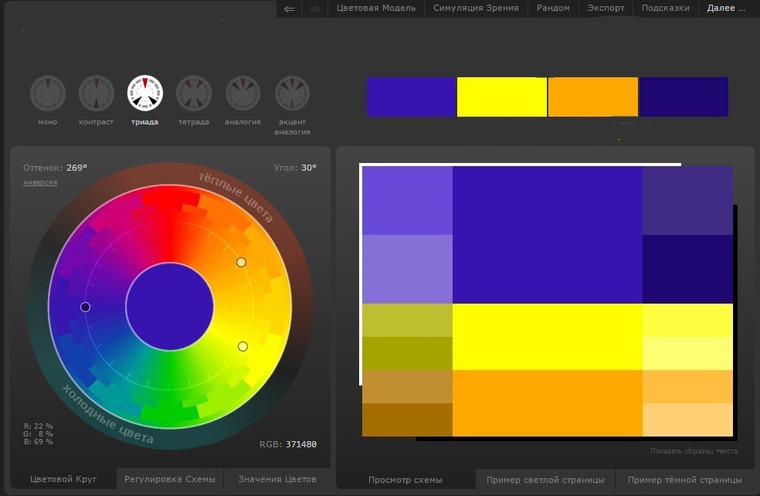
2. COLORSCHEME
ColorScheme — ещё один интересная программа для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Вот несколько примеров с синим цветом:
моно

контраст

триада

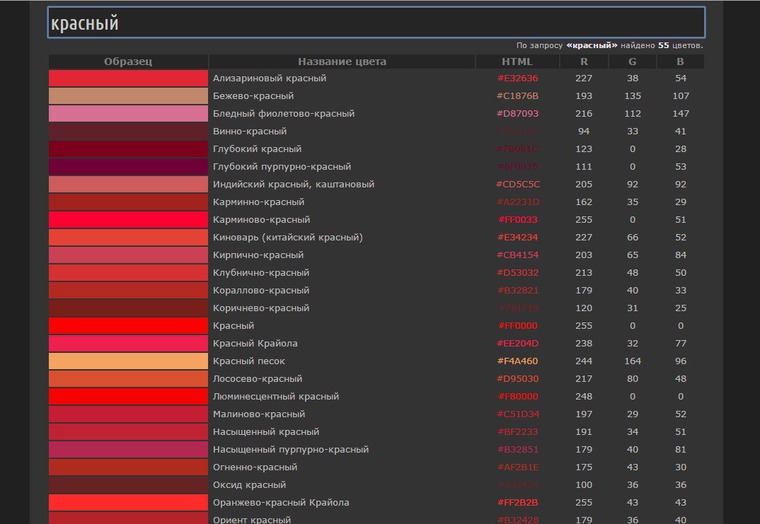
Помимо цветового круга, в программе много материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков.

3. COLRD
ColRD — яркая и сочная программа для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.

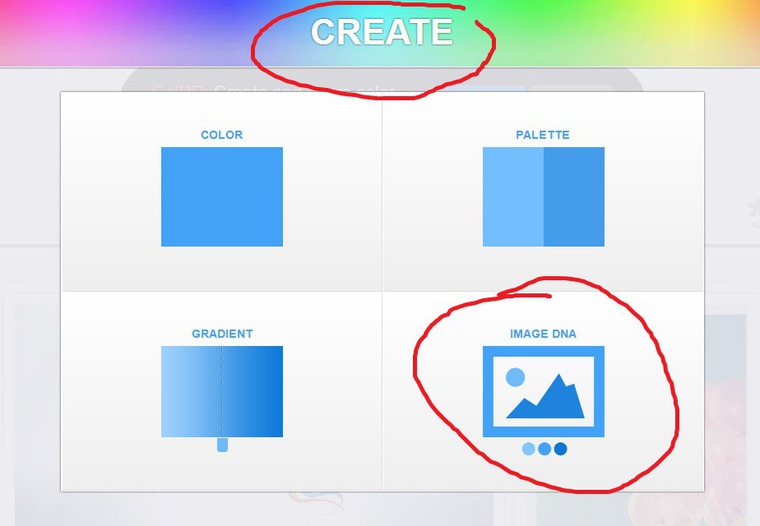
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.


