Содержание
современная школа дизайна интерьера и архитектуры — студия дизайна Станислава Орехова
22 декабря 2016
Продолжаем серию публикаций про сайт дизайнера. Рассказывает Тарас Сэнкив.
В первой части рассказал, как не надо, в этом выпуске поговорим как надо.
Разберем:
— роль сайта
— виды дизайнерских сайтов,
— структуру понятного для заказчика сайта,
— что писать на каждой странице.
Роль сайта
Если присмотреться, на сайте происходит магия: посетители становятся
заказчиками.
В реальности всё немного сложнее, конечно 🙂
Сайт — машина для конвертации посетителей в заказчиков.
Не личный дневник, не площадка для троллинга, не место
для самолюбования. Это инструмент.
Скептик путает инструменты. Фейсбук хорошая рекламная площадка,
а сайт отличная конверсионная площадка. Они не спорят друг с другом,
а дополняют.
1 . Сайт-портфолио
Бывает двух типов: слайдер и стандартное портфолио.
1а. Слайдер
Листалка лучших работ на весь экран.
Что делать?
Выбираете 5-10 лучших работ, пишете имя, чем занимаетесь и телефон.
Готово.
Сколько времени займет разработка?
Максимум день.
Когда подходит?
Если нет ничего, слайдер хорошее начало. Публикуете слайдер
и переходите к разработке 1б.
1б. Стандартное портфолио
На первой странице обложки проектов, внутри все картинки проекта.
Типичный представитель behance.net. Например: behance.net/Triple-D
Что делать?
Собрать результаты всех проектов по папкам, выбрать / нарисовать
обложки проектов. Если нужно что-то перерендерить — самое время.
Как и в 1а пишете имя, суть предложения и телефон.
Время
От нескольких дней до недели.
Когда подходит?
Когда ничего нет. Сайт базового уровня. Слайдер не считаем сайтом —
это фиговый листок.
2.
 Одностраничник
Одностраничник
Упор на описание услуг.
Что делать?
Блок за блоком описать услуги. О наполнении блоков поговорим ниже.
Время
Несколько недель.
Когда подходит?
Когда нет ничего. Альтернативный сайт базового уровня. Если выбирать
между портфолио и одностраничником, посоветовал бы одностраничный
сайт. Выше конверсия.
2а. Одностраничный + портфолио
Правильное развитие сайта-портфолио. За неделю выкатили
стандартное портфолио, потом несколько недель собираете описание услуг.
Самое главное, что сайт уже работает, не теряете заказы.
Когда подходит?
Когда что-то есть. Вторая ступень развития базового сайта.
Если готово портфолио, делаете описание. Если начали
с одностраничника, добавляете портфолио.
3. Полный сайт
Минимум 3 полноценных раздела: портфолио, описание услуг, обо мне.
Что делать?
В портфолио недостаточно накидать картинок, нужно собрать кейсы.
Описание услуг должно быть в контексте сайта, перевязано с другими
страницами. Должен быть раздел о вас. Не просто блок в описании,
а целая страница.
Время
8 недель минимум, лучше рассчитывать на 12+.
Когда подходит?
Когда сайт базового уровня уже запущен. Конечно, можно сразу начать
разработку полного сайта, но потеряете месяцы, а может и год.
За это время с базового сайта придет несколько заказов.
Понятная структура
Хорошая структура следует за желаниями пользователя.
Что хочет знать посетитель?
Куда я попал? → Главная*
Какого качества дизайн? → Портфолио → Проект
Как работает дизайнер? → Услуги
Кто он такой? → Обо мне
Как связаться? → Контакты*
Главной может не быть. Отдельная страница для контактов
тоже не всегда нужна.
Главная
Возможны 3 варианта:
— имиджевая,
— рубрикатор,
— без главной.
Имиджевая
Людей интересуют люди. Имиджевая главная эксплуатирует эту идею.
Имиджевая главная эксплуатирует эту идею.
Еще она хорошо фильтрует случайных посетителей → на выходе
получите более точную статистику.
Кому подходит?
В первую очередь частным дизайнерам и небольшим командам,
завязанным на хедлайнера. Имиджевая страница позволяет создать
образ до того, как человек увидит портфолио.
Что писать?
Имя, ссылки на разделы, соцсети и телефон. Очень важно сформулиро-
вать ключевое сообщение, от него зависит успех всего сайта.
Рубрикатор
Главная Ильи Бирмана — типичный пример страницы-рубрикатора.
Кому подходит?
Главная-рубрикатор необходима сайтам с сотнями внутренних страниц
и большим количеством обновляемой информации. Если у вас 3 раздела,
а портфолио обновляется 10 раз в год, от главной лучше отказаться.
Что писать?
Ваша задача вывести все рубрики и все обновления на одну страницу.
Чтобы человек попал в интересующий раздел не копаясь в меню.
Объявления, статьи, выступления, советы, видео, интервью, новые
проекты, посты, ссылки на услуги — всё на главную.
Без главной
На мини-сайтах можно начинать с портфолио или услуг. Так мы убиваем
один уровень и улучшаем конверсию. Я сторонник начинать с услуг —
выше конверсия.
Что писать?
Примерно то же, что на имиджевой. Суть услуги, для кого, в чем
ключевое преимущество. Под заголовок ставите слайдер с работами.
Дальше обычное описание услуги.
Портфолио
По контенту вариантов нет, под проектами базовая информация:
название, краткое описание, площадь и город. Внизу страницы
призыв звонить.
Оформление бывает 3-х видов:
— регулярная сетка,
— со сложным ритмом,
— асимметрия.
Регулярная сетка
Дешево, просто, надежно. Если работ много, лучше выбрать регулярную
сетку. Всё равно в конечном итоге придете к ней.
Сложным ритм
Лучший выбор для портфолио до 80 проектов.
Асимметрия
Подходит для небольшого портфолио. Выглядит интересно,
но поддерживать дорого. В будущем гарантированно откажетесь
в пользу сложного ритма.
Описание проектов
В шапке пишете название, задачу, площадь, город, год.
Всё, что ниже, по сути, решение задачи.
Ставите картинки и комментарии к ним. Не просто накидать картинки,
а с комментариями! Что было сделано, почему, какую задачу решали,
какие были трудности, как вышли из ситуации. Картинки группируете
по помещениям. В конце планировка «до» и «после».
После проекта даете 3-4 похожих проекта. Если похожих проектов нет,
пишете «смотрите также» и ставите любые 3-4 проекта. Задача удержать
читателя. Посмотрел проект, молодец, вот тебе еще 3 проекта. Чем больше
кейсов он изучит, тем сильнее убедится в вашей компетентности.
На дне страницы контакты или призыв позвонить.
Услуги
Описание услуг самая больная тема. То, чего катастрофически
То, чего катастрофически
не хватает. Приготовьтесь, будет много текста без картинок.
1. Заголовок (что?).
2. Подзаголовок (для кого?).
3. Примеры лучших работ — покажите результат.
4. Опишите задачи, с которыми приходят заказчики. Тем самым
продемонстрируете понимание ситуации целевой аудитории
и отпугнете нецелевую.
5. В телеграфном стиле опишите решение задачи.
Далее идет развертывание тезисов.
6. Пункт за пунктом опишите последовательность этапов. Расскажите,
зачем нужен этап, что будет сделано, что клиент получит на выходе.
7. Покажите итоговый альбом. Лучше на видео с комментариями.
