Содержание
шпаргалка для UI/UX дизайнера — Дизайн на vc.ru
Процесс создания макета для сайта можно разбить на несколько частей. На каждом этапе UI/UX дизайнер пользуется определенными ресурсами из интернета, либо собственными знаниями для успешного завершения текущего этапа разработки интерфейса. В данной статье мы разберем сайты, которыми пользуются дизайнеры в своей работе. А также ресурсы, которые могут помочь человеку, не знакомому с UI/UX, придумать дизайн для своего сайта. Итак, поехали.
3024
просмотров
Для начала вспомним из каких этапов состоит разработка интерфейса для сайта. Этапы разработки разбирались в этой статье, поэтому здесь мы не будем сильно углубляться в детали, а лишь перечислим эти самые этапы.
Разработка архитектуры
Разработка прототипа
· Создание библиотеки компонентов
· Размещение элементов на страничке
Разработка архитектуры
Результатом этого этапа должна быть определенная древовидная структура сайта. Давайте посмотрим, что поможет в ее создании. Прежде всего нам нужны 2 типа сайтов:
Давайте посмотрим, что поможет в ее создании. Прежде всего нам нужны 2 типа сайтов:
Конструкторы – для проектирования дерева будущего интерфейса.
Сайты, на которых собрана информация из чего должен состоять наш интерфейс. Здесь мы будем брать данный, из которых будет состоять наша древовидная иерархия будущего интерфейса.
Конструкторы
Как и всегда существуют платные и бесплатные приложения. Мы будем рассматривать только бесплатные, т.к, во-первых, если вы начинающий, то вряд ли готовы сразу платить за софт, особенно учитывая тот факт, что большая часть читателей из России. Во-вторых, и бесплатного софта достаточно для решения большинства задач.
FigJam – по сути представляет из себя простую рисовалку от разработчиков Figma. Можете создавать различные прямоугольники, добавлять к ним надписи и соединять их стрелками. Интерфейс максимально простой, с другой стороны для создания sitemap вам много и не потребуется. Достаточно прямоугольников, текста и коннекторов.
Достаточно прямоугольников, текста и коннекторов.
При этом тула позволяет разрабатывать карту сайта в команде и шарить результаты ваших наработок с коллегами. Это особенно интересно, если и сам макет сайта вы также будете делать в Figma.
Gloomaps – еще более простой инструмент, чем предыдущий. Это вызвано тем, что Gloomaps разработан исключительно для создания карты сайта. Поэтому что-то нарисовать здесь не получится. Однако всё необходимое для основной задачи есть. Проект также можно шарить с другими людьми, но разрабатывать совместно с кем то нельзя.
Пару слов про платные сервисы
Достаточно ввести в поиск “ux sitemap builder” и вы увидите огромное число похожих предложений. Большая часть из них будет платной, однако у каждого платного решения, есть бесплатный функционал. Он существенно урезан, но работать можно. Особенно если вам нужно спроектировать небольшой проект.
Сайты для сбора информации
Лучшим вариантом естественно будет взглянуть на сайты ваших конкурентов и взять их структуру за основу. Эти ребята давно работают и уже не раз меняли свой сайт. А значит были причины, почему их странички выглядят именно так. Естественно не нужно ограничиваться одним конкурентом, а взять некоторое среднее значение.
Эти ребята давно работают и уже не раз меняли свой сайт. А значит были причины, почему их странички выглядят именно так. Естественно не нужно ограничиваться одним конкурентом, а взять некоторое среднее значение.