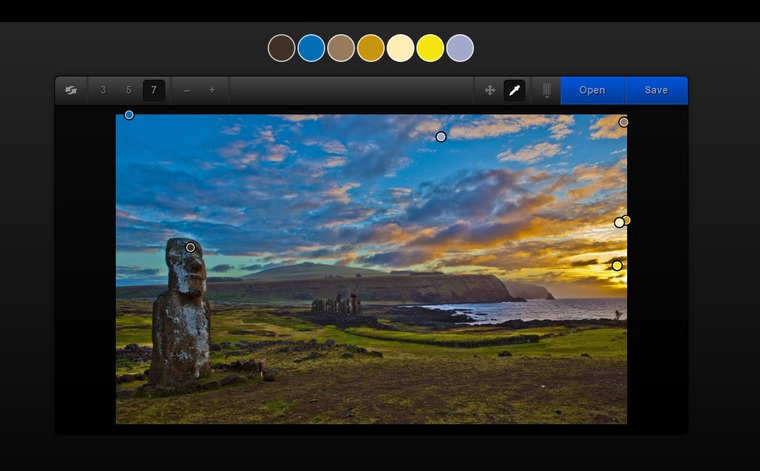
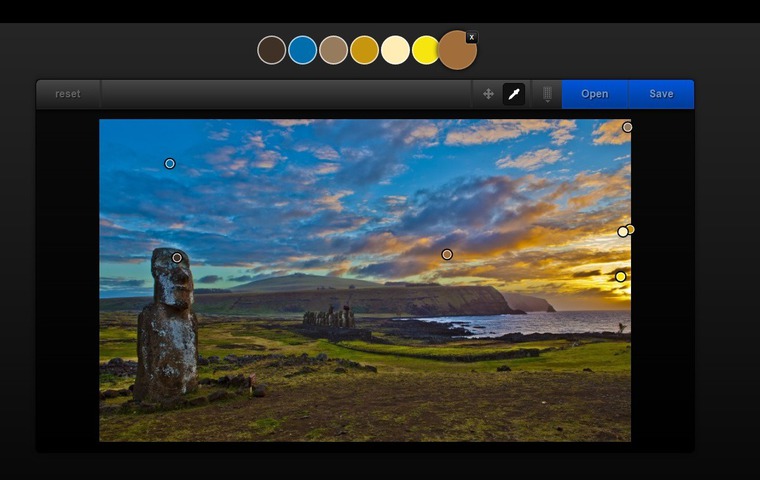
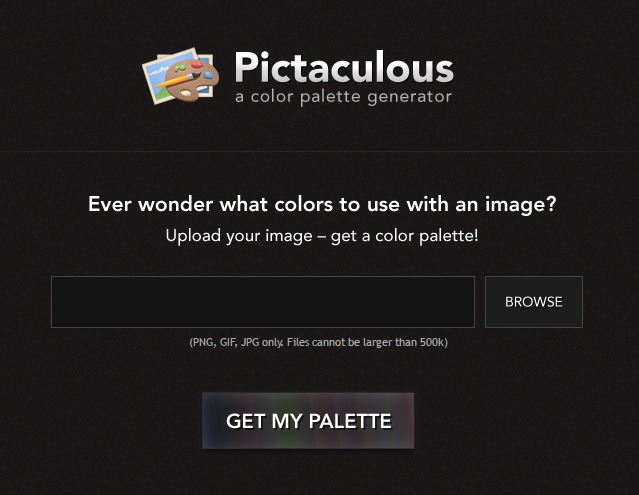
4. PICTACULOUS
Pictaculous — программа, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми программами, например, Kuler, которую мы рассмотрели выше.
Pictaculous очень удобная, простая в использовании программа.
Вы можете сохранить полученную цветовую схему на диске, можете отправить по e-mail.