8. Опишите регламент работы. Условия для начала проектирования,
что нужно для перехода на следующий этап, что с оплатой?
9. Стоимость. Не обязательно точный расчёт, но цены должны быть.
Сайт без цен не работает. Нет ничего хуже, чем «цену уточняйте». Цены
нужно показать максимально понятно и прозрачно. Опишите факторы,
от которых зависит окончательная стоимость. Скидки для крупных
Скидки для крупных
объектов бывают? Пишите. Можете дать примеры типичных заказов
со ссылкой на портфолио. Например, для квартиры 80, 100 и 150 м²,
для дома 250 м².
10. Напишите примерные сроки. От чего зависит общий срок, как учиты-
вается время на принятие решения? Укажите средние сроки для типич-
ных объектов.
11. Есть отзывы? Ставьте. В отзыве обязательно должен быть рабочий
контакт автора. Иначе воспринимается как фейк.
12. Дайте призыв к действию. Позвонить и получить что-то бесплатно.
Например, обмеры, ТЗ, концепт, консультации. Дайте что-то недорогое
для вас, но ценное для заказчика. Не атакуйте в лобовую фразами
«заказать дизайн». Многоходовая тактика даст лучшую конверсию.
Обычно дизайнеры дают бесплатную консультацию. На странице
должно быть минимум 3 призыва позвонить. Люди реагируют на разные
вещи, мы не знаем, где щелкнет. Старайтесь не повторяться в призывах,
формулируйте разными словами.
13. Продавайте дополнительные услуги: комплектацию, авторский,
декорирование, индивидуальную мебель — пишите всё, что есть.
Но не увлекайтесь и не давите. Всё равно, сначала дизайн. Допродать
в процессе дизайна намного проще, чем вхолодную текстом на сайте.
Задача: показать, что у вас полный цикл. Аккуратно закройте возражения,
покажите, как доп. услуги облегчат участь заказчика. Укажите цены
и объясните логику ценообразования.
14. Делайте вывод. Иначе человек сделает вывод за вас. В выводах
напишите суть предложения: что, для кого, за сколько, как долго. Честно
покажите сильные и слабые стороны.
15. Сразу после вывода давайте финальный призыв. Он должен быть
самым сильным и самым ярким. Человек домотал до конца, это ваш
последний шанс получить звонок.
Обо мне
Начинайте с видео. Расскажите о себе, повторите основные сообщения.
Дайте все соцсети. Можно с объяснением, что где публикуете.
Продублируйте текстом ключевое преимущество или главное сообщение.
Биография по вехам. Училась, работала, сделала.
Что-то личное. Хобби, спорт, путешествия.
Призыв связаться.
Это программа минимум. Если сделаете такой сайт, будет очень хорошо.
В следующем выпуске расскажу о графике сайта.
Или о том, как улучшить конверсию на всех этапах цепочки.
Что вам больше интересно? Пишите в комментариях или на почту.
—
P.S. Почта [email protected], забыл написать в прошлый раз.
P.S.S. Сайты в комментариях к первой части смотрел. Есть, что сказать.
Советы выйдут через 1-2 выпуска.
Продолжаем серию публикаций про сайт дизайнера. Рассказывает Тарас Сэнкив.
В первой части рассказал, как не надо, в этом выпуске поговорим как надо.
Разберем:
— роль сайта
— виды дизайнерских сайтов,
— структуру понятного для заказчика сайта,
— что писать на каждой странице.
Роль сайта
Если присмотреться, на сайте происходит магия: посетители становятся
заказчиками.
В реальности всё немного сложнее, конечно 🙂
Сайт — машина для конвертации посетителей в заказчиков.
Не личный дневник, не площадка для троллинга, не место
для самолюбования. Это инструмент.
Скептик путает инструменты. Фейсбук хорошая рекламная площадка,
а сайт отличная конверсионная площадка. Они не спорят друг с другом,
а дополняют.
1 . Сайт-портфолио
Бывает двух типов: слайдер и стандартное портфолио.
1а. Слайдер
Листалка лучших работ на весь экран.
Что делать?
Выбираете 5-10 лучших работ, пишете имя, чем занимаетесь и телефон.
Готово.
Сколько времени займет разработка?
Максимум день.
Когда подходит?
Если нет ничего, слайдер хорошее начало. Публикуете слайдер
и переходите к разработке 1б.
1б. Стандартное портфолио
На первой странице обложки проектов, внутри все картинки проекта.
Типичный представитель behance.net. Например: behance.net/Triple-D
Что делать?
Собрать результаты всех проектов по папкам, выбрать / нарисовать
обложки проектов. Если нужно что-то перерендерить — самое время.
Если нужно что-то перерендерить — самое время.
Как и в 1а пишете имя, суть предложения и телефон.
Время
От нескольких дней до недели.
Когда подходит?
Когда ничего нет. Сайт базового уровня. Слайдер не считаем сайтом —
это фиговый листок.
2. Одностраничник
Упор на описание услуг.
Что делать?
Блок за блоком описать услуги. О наполнении блоков поговорим ниже.
Время
Несколько недель.
Когда подходит?
Когда нет ничего. Альтернативный сайт базового уровня. Если выбирать
между портфолио и одностраничником, посоветовал бы одностраничный
сайт. Выше конверсия.
2а. Одностраничный + портфолио
Правильное развитие сайта-портфолио. За неделю выкатили
стандартное портфолио, потом несколько недель собираете описание услуг.
Самое главное, что сайт уже работает, не теряете заказы.
Когда подходит?
Когда что-то есть. Вторая ступень развития базового сайта.
Если готово портфолио, делаете описание. Если начали
с одностраничника, добавляете портфолио.
3. Полный сайт
Минимум 3 полноценных раздела: портфолио, описание услуг, обо мне.
Что делать?
В портфолио недостаточно накидать картинок, нужно собрать кейсы.
Описание услуг должно быть в контексте сайта, перевязано с другими
страницами. Должен быть раздел о вас. Не просто блок в описании,
а целая страница.
Время
8 недель минимум, лучше рассчитывать на 12+.
Когда подходит?
Когда сайт базового уровня уже запущен. Конечно, можно сразу начать
разработку полного сайта, но потеряете месяцы, а может и год.
За это время с базового сайта придет несколько заказов.
Понятная структура
Хорошая структура следует за желаниями пользователя.
Что хочет знать посетитель?
Куда я попал? → Главная*
Какого качества дизайн? → Портфолио → Проект
Как работает дизайнер? → Услуги
Кто он такой? → Обо мне
Как связаться? → Контакты*
Главной может не быть. Отдельная страница для контактов
Отдельная страница для контактов
тоже не всегда нужна.
Главная
Возможны 3 варианта:
— имиджевая,
— рубрикатор,
— без главной.
Имиджевая
Людей интересуют люди. Имиджевая главная эксплуатирует эту идею.
Еще она хорошо фильтрует случайных посетителей → на выходе
получите более точную статистику.
Кому подходит?
В первую очередь частным дизайнерам и небольшим командам,
завязанным на хедлайнера. Имиджевая страница позволяет создать
образ до того, как человек увидит портфолио.
Что писать?
Имя, ссылки на разделы, соцсети и телефон. Очень важно сформулиро-
вать ключевое сообщение, от него зависит успех всего сайта.
Рубрикатор
Главная Ильи Бирмана — типичный пример страницы-рубрикатора.
Кому подходит?