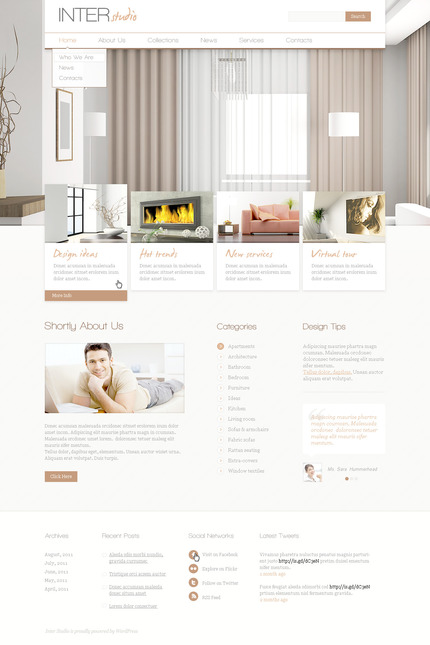
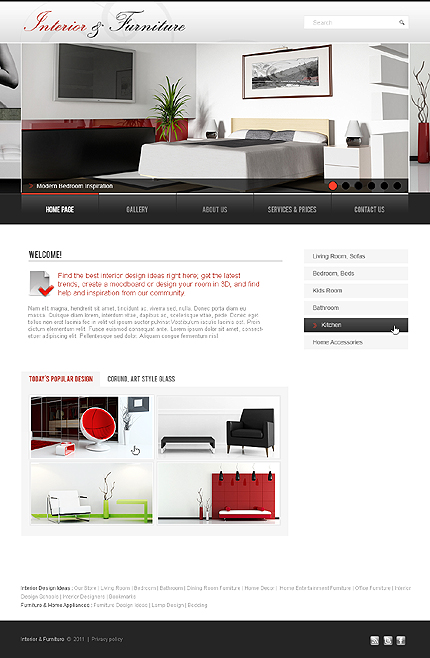
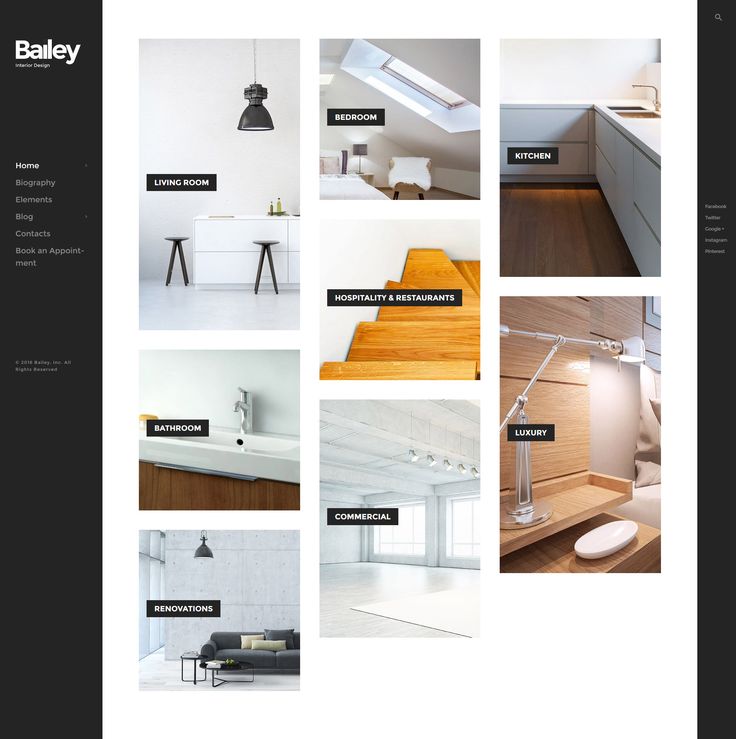
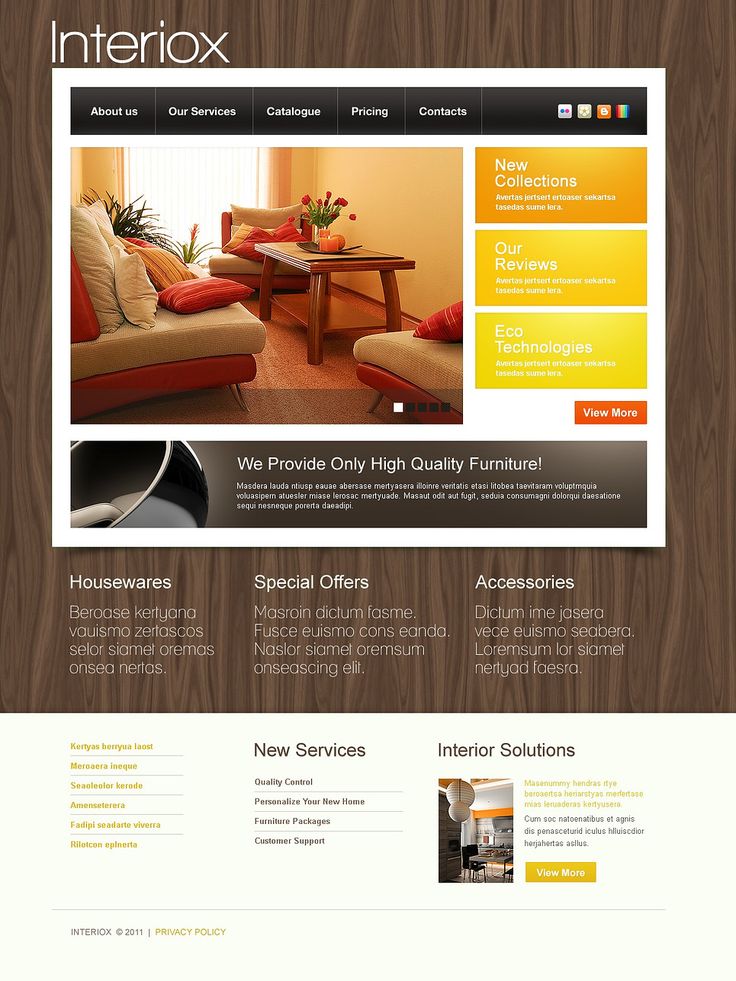
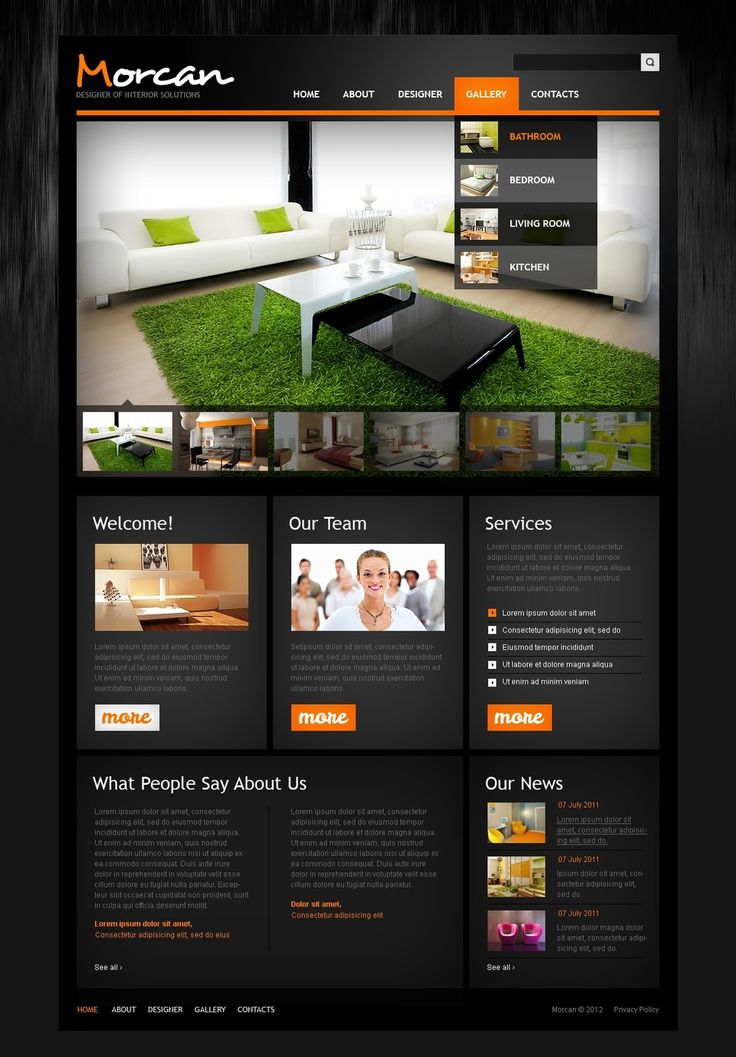
Несмотря на то, что предыдущий вариант будет предпочтительным, есть еще один способ собрать базовую структуры для карты сайта. Вы можете взглянуть на шаблоны для сайтов. Сейчас есть очень много конструкторов сайтов (WordPress, Wix). Зачастую компании, предлагающие, инструмент по созданию сайта без написания кода, также предлагают варианты дизайна, которые вы можете использовать. Это и есть шаблоны. Обычно эти “варианты дизайна” довольно затасканные. Т.к находятся в свободном доступе и сайты на их основе делают все кому не лень. Так что уникальностью здесь не пахнет. Но у нас ведь сейчас другая задача. Нам нужна лишь структура. Вот только таким образом вы найдете шаблоны только для одностраничных сайтов.
Разработка прототипа
Теперь на основе созданной карты сайта, мы должны спроектировать дизайн каждой странички. Каждая страница сайта состоит из некоторого набора компонентов. При этом часть из этих компонентов имеют одинаковый дизайн для нескольких страниц. Примером такого компонента может быть кнопка. В таком случае лучше создать дизайн кнопки 1 раз, а потом переиспользовать эту кнопку на разных страницах. Набор таких повторяющихся компонентов, называется “библиотекой компонентов”.
Каждая страница сайта состоит из некоторого набора компонентов. При этом часть из этих компонентов имеют одинаковый дизайн для нескольких страниц. Примером такого компонента может быть кнопка. В таком случае лучше создать дизайн кнопки 1 раз, а потом переиспользовать эту кнопку на разных страницах. Набор таких повторяющихся компонентов, называется “библиотекой компонентов”.
В идеальном случае, вы должны сначала полностью создать библиотеку компонентов, а дальше на ее основе разрабатывать интерфейс страничек. На деле сделать это довольно сложно, т.к когда вы начинаете с нуля, то проблематично сразу понять скоуп всех элементов, которые будут у вас на сайте. Поэтому предлагаю начать с создания макета для каждой отдельной странички, в процессе добавляя компоненты к нашей библиотеке. Начнем с того, откуда брать идеи дизайна для отдельных страничек и сайта в целом.