Удачи всем! творите и наслаждайтесь жизнью во всем ее цвете!
www.livemaster.ru
Подбор цветовой гаммы и создание вариантов дизайна при разработке дизайн-проектов интерьера
Дизайн интерьера: подбор цветовой гаммы
Вы можете попробовать с использованием нашей заготовки раскрасить фотографию из этого примера. Скачайте архив с исходной фотографией и файлом со штрихами (*.strokes). Подробнее - здесь.
AKVIS Coloriage может быть использован при разработке дизайн-проектов для подбора цветовой гаммы. Предварительно потребуется в любом редакторе подготовить модель интерьера в одной цветовой гамме или вообще в черно-белом варианте, а затем уже для каждого объекта и для каждой детали задавать цвет с помощью AKVIS Coloriage.
 |
 |
Мы для примера выбрали модель интерьера, выполненную в программе 3ds Max и отрендеренную в черно-белом цвете.
- Шаг 1. Откроем полученное изображение в графическом редакторе, например, в AliveColors.
- Шаг 2. Вызовем плагин AKVIS Coloriage, выбрав в AliveColors пункт меню Эффекты –> AKVIS –> Coloriage.
-
Шаг 3. Для первого цветового решения интерьера выберем бежевый цвет. Обведем все объекты интерьера по контуру разными оттенками бежевого и сочетающимися с ним цветами:
для пола и плинтусов зададим коричневый цвет;
стены окрасим в бежевый цвет, а потолок в светлый беж;
для батарей, оконных откосов и колонн зададим белый цвет;
для буфета выберем молочный белый, причем обязательно необходимо провести штрихи вокруг стекол в буфете;
для стеклянных полочек и стекол в буфете зададим зеленоватый оттенок;
для стола и стульев выберем какой-нибудь светлый оттенок дерева, а для барной стойки более темный.

-
Шаг 4. Нажмем на кнопку
 и полюбуемся результатом раскрашивания, который будет показан в закладке После.
и полюбуемся результатом раскрашивания, который будет показан в закладке После.

-
Шаг 5. Для упрощения экспериментов с цветом сохраним штрихи, нанесенные на изображение, в отдельный файл. Для этого нажмем на кнопку
 и сохраним файл, например, под именем Interior-beige.
и сохраним файл, например, под именем Interior-beige.
-
Шаг 6. Нажмем на кнопку
 . Окно плагина AKVIS Coloriage закроется, а в окне редактора ранее черно-белое изображение станет уже цветным. Сохраним цветное изображение в отдельный файл.
. Окно плагина AKVIS Coloriage закроется, а в окне редактора ранее черно-белое изображение станет уже цветным. Сохраним цветное изображение в отдельный файл.
- Шаг 7. В панели История откатимся на шаг назад до исходного черно-белого изображения и снова вызовем плагин AKVIS Coloriage.
-
Шаг 8. В окне плагина откроем ранее сохраненный файл со штрихами, нажав на кнопку
 и выбрав в списке файл Interior-beige.strokes.
и выбрав в списке файл Interior-beige.strokes.

-
Шаг 9. Изменим, например, цвет стен и пола. Для изменения цвета стен выберем яркий желто-оранжевый цвет, затем выберем инструмент Волшебный тюбик
 и щелкнем левой кнопкой мыши на любом штрихе на стене — все штрихи, задающие цвет стен, изменят свой цвет на желто-оранжевый. Таким же образом изменим цвет пола и плинтусов на более насыщенный коричневый, который будет более гармонировать с ярким цветом стен.
и щелкнем левой кнопкой мыши на любом штрихе на стене — все штрихи, задающие цвет стен, изменят свой цвет на желто-оранжевый. Таким же образом изменим цвет пола и плинтусов на более насыщенный коричневый, который будет более гармонировать с ярким цветом стен.