Главная-рубрикатор необходима сайтам с сотнями внутренних страниц
и большим количеством обновляемой информации. Если у вас 3 раздела,
Если у вас 3 раздела,
а портфолио обновляется 10 раз в год, от главной лучше отказаться.
Что писать?
Ваша задача вывести все рубрики и все обновления на одну страницу.
Чтобы человек попал в интересующий раздел не копаясь в меню.
Объявления, статьи, выступления, советы, видео, интервью, новые
проекты, посты, ссылки на услуги — всё на главную.
Без главной
На мини-сайтах можно начинать с портфолио или услуг. Так мы убиваем
один уровень и улучшаем конверсию. Я сторонник начинать с услуг —
выше конверсия.
Что писать?
Примерно то же, что на имиджевой. Суть услуги, для кого, в чем
ключевое преимущество. Под заголовок ставите слайдер с работами.
Дальше обычное описание услуги.
Портфолио
По контенту вариантов нет, под проектами базовая информация:
название, краткое описание, площадь и город. Внизу страницы
призыв звонить.
Оформление бывает 3-х видов:
— регулярная сетка,
— со сложным ритмом,
— асимметрия.
Регулярная сетка
Дешево, просто, надежно. Если работ много, лучше выбрать регулярную
сетку. Всё равно в конечном итоге придете к ней.
Сложным ритм
Лучший выбор для портфолио до 80 проектов.
Асимметрия
Подходит для небольшого портфолио. Выглядит интересно,
но поддерживать дорого. В будущем гарантированно откажетесь
в пользу сложного ритма.
Описание проектов
В шапке пишете название, задачу, площадь, город, год.
Всё, что ниже, по сути, решение задачи.
Ставите картинки и комментарии к ним. Не просто накидать картинки,
а с комментариями! Что было сделано, почему, какую задачу решали,
какие были трудности, как вышли из ситуации. Картинки группируете
по помещениям. В конце планировка «до» и «после».
После проекта даете 3-4 похожих проекта. Если похожих проектов нет,
пишете «смотрите также» и ставите любые 3-4 проекта. Задача удержать
Задача удержать
читателя. Посмотрел проект, молодец, вот тебе еще 3 проекта. Чем больше
кейсов он изучит, тем сильнее убедится в вашей компетентности.
На дне страницы контакты или призыв позвонить.
Услуги
Описание услуг самая больная тема. То, чего катастрофически
не хватает. Приготовьтесь, будет много текста без картинок.
1. Заголовок (что?).
2. Подзаголовок (для кого?).
3. Примеры лучших работ — покажите результат.
4. Опишите задачи, с которыми приходят заказчики. Тем самым
продемонстрируете понимание ситуации целевой аудитории
и отпугнете нецелевую.
5. В телеграфном стиле опишите решение задачи.
Далее идет развертывание тезисов.
6. Пункт за пунктом опишите последовательность этапов. Расскажите,
зачем нужен этап, что будет сделано, что клиент получит на выходе.
7. Покажите итоговый альбом. Лучше на видео с комментариями.
8. Опишите регламент работы. Условия для начала проектирования,
что нужно для перехода на следующий этап, что с оплатой?
9. Стоимость. Не обязательно точный расчёт, но цены должны быть.
Стоимость. Не обязательно точный расчёт, но цены должны быть.
Сайт без цен не работает. Нет ничего хуже, чем «цену уточняйте». Цены
нужно показать максимально понятно и прозрачно. Опишите факторы,
от которых зависит окончательная стоимость. Скидки для крупных
объектов бывают? Пишите. Можете дать примеры типичных заказов
со ссылкой на портфолио. Например, для квартиры 80, 100 и 150 м²,
для дома 250 м².
10. Напишите примерные сроки. От чего зависит общий срок, как учиты-
вается время на принятие решения? Укажите средние сроки для типич-
ных объектов.
11. Есть отзывы? Ставьте. В отзыве обязательно должен быть рабочий
контакт автора. Иначе воспринимается как фейк.
12. Дайте призыв к действию. Позвонить и получить что-то бесплатно.
Например, обмеры, ТЗ, концепт, консультации. Дайте что-то недорогое
для вас, но ценное для заказчика. Не атакуйте в лобовую фразами
«заказать дизайн». Многоходовая тактика даст лучшую конверсию.
Обычно дизайнеры дают бесплатную консультацию. На странице
На странице
должно быть минимум 3 призыва позвонить. Люди реагируют на разные
вещи, мы не знаем, где щелкнет. Старайтесь не повторяться в призывах,
формулируйте разными словами.
13. Продавайте дополнительные услуги: комплектацию, авторский,
декорирование, индивидуальную мебель — пишите всё, что есть.
Но не увлекайтесь и не давите. Всё равно, сначала дизайн. Допродать
в процессе дизайна намного проще, чем вхолодную текстом на сайте.
Задача: показать, что у вас полный цикл. Аккуратно закройте возражения,
покажите, как доп. услуги облегчат участь заказчика. Укажите цены
и объясните логику ценообразования.
14. Делайте вывод. Иначе человек сделает вывод за вас. В выводах
напишите суть предложения: что, для кого, за сколько, как долго. Честно
покажите сильные и слабые стороны.
15. Сразу после вывода давайте финальный призыв. Он должен быть
самым сильным и самым ярким. Человек домотал до конца, это ваш
последний шанс получить звонок.
Обо мне
Начинайте с видео. Расскажите о себе, повторите основные сообщения.
Дайте все соцсети. Можно с объяснением, что где публикуете.
Продублируйте текстом ключевое преимущество или главное сообщение.
Биография по вехам. Училась, работала, сделала.
Что-то личное. Хобби, спорт, путешествия.
Призыв связаться.
Это программа минимум. Если сделаете такой сайт, будет очень хорошо.
В следующем выпуске расскажу о графике сайта.
Или о том, как улучшить конверсию на всех этапах цепочки.
Что вам больше интересно? Пишите в комментариях или на почту.
—
P.S. Почта [email protected], забыл написать в прошлый раз.
P.S.S. Сайты в комментариях к первой части смотрел. Есть, что сказать.
Советы выйдут через 1-2 выпуска.
31+ лучший шаблон веб-сайта дизайнера интерьера (простой, но великолепный)
Веб-сайт Вдохновение
Автор: Ксения Красилич
Вам нужен сайт для вашего бизнеса в цифровом мире? Конечно, да! Наличие веб-сайта повысит вашу узнаваемость и сделает вас более популярным в глазах потенциальных клиентов. Однако, когда дело доходит до выбора, есть два варианта: разработать собственный веб-сайт или нанять дизайнера.
Однако, когда дело доходит до выбора, есть два варианта: разработать собственный веб-сайт или нанять дизайнера.
К счастью, шаблон веб-сайта устраняет все эти проблемы и позволяет создать профессиональный персонализированный веб-сайт за несколько недель. Шаблоны веб-сайтов уже разработаны и требуют небольшой настройки.
София — Шаблон Squarespace 7. 1
1
Creative Studio — Шаблон Squarespace 7.1
Лучшие шаблоны веб-сайтов по дизайну интерьера для проверки
1. Sackett Woodworking
Как дизайнер интерьеров или мебельный магазин, вам нужен веб-сайт с полноразмерными качественными изображениями и чистым дизайном, чтобы наилучшим образом подчеркнуть вашу работу. Это именно то, что вы получаете с шаблоном веб-сайта дизайна интерьера Sackett Woodworking. Sackett Woodworking использует полноразмерные изображения и цветовые схемы земли, чтобы придать ей нейтральный и чистый вид, который фокусирует все внимание на ваших фотографиях.