Где брать идеи для дизайна страниц сайта
Ниже представлен список площадок, на которых представлено огромное количество готовых дизайнов. Вы безусловно также можете искать примеры интерфейсов напрямую через поиск, но как показывает практика, вам зачастую будут попадаться статьи с различных веб ресурсов, где списком будут идти “топ 20” сайтов (картинок) по дизайну. Куда лучше иметь в своем арсенале маркетплейсы, на которых собраны тысячи таких примеров. И не волнуйтесь, бесплатного контента там предостаточно.
Вы безусловно также можете искать примеры интерфейсов напрямую через поиск, но как показывает практика, вам зачастую будут попадаться статьи с различных веб ресурсов, где списком будут идти “топ 20” сайтов (картинок) по дизайну. Куда лучше иметь в своем арсенале маркетплейсы, на которых собраны тысячи таких примеров. И не волнуйтесь, бесплатного контента там предостаточно.
99designs – есть возможность отфильтровать макеты по индустрии. Но не забывайте при выборе фильтров выставить, что вы ищите именно дизайн лендинга или веб страницы. Иначе поиск выдаст вам кучу мусорных примеров.
Figma community – выбранный дизайн сайта можно открыть в редакторе Figma и отредактировать под свои нужды.
Dribbble – Действительно очень большое число дизайнов, которыми вы можете вдохновиться. Зачастую этот сайт является первоисточником для других аналогичных ресурсов. Так вы спокойно можете найти какой-либо макет на Pinterest, который перебросит вас на Dribbble.
Pinterest – это целая социальная сеть, ориентированная на картинки. При этом изображения здесь по-настоящему высокого качества. Все благодаря жесткой модерации.
При этом изображения здесь по-настоящему высокого качества. Все благодаря жесткой модерации.
Awwwards – Некоторые макеты могут быть открыты как полноценный сайт. Это поможет вживую увидеть как будет выглядеть сверстанный дизайн. При этом некоторые из таких макетов, просто имеют ссылку на сайт. Другие интерфейсы открываются внутри самого Awwwards.
Elements Envato – много различных примеров и есть возможность скачать макет, НО только при наличии платной подписки. Но все таки возможность имеется.
Behance – Также имеется большой набор примеров, но для доступа к исходным фалам придется заплатить.
Webdesign Inspiration – Неплохой ресурс, но я так и не смог найти здесь форму для поиска. Напишите в комментариях, если найдете вы.
Идеи для дизайна компонентов
После того как вы определились с общим лаяутом для вашей странички (решили какие элементы будут располагаться на ней, их количество и расположение), пришло время заняться дизайном самих компонентов. Для этой цели можно использовать всё теже сайты из списка выше. При этом когда начнете “вдохновляться” чужими примерами, то выбирайте готовые UI Kit-ы, т.к компоненты должны не только быть красивыми, но и сочетаться друг с другом.
Для этой цели можно использовать всё теже сайты из списка выше. При этом когда начнете “вдохновляться” чужими примерами, то выбирайте готовые UI Kit-ы, т.к компоненты должны не только быть красивыми, но и сочетаться друг с другом.
Искать такие киты можно по-разному. К примеру в Figma можно искать по тегу “designsystem”.
Правила веб-дизайна
Копирование чужих работ – это отличный способ получить достойный результат не имея опыта и знаний в проектировании интерфейсов. Но в тот момент, когда вы решите внести в дизайн что-то свое, вам обязательно понадобиться понимание, того как компоновать элементы, как подбирать цвета и т.п. Ниже приведен список тем, по которым вы можете расширить свои знания, чтобы понимать техническую часть проектирования дизайна.
Сайтов, рассказывающих о дизайне и выше приведенных правилах больше чем даже нужно. Однако в большинстве своем, каждая новая статья это переписывание уже имеющегося материала. При этом большинство таких копий либо рассказывают все очень поверхностно, либо просто копируют контент с других отечественных или зарубежных ресурсов. Однако есть один интересный блог.
Однако есть один интересный блог.
UX-Journal – На сайте собрано много курсов по веб-дизайну. Ссылка ведет на один из таких курсов, но далеко не единственный (поищите и найдете на сайте другие). Курс состоит из более чем 30 уроков, каждый из которых поэтапно дает введение в основы разработки интерфейсов. Уроки бесплатные, и являются “рекламой” для их платных курсов. Но от этого не становятся хуже.
Вместо резюме
Безусловно, можно было бы добавить еще 100500 сайтов про дизайн, т.к статей и блогов на эту тему сопоставимо с числом сайтов в интернете. Но большая часть таких ресурсов рассказывает базовую, абстрактную информацию, которая выглядит “очень умной“, но как ей в действительности воспользоваться неизвестно. В этой статье я собрал минимум инструментов, от которых точно будет толк. Я надеюсь)
Но если вы знаете что-то еще, то пишите в комментариях. С радостью добавлю. Если ресурс действительно полезный.
ТОП-40+ Лучших Сайтов с Красивым Дизайном – Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т. д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 46 лучших сайтов для поиска идей.