-
Шаг 10. Нажмем на кнопку
 и посмотрим на новые стены и пол в закладке После.
и посмотрим на новые стены и пол в закладке После.
-
Шаг 11. Применим результат, нажав кнопку
 . Сохраним новый вариант цветовой гаммы интерьера в файл под другим именем.
. Сохраним новый вариант цветовой гаммы интерьера в файл под другим именем.

- Шаг 12. Снова в панели История откатимся на шаг назад до исходного черно-белого изображения и вызовем плагин AKVIS Coloriage.
-
Шаг 13. В окне плагина нажмем на кнопку
 и выберем из списка файл Interior-beige.strokes.
и выберем из списка файл Interior-beige.strokes.

-
Шаг 14. В этот раз внесем следующие изменения:
с помощью инструмента Волшебный тюбик изменим цвет стен с бежевого на светло-зеленый,
потолок перекрасим в белый цвет;
изменим цвет мебели.

-
Шаг 15. Нажмем на кнопку
 , в закладке После получим третий вариант цветовой гаммы интерьера.
, в закладке После получим третий вариант цветовой гаммы интерьера.

-
Шаг 16. Применим результат раскрашивания, нажав на кнопку
 .
.

Сравним полученные варианты цветовой гаммы интерьера и выберем тот, который больше нравится:
Coloriage v. 11.0 - Попробовать бесплатно

Вконтакте
Google+
akvis.com
Программа для подбора цветовой гаммы. Как подобрать цветовую палитру
Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.
Выбираем основной цвет сайта Для начала очень важно выбрать основной цвет. Поэтому, если у вас уже есть готовый логотип, то лучше в качестве основного использовать цвет, используемый в логотипе. Если же цвет приходится выбирать с нуля, то можно воспользоваться другим способом. Попробуйте проанализировать аудиторию вашего сайта с точки зрения возрастных или социальных цветовых предпочтений. Или воспользуйтесь информацией о .
Немного о цветовых моделях Существует несколько способов описания цвета с помощью количественных характеристик. Однако, цвет — понятие сложное, и поэтому, в зависимости от прикладных нужд, цвет можно описать с помощью нескольких цветовых моделей. Рассмотрим наиболее распространенные из них.
Цветовая модель RGB Наиболее распространена в веб-дизайне. Аббревиатура RGB означает названия трех цветов: Red (красный), Green (зеленый), Blue (синий). Его исходным цветом является черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатиричном коде перед которыми ставится символ #.

Цветовая модель CMYK Эта модель характерна для полиграфии и печати. Аббревиатура CMYK означает названия четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Его исходным цветом является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.

Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Создаем палитру цветов Как правило, дизайнеры пользуются традиционным цветовым кругом для определения цветовой палитры для сайта. Цветовой круг из 12 цветов был изобретен Исааком Ньютоном еще в 1666 году. Существует ряд цветовых комбинаций, выбираемых с помощью круга, которые практически всегда смотрятся гармонично. Рассмотрим подробнее некоторые из них.

Монохроматическая палитра В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.

На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.



Комплиментарная палитра В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре — это производные по насыщенности и яркости от двух превоначальных цветов.

Так на приведенных ниже примерах третий и четвертый — это основные контрастные цвета. 1 и 2 — оттенки третьего, а 5 — оттенок четвертого.



Сплит комплиментарная палитра Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.

Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.


Триадная палитра Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.



Палитра прямоугольник В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.


![]()
Палитра квадрат Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.