Мало того, белый фон дает шаблону общее дышащее пустое пространство, которое выделяет каждый элемент. Кроме того, страница услуг хорошо подчеркнет ваши услуги по дизайну интерьера. Наконец, Sackett Woodworking имеет полностью адаптивный макет, который отлично работает на мобильных устройствах. Это отличный шаблон, если вы ищете шаблон дизайна интерьера, который практически не требует настройки. Вы можете сохранить цветовую схему и компоновку и сразу начать использовать Sackett Woodworking.
Это отличный шаблон, если вы ищете шаблон дизайна интерьера, который практически не требует настройки. Вы можете сохранить цветовую схему и компоновку и сразу начать использовать Sackett Woodworking.
создайте свой веб-сайт сегодня
2. МЕБЕЛЬ КАМДЕЗ
Одна вещь, которую вы сразу заметите в этом шаблоне веб-сайта по дизайну интерьера, — это его минимализм. Его белый фон с достаточным количеством пробелов и чистым шрифтом делает мебель Camdez отличным выбором для дизайнеров интерьера и компаний, занимающихся дизайном интерьера. Мебель Camdez — отличный интернет-магазин для дизайнеров интерьера, в котором продаются предметы интерьера, такие как мебель и предметы интерьера.
Он поставляется с хорошо продуманной страницей магазина с большими чистыми рамками для изображений ваших продуктов. К счастью, этот шаблон веб-сайта был создан с помощью Squarespace, также отличного конструктора веб-сайтов для магазинов. Так что не ищите дальше, если вы ищете шаблон веб-сайта, созданный специально для магазинов.
Так что не ищите дальше, если вы ищете шаблон веб-сайта, созданный специально для магазинов.
создайте свой веб-сайт сегодня
3. Грейнджер винтаж
Еще один интернет-магазин дизайна интерьера, который появится на вашем пути, — granger vintage. Я не знаю, как объяснить, как этот шаблон веб-сайта по дизайну интерьера объединил модернизм и винтаж. Как будто вы получаете современный дизайн и ретро-атмосферу. Этот магазин предназначен для креативного дизайнера интерьера, который занимается продажей мебели и предметов домашнего декора.
Грейнджер винтаж поставляется со всем, что вам может понадобиться в магазине, начиная от страницы магазина, которая стратегически выделяет ваши продукты по три, до страницы контактов, где ваши покупатели могут получить дополнительную информацию. Мало того, значки социальных сетей стратегически расположены в верхнем правом углу, что делает их легко доступными для всех. Этот дизайн шаблона отлично подходит для мебельного магазина.
Этот дизайн шаблона отлично подходит для мебельного магазина.
создайте свой веб-сайт сегодня
4. 1200 Палермо
Как дизайнер интерьеров, предлагающий профессиональные услуги, вам нужен веб-сайт, представляющий ваш бренд и информирующий клиентов о том, что они находятся в нужном месте. Компания 1200 Palermo проделала большую работу, профессионально и полноразмерно подсветив прошлые рабочие фотографии. Этот шаблон веб-сайта по дизайну интерьера, безусловно, необходим, если вы хотите утонченный вид.
Четкое расположение изображений и понятные кнопки призыва к действию делают 1200 Palermo эстетически привлекательным и в то же время функциональным. Этот шаблон веб-сайта может дать вам все, что вам нужно, всего лишь с небольшой настройкой и ребрендингом. К счастью, Squarespace предлагает варианты настройки и мощные инструменты SEO.
создайте свой веб-сайт сегодня
5.
 АВА МОСС
АВА МОСС
Ava moss — это шаблон веб-сайта, созданный специально для дизайнеров интерьеров. Таким образом, расположение и все функции идеально соответствуют тому, что ищет дизайнер интерьера. Начиная с главной страницы, Ава Мосс эффективно использовала пространство и выделила наиболее важную информацию, такую как изображения, четкие кнопки призыва к действию, предоставляемые услуги и даже краткий обзор блога.
Вы получаете доступ к странице портфолио, где вы можете больше рассказать о своих прошлых проектах, странице услуг с хорошим дизайном, а также странице контактов и информации о нас. Мало того, вы получаете дополнительные страницы, которые можно использовать для чего-либо еще. Ava Moss — один из лучших шаблонов дизайна интерьера, на который стоит обратить внимание. Итак, Ava Moss — отличный шаблон для начала, независимо от того, предлагаете ли вы дизайн интерьера и экстерьера кухни или любой другой дизайн.
создайте свой веб-сайт сегодня
6. Ностальгия
Nostalgia вызывает у вас чувство ностальгии благодаря минималистичному дизайну и чистому шрифту с засечками. В дизайне используются нейтральные цвета, чтобы передать спокойствие и нейтральность. В отличие от других шаблонов веб-сайтов по дизайну интерьера, Nostalgia не приветствует вас полноразмерными изображениями домов и проектов, что отлично подходит для дизайнеров интерьеров, которые хотят, чтобы все было просто. Вместо этого ностальгия содержит полезные страницы, такие как портфолио, услуги, о нас и страницы журнала. Что нам нравится в Nostalgia, так это профессиональная атмосфера, которую она дает.