Ведь лучший учитель – это пример, а мы предлагаем вам список из 46 лучших сайтов для поиска идей.
Обзор 37 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают интересные награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие и интересные примеры для вдохновения.
Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие и интересные примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Интересные новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать интересные идеи для воплощения собственных целей.
Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать интересные идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние интересные новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны интересные статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие интересные ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые и интересные сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые интересные работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
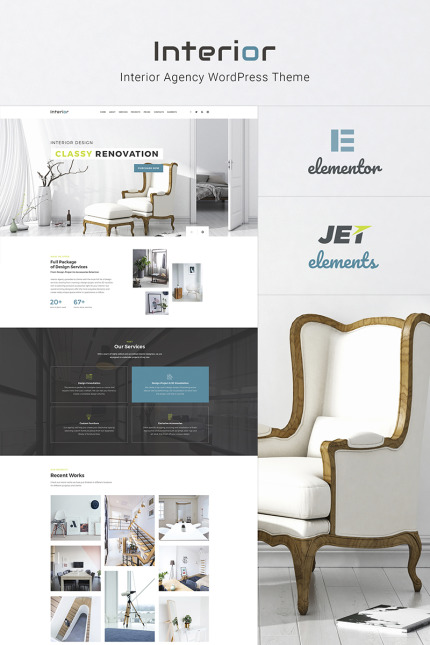
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 9 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за интересные функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
6 вещей, которые вы должны знать перед созданием веб-сайта по дизайну интерьера
Чтобы упростить навигацию, сделайте свои страницы простыми: «о нас», «портфолио» и «контакты» — три самых важных элемента на сайте. «Если вы только начинаете и у вас небольшое портфолио, я рекомендую объединить все ваши проекты под одним заголовком», — говорит Мешберг. «Когда у вас будет больше портфолио, вы сможете разделить заголовки по типам помещений для дизайнеров интерьеров и по категориям проектов для архитекторов — жилые, коммерческие, гостиничные, частные работы, застройки и так далее».
Отдайте предпочтение визуальным элементам
Прежде чем создавать свой сайт, инвестируйте в профессиональные фотографии ваших проектов. «Никогда не судите о книге по ее обложке» не относится к веб-сайтам для архитекторов и дизайнеров, — говорит Мэри Майдан, основатель и руководитель Maydan Architects. «О нас судят по нашей эстетике, и я считаю, что посетители веб-сайта подсознательно формируют свое первое мнение о нашей фирме по тому, насколько хорош веб-сайт».
«Никогда не судите о книге по ее обложке» не относится к веб-сайтам для архитекторов и дизайнеров, — говорит Мэри Майдан, основатель и руководитель Maydan Architects. «О нас судят по нашей эстетике, и я считаю, что посетители веб-сайта подсознательно формируют свое первое мнение о нашей фирме по тому, насколько хорош веб-сайт».
Помимо вашей страницы «обо мне», которая должна четко определять основные принципы вашего бренда, основная часть вашего сайта должна быть основана на фотографиях. «Для веб-сайтов, посвященных дизайну, фотография действительно стоит 1000 слов, и поэтому мы делаем упор на то, чтобы проекты говорили сами за себя», — говорит Майдан. «Нам не нужно сообщать посетителю сайта, что он просматривает. Они могут увидеть и почувствовать историю бренда через дизайн, который мы показываем».
Сохраняйте простоту серверной части
Простой и гибкий дизайн веб-сайта не только упрощает навигацию для потенциального клиента, но и помогает вам поддерживать сайт в течение долгого времени. «По мере того, как вы добавляете новые проекты и совершенствуете свою нишу, вам нужен веб-сайт, который может быстро меняться вместе с вашей бизнес-моделью», — говорит Вуд.
«По мере того, как вы добавляете новые проекты и совершенствуете свою нишу, вам нужен веб-сайт, который может быстро меняться вместе с вашей бизнес-моделью», — говорит Вуд.
В конечном счете, вы хотите, чтобы все было как можно проще на серверной части, чтобы вы могли самостоятельно обновлять сайт. «Если вы зависите от дизайнера веб-сайта, который никогда не бывает доступен или требует очень больших затрат за каждое небольшое изменение, довольно скоро вы обнаружите, что у вас устаревший веб-сайт», — говорит Майдан. «Ваш сайт — ваша визитная карточка. Вы не хотите раздавать старую, усталую карту. Вы хотите, чтобы ваша карта была блестящей и в отличном состоянии».
Поймите, что вещи могут дорого обойтись
По сути, веб-сайт дизайнера должен быть портфолио и страницей контактов, что достаточно легко сделать самостоятельно через Squarespace или WordPress за очень символическую плату. Просто найдите способ выделить свой сайт. «Существует множество готовых шаблонов, и если вы хотите выделить свой бренд, вам следует сосредоточиться на создании уникального опыта для зрителя», — говорит Грегори Малин, генеральный директор и основатель Troon Pacific.