Сервисы по работе с цветом Для выбора цветовой палитры очень помогает цветовой круг онлайн, который собственно и составляет все вышеперечисленные виды палитр на выбор. Также можно воспользоваться различными любопытными . А можно использовать мои подборки с уже , которые я делаю с помощью креативных работ художников и дизайнеров, цветных фотографий, с которых умная техника снимает готовые цветовые гармонии.
Используем контрастные цвета Еще одно правило, о котором не следует забывать при выборе цветовой палитры для вашего сайта — это . Важно выбирать цвета, которые обеспечат хороший контраст между текстом, изображениями и фоном. Например, цвета, наиболее удобные для чтения — это черным по белому или белом по черному. А вот оранжевый текст на коричневом фоне недостаточно контрастный, и скорее всего, создаст неудобства для читателей.

Дополнительные цвета После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
PS. Постовой. А вы знаете, что два два человека: Мария aka Jakkonda и Олег S9 из Санкт-Петербурга ведут очаровательный Blog812 о Дизайне и Креативе . Авторы публикуют иллюстрации, фотографии, подборки уроков, вордпресс советы. Блог находится в стадии развития. Дружеская поддержка приветствуется.
Различные цвета и оттенки по-разному влияют на наши эмоции и ассоциации. Также цвета влияют на наше восприятие дизайна. Неважно, что это за дизайн – интерьера, сайта или мобильного приложения – сочетание цветов играет очень важную роль. Всего несколько веков назад выбор цветов, то есть пигментов, был очень небольшим. Краски получали из различных минералов и растений, и ремесленникам того времени было достаточно легко подобрать сочетающиеся цвета. Современным дизайнерам намного сложнее – в их распоряжении огромное количество оттенков и порой бывает мучительно трудно подобрать гармонично сочетающиеся цвета.
Каждый дизайнер решает эту проблему по-своему. Одни действуют интуитивно, перебирая оттенки почти наугад, другие методично составляют готовые палитры и затем используют их в своей работе. FreelanceToday предлагает вам ознакомиться с различными способами подбора цветовых палитр, которыми поделились известные дизайнеры.
1. ГОТОВЫЕ ПАЛИТРЫ ВОКРУГ ВАС
Калли Хегстрем, дизайнер из агентства Make Media, рассказывает: «Сначала я делаю фотографии чего-то красивого. Это могут быть цветы, закат, что угодно. Таким образом я получаю готовую цветовую палитру и теперь мне лишь нужно вычленить из фото основные цвета, которые обязательно будут гармонировать между собой. Затем я могу открыть фотографию в фотошопе и с помощью пипетки сделать новую палитру. Еще проще сделать палитру с помощью такого инструмента, как Photocopa . Просто загрузите понравившееся изображение и получите готовую палитру».

2. ИСПОЛЬЗУЙТЕ ЦВЕТОВОЙ КРУГ
Художник Марк Шагал говорил: «Все цвета друзья своих соседей и любителей их противоположностей». Что он имел в виду? «Друзьями» Шагал называл оттенки, расположенные рядом на цветовом круге, например, голубой и синий. А вот «любители противоположностей» находятся напротив них на цветовом круге, то есть синий цвет будет сочетаться с различными оттенками оранжевого.

Канадский дизайнер Синди Кинаш из агентства Cultivated Mind говорит: «Когда используешь акварель, чтобы показать тень или глубину, можно использовать похожий цвет, только на несколько оттенков темнее». Данный способ подобрать хорошо сочетающиеся цвета один из самых лучший. Используя дружественные цвета и сочетая их с контрастными оттенками, можно добиться потрясающих результатов – нужно просто знать, как пользоваться цветовым кругом.

3. УЧИМСЯ У ДИЗАЙНЕРОВ ИНТЕРЬЕРА
Так как независимо от вида дизайна принципы работы с цветом остаются неизменными, то можно обратить внимание на то, как составляют цветовые палитры дизайнеры интерьера. Британский дизайнер Елена Дженова делится опытом: «Когда я занимаюсь дизайном интерьера, я использую правило, которое применимо и к графическому дизайну. В работе я использую доминирующий цвет, его доля составляет 60%, дружественные оттенки (30%) и 10% приходится на цветовой акцент. Если палитра кажется слишком бедной, то можно добавить несколько оттенков, которые будут «друзьями» доминирующего цвета, при этом не стоит дробить акцент, его нужно оставить таким, каким он был».