создайте свой веб-сайт сегодня
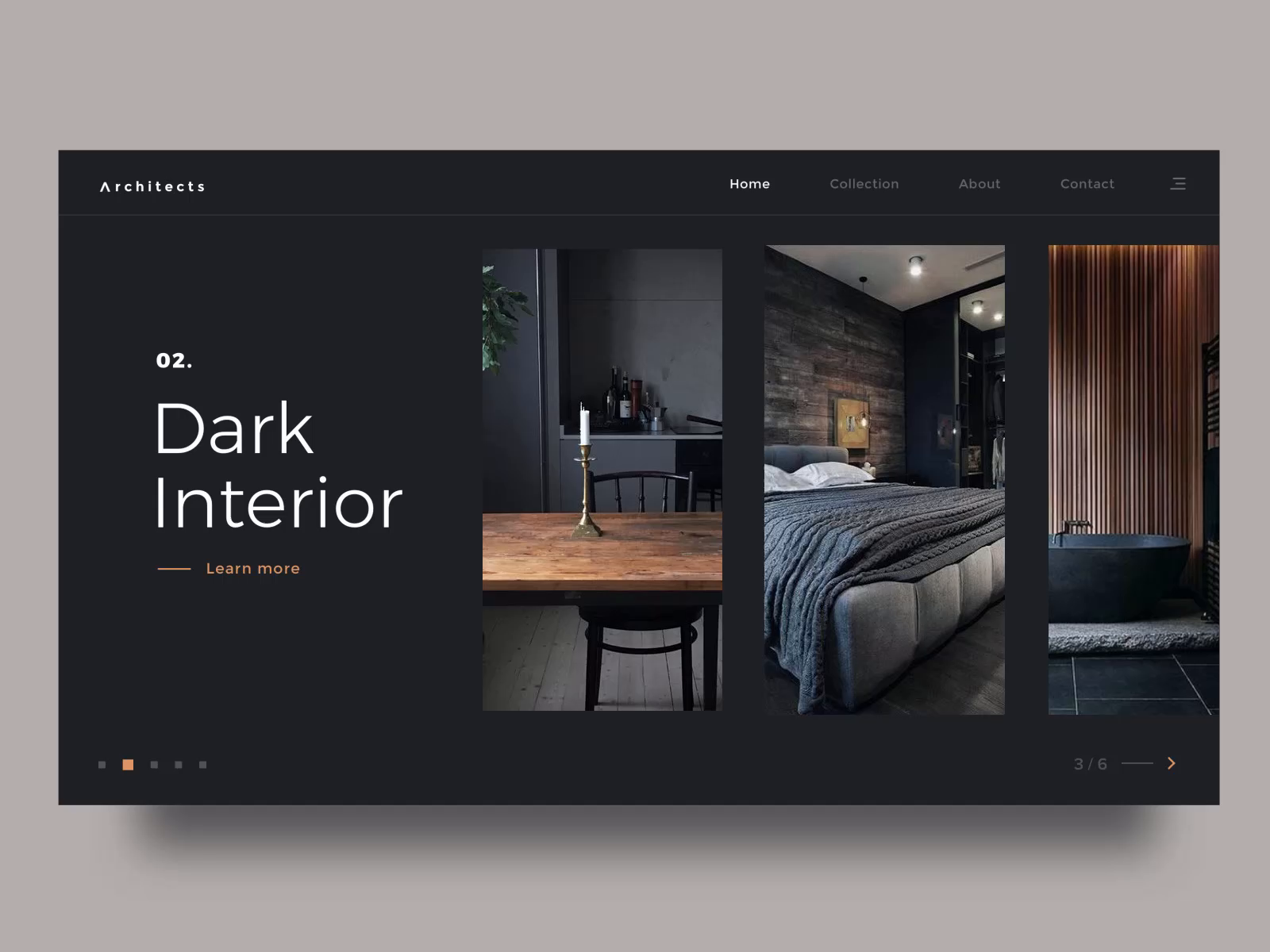
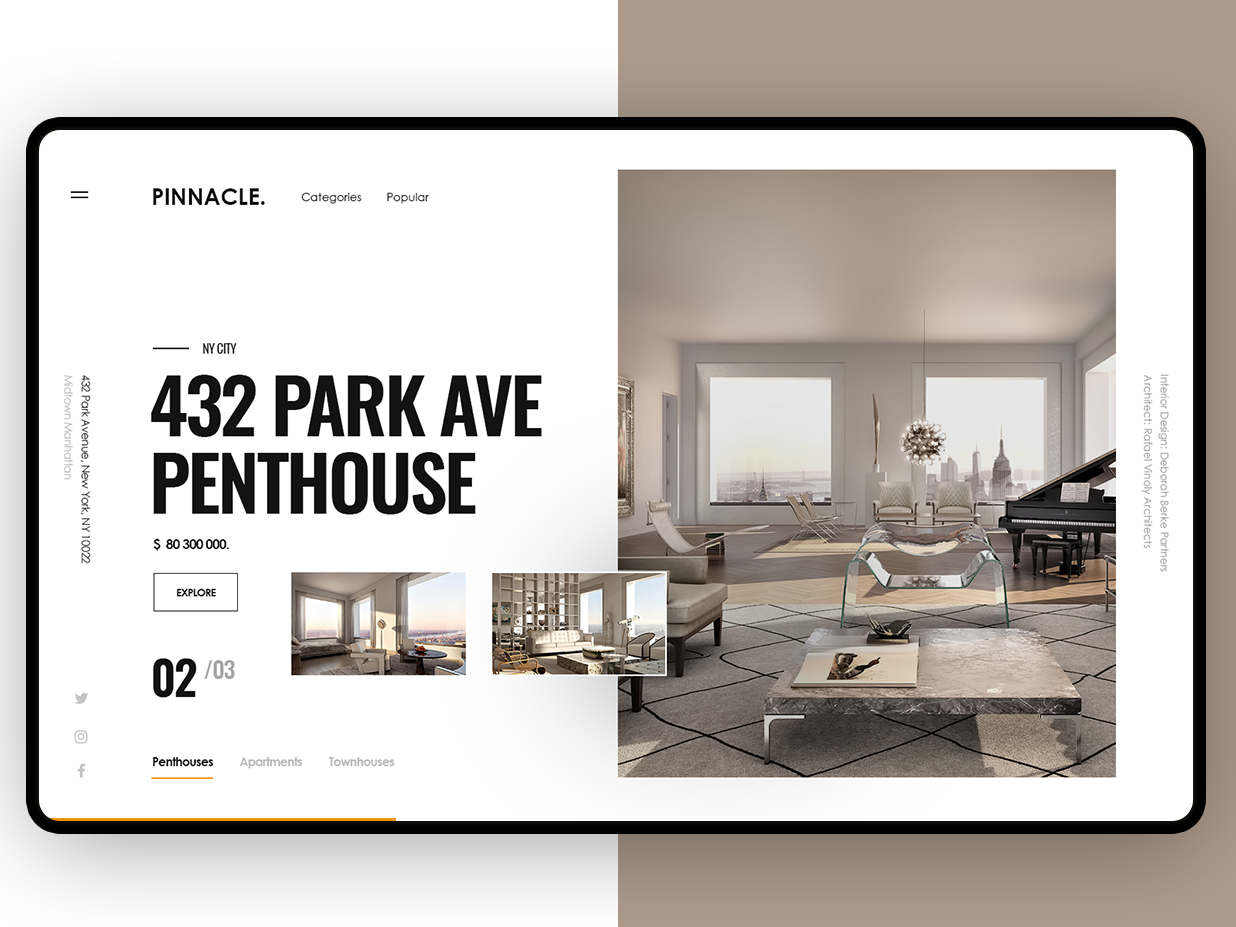
7. Юго-запад
Если вы ищете шаблон веб-сайта по дизайну интерьера в темной тематике, который выглядит просто и шикарно, вам следует подумать о Southwest. Southwest использует темный фон и простые, чистые изображения, чтобы передать свою функцию. Страницы также хорошо построены, выделяя только необходимую информацию. Одна вещь, которая выделялась для нас, — это страница проектов с категориями и обложками. Это продуманный дизайн, если вы хотите избежать лишнего текста и неуклюжести на странице вашего проекта. В целом, Southwest — отличный шаблон студии дизайна, с которого вы можете начать. А если вас не интересует темный фон, шаблон легко настраивается.
Southwest использует темный фон и простые, чистые изображения, чтобы передать свою функцию. Страницы также хорошо построены, выделяя только необходимую информацию. Одна вещь, которая выделялась для нас, — это страница проектов с категориями и обложками. Это продуманный дизайн, если вы хотите избежать лишнего текста и неуклюжести на странице вашего проекта. В целом, Southwest — отличный шаблон студии дизайна, с которого вы можете начать. А если вас не интересует темный фон, шаблон легко настраивается.
создайте свой веб-сайт сегодня
8. РОЗА МУЗ™
Хотя Rosa Mooze может и не быть шаблоном веб-сайта, посвященного дизайну интерьера, она попала в этот список из-за своего профессионального веб-дизайна, который можно адаптировать для веб-сайта, посвященного дизайну интерьера. Начиная с Rosa Mooze, у нее уникальный макет, который придает ей единственный в своем роде вид. Мало того, страница событий имеет отличное расположение, которое идеально подходит для портфолио дизайнера интерьера. Стратегическая изюминка мероприятий, которыми в случае с дизайнером интерьеров станут проекты, феноменальна.
Стратегическая изюминка мероприятий, которыми в случае с дизайнером интерьеров станут проекты, феноменальна.