Но по мере роста вашего бизнеса вы можете задуматься об инвестировании в профессионально разработанный сайт. Плохая новость: это может быть дорого. «Бюджет веб-сайтов может варьироваться от 5000 до 100 000 долларов и более», — говорит Кара Манн, дизайнер интерьеров из Чикаго.
Но вам не обязательно тратить так много, чтобы создать успешный веб-сайт. «Работайте с тем, что есть. Если у вас есть 5000 долларов или меньше, расставьте приоритеты для своих целей», — говорит Манн. «Вам не нужно много ярких функций. Просто приятное чистое пространство, которое позволит вашей работе говорить само за себя, а клиентам будет проще с вами связаться».
10 важных часто задаваемых вопросов, которые необходимо добавить на веб-сайт вашей фирмы по дизайну интерьеров
Дизайн интерьера — это то, о чем большинство людей знают очень мало. В конце концов, это причина, по которой они предпочитают работать с профессионалами, и еще больше причин убедиться, что вы предоставляете людям информацию, которая им нужна, чтобы узнать о дизайне, вашей фирме по дизайну интерьера и других соответствующих темах.
Здесь страница часто задаваемых вопросов может оказаться очень кстати. Исследования показывают, что сегодня страница часто задаваемых вопросов является наиболее часто используемым инструментом самообслуживания, который компании предлагают в Интернете. Потребителям нравятся страницы часто задаваемых вопросов, если, конечно, они хорошо сделаны. И целых 89% вашей аудитории ожидает, что вы предложите какой-либо портал самообслуживания для их нужд. Страница часто задаваемых вопросов будет лишь одним аспектом этого, но это ценный аспект.
Интернет дал людям возможность иметь мгновенный доступ ко всем видам информации и предприятий, включая фирмы по дизайну интерьеров. Он предоставил место, где люди могут общаться и им никогда не приходится ждать ответов, продуктов, услуг или чего-либо еще, что им нужно. Таким образом, они ожидают, что предприятия, с которыми они работают, будут идти в ногу со временем.
Вы должны быть доступны с надежной многоканальной коммуникационной стратегией, которая гарантирует, что ваш бренд будет выглядеть доступным для людей с любой платформы. Вы также хотите быть авторитетом в своей отрасли, и часть этого заключается в знании того, как создать веб-сайт, который будет соответствовать ожиданиям ваших клиентов.
Вы также хотите быть авторитетом в своей отрасли, и часть этого заключается в знании того, как создать веб-сайт, который будет соответствовать ожиданиям ваших клиентов.
Когда вы создаете портал самообслуживания, в списке должен быть надежный ресурс часто задаваемых вопросов с собственной стратегией. Это не только поможет вашей аудитории и улучшит имидж вашего бизнеса в целом, но и позволит вам повысить рейтинг SEO и даже повысить эффективность вашего маркетинга. Важно не только то, о чем вы спрашиваете, но и то, как вы представляете информацию. Хотя есть несколько подходов, которые вы можете использовать, разработка стратегии всегда является первым шагом в правильном направлении.
Мы поговорим об этом позже, а затем рассмотрим 10 часто задаваемых вопросов для фирм, занимающихся дизайном интерьеров, которые пытаются улучшить ресурсы самообслуживания на своем веб-сайте. Но помните, это всего лишь один аспект вашего портала самообслуживания, и вы не должны останавливаться на достигнутом.
Как создать эффективную страницу часто задаваемых вопросов
Создание страницы часто задаваемых вопросов начинается со стратегии и разработки структуры. Вам нужно будет подумать о целях этой страницы, а также о типах тем, которые вы хотите осветить. У некоторых фирм, занимающихся дизайном интерьера, уже есть отличные примеры страниц часто задаваемых вопросов, поэтому не стесняйтесь провести небольшое исследование и посмотреть, что делают ваши конкуренты.
Еще одно важное соображение — формулировать вопросы так, как их задают ваши клиенты. Это не только заставит ваших клиентов чувствовать себя услышанными и понятыми, но и позволит вам повысить свой SEO-рейтинг, используя ключевые слова и фразы для получения лучших результатов поиска.
Если у вас есть много тем для освещения, вы можете даже рассмотреть возможность создания нескольких страниц часто задаваемых вопросов, чтобы люди не прокручивали бесконечно ответы. Вы хотите, чтобы вещи были организованы и их было легко найти. Это также может означать использование гиперссылок или раскрывающихся списков, чтобы упростить просмотр страницы.
Это также может означать использование гиперссылок или раскрывающихся списков, чтобы упростить просмотр страницы.
Вы также можете придерживаться одной страницы с вопросами, организованными по темам. Что бы вы ни решили сделать, убедитесь, что вы выбрали структуру, которая делает вещи простыми. В противном случае люди будут искать нужную им информацию в другом месте.