Если вы испытываете трудности с подбором цветов, обратите внимание на соседние области дизайна – вполне возможно, вы найдете там вдохновляющие примеры.
4. СОХРАНЯЙТЕ УДАЧНЫЕ ПРИМЕРЫ
Ники Лаатц, владелец типографии и магазина для дизайнеров, рассказала, как она находит эффектные цветовые палитры и как использует их в своей работе: «Всякий раз, когда я вижу картину или иллюстрацию с цветами, которые мне нравятся, я делаю фото или скриншот и сохраняю их. Затем, когда мне приходится подбирать цветовую палитру, я просто просматриваю все сохраненные изображения и всегда нахожу там что-нибудь вдохновляющее».

Искать удачные примеры сочетающихся цветов можно где угодно – в музеях, в книгах, в журналах и, конечно, в интернете. Также можно использовать такой сайт, как Pinterest, на котором можно каталогизировать и сохранить множество видов цветовых палитр.

5. ИСПОЛЬЗУЙТЕ ВЕЕР PANTONE
Иногда такой проверенный способ подбора цветов, как цветовой круг, не помогает составить палитру. В этом случае, можно подобрать цвета как в старые добрые времена, используя веер Pantone. Порой бывает полезно отойти от монитора и сосредоточиться не на цифровом, а на физическом образце цвета. Келли Хегстрем так объясняет использование веера оттенков в своей работе: «Иногда очень хорошо иметь веер под рукой, особенно тогда, когда вы не уверены, что оттенок на мониторе будет правильно отображаться при печати. Также веер пригодится, если клиенту нужен какой-то особенный цвет – вы просто показываете ему веер и проблема решается сама собой».

Pantone могут очень пригодиться в работе графических дизайнеров – с помощью веера можно составить точные палитры цветов, которые не только сэкономят время, но и позволят не волноваться, когда дело дойдет до печати в типографии.
6. ВОЗЬМИТЕ ЦВЕТА У ПРИРОДЫ

Наши глаза привыкли к цветам, которые чаще всего встречаются в природе. Естественные цветовые палитры всегда будут смотреться удачно – ведь они нам знакомы. Дизайнер Гэри из агентства CO-OP говорит: «Цветовые комбинации бесконечны. Пейзажи, фрукты, листья, цветы – все это естественные, доступные и бесплатные источники вдохновения». Гэри работает в Южной Африке и поэтому его палитры теплые и яркие, как и природа этой страны.
7. ИСПОЛЬЗУЙТЕ 3 ИЛИ 4 ЦВЕТА
Если дизайнер сознательно использует в работе широкую цветовую гамму, например, ему нужно изобразить радугу – это одно. Однако следует избегать использования слишком большого количества цветов. Родриго Герман, дизайнер из Чили, рекомендует использовать в дизайне три цвета. Если же требуются дополнительные оттенки, то они должны быть как можно менее контрастны к основному цвету.

Демонстрируя созданный им шрифт Marty, Родриго использует три цвета – розовый, зеленый и черный. При этом он играет с текстурой, чтобы достичь нужной степени контраста.
Так что, если вы испытываете трудности с подбором цветов или не уверены в своей цветовой палитре, спросите себя, а можете ли вы сократить количество цветов, в идеале – до трех. Иногда этот способ бывает очень действенным.
8. ЦВЕТОВАЯ ПАЛИТРА ЗАВИСИТ ОТ ТЕМЫ
Приступая к подбору цветов, нужно всегда учитывать тему. Вы работаете над сайтом на спортивную или бизнес-тематику? Или ваш проект посвящен красоте и моде? Подумайте, какие цвета идеально отвечают заданной теме. Вы создаете флаер для косметического салона? Не стоит его делать в темных тонах. А если вы работаете над спортивным журналом – какие цвета вам понадобятся? Каждую тему можно описать словами – например, моду можно охарактеризовать такими прилагательными, как «изящная», «милая», «элегантная», а спорт – словами «динамичный», «агрессивный», «яркий».