создайте свой веб-сайт сегодня
9. Индио
Indio — еще один феноменальный веб-сайт по дизайну интерьера. Нам нравится, насколько легко доступно меню, что позволяет клиентам очень легко перемещаться между страницами. Двигаясь дальше, Индио проделал отличную работу, используя изображения в качестве вспомогательной части информации, а не главной страницы.
Страница портфолио также эстетична и функциональна. Дизайнеры интерьеров, которые предлагают дизайнерские услуги и продают товары, найдут Indio полезным, потому что он также имеет страницу магазина, которую вы можете настроить. Этот шаблон полностью настраиваемый и отлично подойдет любому дизайнеру интерьера.
создайте свой веб-сайт сегодня
10. О-ДЕСС-А
Четкий призыв к действию этого шаблона выделяет его. Кроме того, никому не нужен красивый веб-сайт, который не сообщает клиенту о необходимых действиях. На домашней странице O-dess-a есть призыв к действию, где бы вы ни находились, что является хорошим способом гарантировать, что посетители не останутся идеальными. При правильной настройке он может снизить показатель отказов вашего сайта. Еще одна вещь, о которой стоит упомянуть, это то, что этот шаблон поставляется со многими страницами, которые вы можете настроить и заархивировать на случай, если они вам сейчас не нужны. Страница услуг — одна из лучших, потому что она не только перечисляет услуги, но также творчески выделяет процессы и то, чего ожидать. Я настоятельно рекомендую O-DESS-A для вашего следующего проекта дизайна интерьера.
Кроме того, никому не нужен красивый веб-сайт, который не сообщает клиенту о необходимых действиях. На домашней странице O-dess-a есть призыв к действию, где бы вы ни находились, что является хорошим способом гарантировать, что посетители не останутся идеальными. При правильной настройке он может снизить показатель отказов вашего сайта. Еще одна вещь, о которой стоит упомянуть, это то, что этот шаблон поставляется со многими страницами, которые вы можете настроить и заархивировать на случай, если они вам сейчас не нужны. Страница услуг — одна из лучших, потому что она не только перечисляет услуги, но также творчески выделяет процессы и то, чего ожидать. Я настоятельно рекомендую O-DESS-A для вашего следующего проекта дизайна интерьера.
создайте свой веб-сайт сегодня
11. Дизайн Западный
Еще один фаворит в этом списке — Design West. Во-первых, мне нравится, как он открывается с изображением (вы можете настроить его), а затем выделяет больше изображений, объясняя, о чем сайт. Мало того, он дает вам ощущение современности и винтажности одновременно. Меню также исправлено, чтобы сделать его доступным независимо от того, где вы находитесь на странице. Веб-дизайнер Design West проделал огромную работу!
Мало того, он дает вам ощущение современности и винтажности одновременно. Меню также исправлено, чтобы сделать его доступным независимо от того, где вы находитесь на странице. Веб-дизайнер Design West проделал огромную работу!
создайте свой веб-сайт сегодня
12. Персона
Persona отличается уникальной компоновкой и дизайном, ориентированным на повествование. Этот шаблон хорошо сбалансирован с изображениями и текстом, что отлично подходит для дизайнеров интерьеров, которые хотят рассказать историю, демонстрируя свои проекты. Personal поставляется со страницей тематических исследований, которая может служить страницей портфолио, страницей магазина для дизайнеров, продающих продукты, и страницей журнала, также известной как блог. Он также поставляется с сервисом и контактной страницей. У вас есть все, что вам нужно на Persona.
создайте свой веб-сайт сегодня
13.
 Арли
Арли
Arlie — это симпатичный и эстетически приятный веб-сайт, в который большинство дизайнеров может влюбиться с первого взгляда. Симпатичное использование анимации, красивая типографика и стратегическое расположение делают Arlie профессиональным, но красивым веб-сайтом. Еще мне нравится стратегическое расположение домашней страницы.
На главной странице представлены последние работы, услуги, отзывы клиентов, а также небольшая информация об основателе и даже встроенные посты в Instagram. Arlie — отличный шаблон дизайна интерьера, если вы ищете симпатичную анимацию, красивый макет и потрясающую эстетику. Он также полностью настраиваемый.
создайте свой веб-сайт сегодня
14. Хорошее настроение
Хорошее настроение усиливается успокаивающей цветовой гаммой и сдержанной веселой атмосферой. Хотя это, возможно, не было разработано специально для дизайнеров интерьера, это определенно хорошее сочетание. Цветовые схемы и стратегическое использование изображений делают его идеальным для отличного веб-сайта по дизайну интерьера. Еще одна вещь, о которой стоит упомянуть, — это четкие кнопки призыва к действию. Они достаточно крупные и имеют высокий цветовой контраст от цвета фона. Наконец, переходя к странице услуг, эта страница хорошо разработана, чтобы выделить каждую услугу и ее преимущества. Good vibes был разработан как универсальный шаблон веб-сайта для различных креативов.
Хотя это, возможно, не было разработано специально для дизайнеров интерьера, это определенно хорошее сочетание. Цветовые схемы и стратегическое использование изображений делают его идеальным для отличного веб-сайта по дизайну интерьера. Еще одна вещь, о которой стоит упомянуть, — это четкие кнопки призыва к действию. Они достаточно крупные и имеют высокий цветовой контраст от цвета фона. Наконец, переходя к странице услуг, эта страница хорошо разработана, чтобы выделить каждую услугу и ее преимущества. Good vibes был разработан как универсальный шаблон веб-сайта для различных креативов.
создайте свой веб-сайт сегодня
15. Личность
Identity — это забавный и красивый веб-сайт с множеством визуальных элементов и элегантной цветовой схемой. Хотя это не шаблон веб-сайта по дизайну интерьера, он попал в список благодаря своему макету и сильным визуальным эффектам. При правильной настройке Identity может стать потрясающим веб-сайтом по дизайну интерьера.