То же самое касается ответов на вопросы. Здесь не нужно писать книгу — просто переходите к сути. Делайте ответы на часто задаваемые вопросы короткими и понятными, а если требуется дополнительная информация, дайте ссылки на другие ресурсы или страницы на вашем веб-сайте, на которые могут ссылаться люди. Будьте прозрачны, лаконичны и прямолинейны. Это страница часто задаваемых вопросов, а не рекламный ход.
Говоря о вопросах, давайте перейдем к ним.
10 основных часто задаваемых вопросов для вашей фирмы, занимающейся дизайном интерьера
1. Сколько стоит дизайн интерьера?
Люди всегда хотят знать о деньгах. Конечно, как вы знаете, нет реального способа оценить стоимость услуг по дизайну интерьера, потому что задействовано очень много переменных. Лучший способ ответить на этот вопрос — объяснить это, а затем указать расценки по мере возможности, например, если у вас есть почасовая или проектная расценки. Вы также можете использовать это пространство, чтобы объяснить людям, что большая часть стоимости зависит от их выбора, поэтому работа в рамках бюджета возможна и полностью зависит от них.
Конечно, как вы знаете, нет реального способа оценить стоимость услуг по дизайну интерьера, потому что задействовано очень много переменных. Лучший способ ответить на этот вопрос — объяснить это, а затем указать расценки по мере возможности, например, если у вас есть почасовая или проектная расценки. Вы также можете использовать это пространство, чтобы объяснить людям, что большая часть стоимости зависит от их выбора, поэтому работа в рамках бюджета возможна и полностью зависит от них.
2. Чем занимается дизайнер интерьеров?
Для тех, кто не знает, может быть полезно описать процесс работы дизайнером интерьера и все, что с этим связано. Иногда люди не понимают всего, что делает дизайнер. В других ситуациях люди могут быть не уверены, занимается ли дизайнер только определенными аспектами проекта или у дизайнеров-специалистов есть другие услуги. Здесь у вас есть много места, чтобы дать проницательный, образовательный ответ. Просто убедитесь, что вы делаете его кратким, используйте ссылки, чтобы предложить дополнительную информацию, и, конечно же, приглашайте людей связаться с вами.
3. Почему мне нужно нанять фирму по дизайну интерьера?
Обратите внимание, что мы спрашиваем не «если», а «почему» — это важное различие. Когда вы спрашиваете «почему», это исключает возможность для людей решить, что им не нужны услуги дизайна интерьера. Затем вы можете предположить, что им нужен дизайнер интерьера, и начать перечислять преимущества работы с ним. Вы даже можете посоветовать, что конкретно может предложить ваша фирма, но не забудьте сосредоточиться на важных вещах, которые делают дизайнеры, которые средний домовладелец может не сделать самостоятельно.
4. Какие услуги вы предлагаете?
Нет двух одинаковых дизайнеров. Ваша фирма по дизайну интерьера будет иметь свой собственный набор доступных услуг. Даже если вы делаете все это, не думайте, что люди знают об этом. Используйте часто задаваемые вопросы, чтобы предоставить краткий список ваших дизайнерских услуг, а затем объясните людям, как они могут связаться с вами для особых запросов или других проблем, которые у них могут возникнуть, потому что вы позаботитесь обо всех их потребностях. Дайте ссылку на страницу (страницы) ваших услуг, чтобы люди могли получить больше информации в свободное время и точно узнать, что может сделать ваша дизайнерская фирма.
Дайте ссылку на страницу (страницы) ваших услуг, чтобы люди могли получить больше информации в свободное время и точно узнать, что может сделать ваша дизайнерская фирма.
5. Вы можете работать с моим бюджетом?
Помимо людей, желающих узнать стоимость, будут и те, кто хочет знать, можете ли вы работать с их конкретным бюджетом. На этот вопрос может быть сложно ответить, потому что задействовано так много переменных, но если вы четко представляете, чего ожидать, и даете людям как можно больше информации, они будут благодарны за ответ. Даже если вы скажете, что не уверены, пока не увидите проект и не начнете планировать, по крайней мере, они будут знать, что вы серьезно относитесь к тому, чтобы убедиться, что вы все делаете правильно.
6. Что мне взять с собой на нашу первую встречу?
Еще один распространенный вопрос дизайнеров интерьеров. Клиенты не уверены, нужно ли им что-то приносить на первую встречу, и если да, то что. Объясните процесс первоначальной консультации и то, что ожидается, а также как это происходит. Например, некоторые люди проводят видеовстречи, в то время как другие встречаются лично, чтобы увидеть, как работает пространство. Все дело в том, что удобно людям и что лучше всего работает для вашей фирмы. Суть здесь в том, чтобы посоветовать людям, чего ожидать на первой встрече, и нужно ли им что-то принести, например, планы дизайна, предметы или мебель, которые им нравятся, и так далее.