Саломея, дизайнер из агентства Graphic Box, предлагает сначала сделать предварительный набросок цветовой палитры, а затем постепенно выбирать наиболее подходящие оттенки. «Например, мне нужен «романтический» фиолетовый, – говорит она. – Или я хочу использовать «милый» розовый». Саломея предлагает использовать эмоции для точного подбора цветов – данный способ помогает создавать палитры, максимально отвечающие теме. Также она считает, что дизайнерам стоит ознакомиться с теорией цвета и почитать различные материалы, в которых рассказывается о том, как люди воспринимают различные сочетания цветов.
9. ИСПОЛЬЗУЙТЕ PINTEREST ДЛЯ ПОИСКА ТЕМАТИЧЕСКИХ ПАЛИТР
На сайте Pinterest можно найти большое количество цветовых палитр, созданных дизайнерами со всего мира. Ян Барнард, создатель компании Vintage Design Co, рассказывает, как он использует Pinterest: «Если бы я работал над созданием плаката о пляжном отдыхе, то я бы ввел в поиск на сайте запрос «летние цветовые палитры» и выбрал бы подходящий вариант».

10. ИСПОЛЬЗУЙТЕ СПЕЦИАЛЬНЫЕ САЙТЫ
COLORlovers – это творческое сообщество, где люди, живущие в разных странах, создают и делятся с другими участниками цветовыми палитрами и шаблонами. Став участником сообщества вы получите доступ к более чем 3,7 млн. готовых цветовых палитр.

Если вы ищете вдохновения и хотите добиться результата, используя нестандартную цветовую гамму, помощь профессионального сообщества будет весьма кстати.
fotonons.ru
3 мобильных приложения / Surfingbird знает всё, что ты любишь
Сегодня мы совершим небольшое, но увлекательное и полезное путешествие в мир приложений для смартфонов и планшетов, которые способны помочь вам в формировании своей цветовой палитры еще до этапа покраски. Оформление собственного интерьера – творческое, захватывающее занятие, которое способно завладеть вами полностью и окунуть в многоцветный мир экспериментов, красок и фантастических перевоплощений.
Оформление собственного интерьера – творческое, захватывающее занятие, которое способно завладеть вами полностью и окунуть в многоцветный мир экспериментов, красок и фантастических перевоплощений. Планируя дизайн дома или квартиры, не каждый из нас может правильно подобрать цветовую гамму. Что, если бы интерьерам можно было бы устраивать такие же примерки, как мы устраиваем себе в магазинах одежды, – изменять их облик, затрачивая минимум времени и усилий для поиска идеального варианта?
Однако мы живем в удивительное время, когда самые невероятные идеи и фантазии способны воплотиться в жизнь и стать вполне реальными. И теперь подобрать палитру для интерьера можно в режиме реального времени при помощи мобильного устройства или планшета.
Выбор стиля
Рожденная в голове идея обязательно должна быть визуализирована. Сегодня для этого создается множество разнообразных программных обеспечений, которые сначала нужно купить, а после изучить.
Что же делать, когда возникает желание с минимальными затратами средств и времени сделать подходящую карту стиля и подобрать гармоничное цветовое решение жилого пространства?
Для этих целей английский бренд красок Dulux предлагает приложение Dulux Colour Concept, которое в свободном доступе можно скачать в Google Play или App Store. Оно позволяет составить полноценную карту стиля в максимально простом и доступном формате.
 Помимо этого, вы можете повторить цветовое оформление любого понравившегося интерьера. Просто кликните на оттенок на фотографии того интерьера, который вам пришелся по душе, остальное Dulux Colour Concept сделает за вас.
Помимо этого, вы можете повторить цветовое оформление любого понравившегося интерьера. Просто кликните на оттенок на фотографии того интерьера, который вам пришелся по душе, остальное Dulux Colour Concept сделает за вас. Программа автоматически подберет похожие цвета из палитры Dulux, предложит несколько наиболее подходящих колористических схем и предоставит их кодировки, которые помогут при покупке и колеровке продукции Dulux.
И что еще примечательно, это приложение дает возможность сразу делиться результатами с друзьями, коллегами или родными, не покидая приложения, через электронную рассылку.