создайте свой веб-сайт сегодня
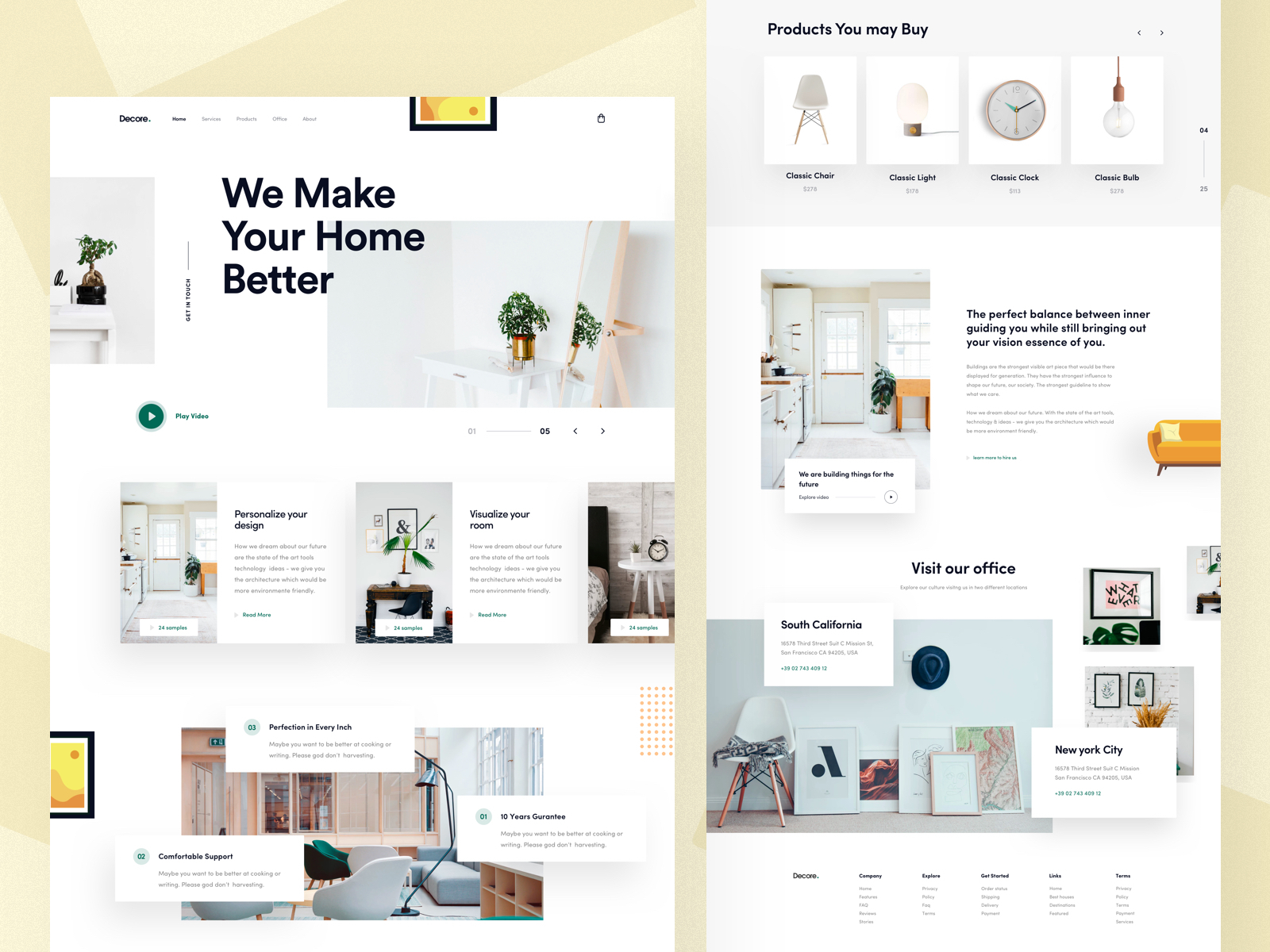
16. Украшение X
Этот шаблон веб-сайта просто потрясающий. Это дает вам роскошный, качественный сервис и профессиональную атмосферу. Изображение заголовка с черным наложением и белым текстом на нем придает ему захватывающий вид. Даже не прокручивая вниз, украшение X уже производит хорошее первое впечатление. Использование полноразмерных изображений, белого и черного цветов и простой, но чистой типографики придает сайту профессиональный вид.
Четкая кнопка призыва к действию также является дополнительным преимуществом. Наконец, каждая страница этого шаблона веб-сайта хорошо разработана и содержит все необходимое для запуска успешного веб-сайта по дизайну интерьера. Даже без какой-либо настройки Decoration X по-прежнему захватывает дух.
создайте свой веб-сайт сегодня
17. Хаус Групп
Разработанный, чтобы быть полностью редактируемым и отзывчивым, Haus Group является идеальным веб-сайтом для бизнеса или компании, занимающейся дизайном интерьера. Он поставляется с четкими кнопками призыва к действию и хорошо продуманными страницами. Хотя он предназначен для агентства недвижимости, он также может сойти за бизнес по дизайну интерьера. Еще одна вещь, на которую следует обратить внимание, — это расположение домашней страницы, которое является отличным источником вдохновения, если вы думаете о разработке собственного веб-сайта.
Он поставляется с четкими кнопками призыва к действию и хорошо продуманными страницами. Хотя он предназначен для агентства недвижимости, он также может сойти за бизнес по дизайну интерьера. Еще одна вещь, на которую следует обратить внимание, — это расположение домашней страницы, которое является отличным источником вдохновения, если вы думаете о разработке собственного веб-сайта.
создайте свой веб-сайт сегодня
18. Хороший стиль
Good styles — еще один шаблон веб-сайта с множеством изображений и классных цветов. Этот шаблон размещен на Duda, отличном конструкторе страниц с перетаскиванием, который вы можете использовать для размещения различных веб-сайтов.
Еще одна интересная особенность Duda заключается в том, что он дает вам полные возможности настройки, что отлично, если вы планируете создать свой веб-сайт. Вы можете настроить хорошие стили в соответствии с вашими целями дизайна интерьера. Тем не менее, этот шаблон обеспечивает хороший макет/строительный блок, который можно стилизовать по своему вкусу.
Тем не менее, этот шаблон обеспечивает хороший макет/строительный блок, который можно стилизовать по своему вкусу.
создайте свой веб-сайт сегодня
статья по теме: 26+ лучших шаблонов Squarespace для фотографов
19. Интерьеры обители
Abode interiors — это элегантный веб-сайт, демонстрирующий класс и профессионализм. Все выглядит великолепно, начиная от цветовой схемы, выбора типографики и строки меню. Хотя вы можете не получить прокручиваемую домашнюю страницу, если вы проверите ее в данный момент, вы можете легко интегрировать ее, добавив больше блоков.
Что нам нравится в Abode Interiors, так это динамический макет страницы с работами, который полностью отличается от традиционного макета портфолио. Кроме того, интерьеры обители — это один из уникальных шаблонов веб-сайтов по дизайну интерьера, который вы можете настроить по своему вкусу с помощью веб-потока.
создайте свой веб-сайт сегодня
статья по теме: 21+ лучших шаблонов портфолио Squarespace для демонстрации вашей работы
20. Salt & Mist
Salt & Mist был разработан, чтобы придать веб-сайту уникальный и роскошный вид. Цветовые схемы и расположение элементов придают ему профессиональный, но стильный вид. Черный фон венчает все это. Раздел проекта на главной странице — это интересный способ показать ваши прошлые проекты, и он может пригодиться, если вы хотите создать профессиональный, но уникальный веб-сайт.
Salt & Mist также содержит различные страницы, включая проекты, блоги, часто задаваемые вопросы и другие. Этот шаблон дает вам возможность проявить творческий подход и придумать что-то уникальное только для вашего бренда. Даже если вы не вносите больших изменений, Salt & Mist по-прежнему ошеломляет.
создайте свой веб-сайт сегодня
статья по теме: 41+ лучших плагинов Squarespace для вашего сайта
21.
 Ганс
Ганс
Hans делает прокрутку интересной и увлекательной, в то же время, благодаря своему симпатичному расположению. В этом шаблоне используются потрясающие цвета, красивая типографика и функциональные страницы. Hans — это веб-сайт с современным дизайном, который использует симпатичную анимацию и современный макет, чтобы придать этому вечно зеленому виду. Страница кейса — это отличная страница портфолио, где вы можете показать свои прошлые проекты, а также рассказать о них отличные истории.
К счастью, Hans размещен на webflow, а это означает, что у вас есть бесконечные возможности для масштабной и детальной настройки вашего веб-сайта. Мы обязательно порекомендуем Ханса, если вы ищете современный дизайн и конструктор веб-сайтов с гибкими возможностями настройки.
создайте свой веб-сайт сегодня
статья по теме: Square Vs. Squarespace: The Ultimate 2022 Review
22.