Например, некоторые люди проводят видеовстречи, в то время как другие встречаются лично, чтобы увидеть, как работает пространство. Все дело в том, что удобно людям и что лучше всего работает для вашей фирмы. Суть здесь в том, чтобы посоветовать людям, чего ожидать на первой встрече, и нужно ли им что-то принести, например, планы дизайна, предметы или мебель, которые им нравятся, и так далее.
7. Сколько времени занимает процесс проектирования?
Это большой вопрос, который ненавидят многие дизайнеры. Конечно, вы не можете установить произвольную временную шкалу для проектов дизайна интерьера. Некоторые из них занимают дни, другие — месяцы, а некоторые проекты могут занять год или больше, в зависимости от того, сколько этапов процесса задействовано и насколько детализированы проекты. Тем не менее, люди будут спрашивать, сколько времени вам понадобится для выполнения этой работы. Используйте этот вопрос, чтобы объяснить, что каждый проект имеет свои собственные параметры, влияющие на временную шкалу, но вы обязательно будете создавать проекты эффективно, ничего не ставя под угрозу.
8. Насколько я буду вовлечен в процесс проектирования и ремонта?
Некоторые клиенты хотят управлять процессом проектирования на микроуровне. Другие так же счастливы переложить ответственность и слепо подписывать счета и контракты, в то время как дизайнер занимается всем этим. В любом случае, они хотят знать, какие у них есть варианты или что от них ожидается. Обязательно объясните, как вы начинаете с концепции дизайна и мозгового штурма, а затем переходите к проекту. Наряду с этим советуйте, какова роль клиента на каждом этапе. Вы также можете приветствовать людей, которые свяжутся с вами по поводу большего (или меньшего) участия, чем вы обычно видите, если у них есть определенные особые потребности или обстоятельства.
Это еще одно место, где можно объяснить людям, что полностью зависит от них, когда они решат работать с вашей фирмой по дизайну интерьеров.
9. Есть ли у вас минимальные требования к проекту?
У некоторых дизайнеров есть минимальные требования или размеры проектов, с которыми они работают. Обычно это делается по нескольким причинам. Прежде всего, дизайнеру может быть невыгодно вкладывать свою кровь, пот и многолетний опыт в проект с небольшим бюджетом и большими ожиданиями. С другой стороны, это может быть проблема, связанная с местоположением или расстоянием, из-за транспортных расходов, связанных с проектом (которые обычно ложатся на карман дизайнера).
Обычно это делается по нескольким причинам. Прежде всего, дизайнеру может быть невыгодно вкладывать свою кровь, пот и многолетний опыт в проект с небольшим бюджетом и большими ожиданиями. С другой стороны, это может быть проблема, связанная с местоположением или расстоянием, из-за транспортных расходов, связанных с проектом (которые обычно ложатся на карман дизайнера).
Независимо от того, требуется ли вам это, вы захотите объяснить это с помощью этого ответа, чтобы люди знали, чего ожидать. Если у вас есть минимальное требование, просто объясните людям, в чем причина. Они оценят вашу честность больше всего на свете.
10. Есть ли у вас какие-либо наценки или сборы за услуги по дизайну интерьера?
Хотя вы уже знаете, что ответ на этот вопрос «да», ваша аудитория может и не согласиться. Это также дает вам возможность объяснить, что такое наценка и почему вы ее взимаете, и сделать это позитивно и понятно людям. Если у вас есть какие-либо сборы за услуги премиум-класса, дополнительные расходы на дизайн или любые другие потенциальные сборы или расходы, о которых следует беспокоиться, объясните их здесь. Лучше всего, если у вас не будет больше комиссионных, чем необходимо, но пока вы прозрачны в отношении того, что вам нужно, люди будут благодарны и по-прежнему готовы тратить деньги.
Лучше всего, если у вас не будет больше комиссионных, чем необходимо, но пока вы прозрачны в отношении того, что вам нужно, люди будут благодарны и по-прежнему готовы тратить деньги.
Уделяйте внимание своим дизайнерским проектам, когда отправляете сообщение в Smith.ai
Мы в Smith.ai знаем, что ваша фирма по дизайну интерьеров уже имеет полную повестку дня с клиентскими проектами и различными делами, происходящими в офисе. У вас может не быть времени или ресурсов, чтобы кто-то стоял у телефонов, обслуживал чат на веб-сайте и отвечал на все другие сообщения и потребности, которые приходят к вам. К счастью, вам это не нужно. Вместо того, чтобы нанимать кого-то внутри компании, чтобы справиться со всем этим, или просто делать это самостоятельно, рискуя ошибиться, вы можете нанять виртуальных администраторов на Smith.ai.
Наши опытные агенты будут представлять вашу фирму, обеспечивая круглосуточную поддержку и решения для всего: от телефонных звонков до чата на веб-сайте, ответов на SMS-сообщения и даже приема потенциальных клиентов, планирования и многого другого.