Подбор цвета и оттенков
Подбор палитры для будущего интерьера – дело серьезное и требующее рассмотрения, как говорится, под лупой. Выбор цветового решения – задача не одной минуты даже для профессионалов. На игру света влияет множество факторов - например, фактуры тканей и мебели, искусственное освещение, расположение комнаты относительно сторон света.
Dulux позаботился о том, чтобы архитекторы, дизайнеры и декораторы с легкостью подбирали цвета и оттенки в палитре бренда. Для этого был создан плагин Dulux Trade Digital Colour Palette, который является полной виртуальной версией бумажного колористического веера. Он поможет не только профессионалам, но и тем, кто впервые сталкивается с вопросом оформления интерьера.
Программа совместима практически со всеми графическими редакторами, в числе которых SketchUP, 3D Max, Revit, AutoCAD, ArchiCAD, Photoshop.
Это простое расширение разрешает не только проблему подбора оттенков в кодировках Dulux, но и дает возможность найти наиболее удачные схемы, которые подбираются согласно цветовому кругу.

Широкие цветовые возможности
Хотите покрасить комнату в белый цвет? Но возможно, ей больше подойдет королевский синий или она будет отлично смотреться в пастельных тонах? Теперь благодаря уникальной инновационной программе Dulux Visualizer для планшетов и смартфонов вы сможете узнать это в мгновение ока.
Аналогов Dulux Visualizer на российском рынке нет. Направив гаджет на стены, приложение позволяет увидеть цветовые изменения комнаты в любой ее части. Даже если вы будете перемещаться по помещению, то за счет технологии дополненной реальности цветовая гамма будет меняться у вас на глазах.
Казалось бы, сцена из фантастического фильма, но специалисты компаний Tessella и String Labs действительно сделали невозможное возможным вместе с палитрой Dulux.

Нужная информация
Вам необходимо правильно рассчитать количество необходимой краски, плитки или обоев, но времени на изучение специализированной литературы нет. Что же делать в этом случае?
Специалисты компании AkzoNobel разработали уникальное справочное приложение, способное помочь с самыми разнообразными техническими вопросами, возникающими в процессе ремонта.
Теперь не нужно проводить часы за стационарным компьютером или бумажными пособиями по ремонту в поисках необходимой информации. Всегда и везде с вами будет одно или несколько любимых приложений Dulux, которые помогут дельными советами, палитрами и интересными решениями.

Совместимость с ПО
Программы, которые сегодня вошли в наш обзор, совместимы с устройствами на платформе Android, а также iPhone и iPad.
В частности, Dulux Visualizer (полностью русифицированная программа) наряду с Dulux Trade Digital Colour Palette и Dulux Colour Concept можно скачать абсолютно бесплатно в iTunes App Store и Google Play или же на сайте dulux.ru.

surfingbird.ru

цены на ремонт квартиры помещений, магазинов, офисов, подвалов, потолков, стен



Перепланировок, отдельных входов, мощностей, тех.условий, перевода в нежилой фонд, переноса коммуникаций

Инженерных сетей, домов, зданий и сооружений


 обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей
обязательная экспертиза для строительных проектов может быть отменена14.12.2011
Вторая кольцевая автодорога14.12.2011 Архив новостей

Наши партнеры