 Aquay
Aquay
Предоставьте своим посетителям первоклассный опыт прямо с вашего веб-сайта с помощью шаблона Aquay. Aquay мгновенно производит впечатление современного на любого посетителя, который попадает на страницу, с его чистым дизайном, зрелыми цветами и качественными изображениями. Кроме того, чередующийся макет дает полезный опыт и сочетает в себе повествование и изображения, чтобы провести ваших посетителей по вашему превосходному веб-сайту.
У Aquay более чем достаточно страниц и хороших макетов для вашей компании по дизайну интерьеров. Итак, если вы ищете красивый и профессиональный шаблон веб-сайта для создания своего веб-сайта по дизайну интерьера, подумайте об Aquay.
создайте свой веб-сайт сегодня
статья по теме: 31+ примеров веб-сайтов подкастов, которые вдохновят вас
23. Мастер
Ищете дизайн одностраничного сайта? Вы не остались в стороне! Мастер отлично справляется с управлением пространством и остается эстетичным. Ваши посетители могут получить обзор вашего предложения за несколько секунд прокрутки. Еще одна вещь, которая делает Master интересным, — это симпатичная анимация и курсор, например, курсор «Просмотреть больше» всякий раз, когда вы наводите курсор на изображение, или значок катящегося дриблинга и значок Instagram. Master — отличный шаблон для дизайнеров интерьеров, которые ищут простой, но эффективный одностраничный веб-сайт. Он также построен с использованием веб-потока, поэтому у вас достаточно возможностей для настройки.
Ваши посетители могут получить обзор вашего предложения за несколько секунд прокрутки. Еще одна вещь, которая делает Master интересным, — это симпатичная анимация и курсор, например, курсор «Просмотреть больше» всякий раз, когда вы наводите курсор на изображение, или значок катящегося дриблинга и значок Instagram. Master — отличный шаблон для дизайнеров интерьеров, которые ищут простой, но эффективный одностраничный веб-сайт. Он также построен с использованием веб-потока, поэтому у вас достаточно возможностей для настройки.
создайте свой веб-сайт сегодня
статья по теме: 51+ лучших подарков для деловых женщин [Лучшие выборы]
24. Kuns
Kuns — это профессиональный и элегантный дизайн для компаний, занимающихся дизайном интерьеров, и дизайнеров. Макет был тщательно разработан, чтобы уменьшить показатель отказов. Например, числовые данные прошлых клиентов и проектов — отличный способ показать подлинность и опыт веб-сайта. Наш раздел достижений также еще больше убеждает посетителей в том, что они находятся в нужном месте.
Наш раздел достижений также еще больше убеждает посетителей в том, что они находятся в нужном месте.
Более того, каждая страница этого шаблона веб-сайта продумана до мелочей. Например, страницы портфолио хорошо организованы с фотографиями прошлых проектов, а страница услуг содержит всю необходимую информацию, необходимую вашим клиентам для записи на прием. Вне всякого сомнения, Kunst действительно является веб-сайтом, разработанным профессиональным веб-дизайнером. Он идеально подходит для компаний, занимающихся дизайном интерьеров, стремящихся к расширению и доминированию в своей нише.
создайте свой веб-сайт сегодня
статья по теме: 31+ лучших сайтов-пекарен, вдохновение и шаблоны
25. Funto
Funto — еще один тщательно разработанный шаблон веб-сайта. Funto поддерживает чистый вид благодаря белому фону и чистому шрифту. Кроме того, он поставляется с подробными страницами, тщательно разработанными для освещения ваших работ и услуг. Рабочая страница была специально разработана, чтобы привлечь внимание любого посетителя и привести его к рассказу. В целом, это отличный вариант для вашего сайта по дизайну интерьера.
Рабочая страница была специально разработана, чтобы привлечь внимание любого посетителя и привести его к рассказу. В целом, это отличный вариант для вашего сайта по дизайну интерьера.
создайте свой веб-сайт сегодня
статья по теме: 31+ лучших веб-сайтов для тренеров по здоровью (плюс шаблоны!)
26. Шаблон Archie для бизнеса по дизайну интерьера
Ищете шаблон веб-сайта по архитектуре, который может стать домом для вашей дизайн-студии или архитектурной компании? Не смотрите дальше. Разработанный специально для архитектурных компаний, Archie поставляется со всем необходимым для создания профессионального веб-сайта. На главной странице посетители могут мгновенно увидеть ваши прошлые проекты и изучить их, не переходя на другую страницу. Кроме того, использование симпатичных элементов добавляет нотку элегантности в общий вид. Например, у Арчи есть страница проекта с уникальным и интересным макетом. Другие страницы включают домашнюю страницу, страницу о нас и страницу блога.
Другие страницы включают домашнюю страницу, страницу о нас и страницу блога.
создайте свой веб-сайт сегодня
статья по теме: 17+ лучших шаблонов веб-сайтов для персональных тренеров и примеры
27. Gable
Gable сочетает в себе простоту и минимализм благодаря сочетанию белого и черного цветов. Для изображений и текста достаточно пробелов, а страница проекта хорошо спроектирована, чтобы выделить ваши прошлые работы. Gable делает его простым и остается в безопасной зоне благодаря традиционному макету и четким кнопкам призыва к действию. Gable будет отличным выбором, если вы ищете простой веб-сайт без каких-либо драматических дополнений.
создайте свой веб-сайт сегодня
статья по теме: 25+ шаблонов веб-сайтов с лучшими актерами, которые стоит попробовать!
28. Форма
Shape — это шаблон веб-сайта по дизайну интерьера с красивой страницей портфолио, которую вы можете настроить для достижения наилучших результатов. Кроме того, страница обслуживания хорошо спроектирована и выделяет детали и процессы обслуживания с помощью изображений и текста. Таким образом, Shape — отличный выбор, если вы ищете простой и понятный дизайн для своего бизнеса.
Кроме того, страница обслуживания хорошо спроектирована и выделяет детали и процессы обслуживания с помощью изображений и текста. Таким образом, Shape — отличный выбор, если вы ищете простой и понятный дизайн для своего бизнеса.
создайте свой веб-сайт сегодня
29. Двел
Dwel — еще один настраиваемый шаблон веб-сайта, который вы можете превратить во что угодно. Он поставляется с ограниченным количеством страниц и прямой домашней страницей, что делает его подходящим для сложных настроек. Итак, если вам нравится идея разработки веб-сайта с нуля, но вы не хотите идти ва-банк, то Dwel будет идеальным выбором.
создайте свой веб-сайт сегодня
30. Эустома
Eustoma — это захватывающий дух шаблон веб-сайта, посвященный дизайну интерьера и архитектуре, который может вас заинтересовать. Использование GIF, когда вы попадаете на страницу, создает настроение и дает полезный опыт. Кроме того, плавающие изображения и текст добавляют элегантности общему виду. Страницы хорошо оформлены и создают роскошную и элегантную атмосферу.
Использование GIF, когда вы попадаете на страницу, создает настроение и дает полезный опыт. Кроме того, плавающие изображения и текст добавляют элегантности общему виду. Страницы хорошо оформлены и создают роскошную и элегантную атмосферу.
создайте свой веб-сайт сегодня
Шаблоны веб-сайтов для дизайнеров интерьера
Мы рассмотрели тридцать отличных шаблонов дизайна интерьера, которые вы можете приобрести и использовать для своего следующего дизайна. Эти шаблоны размещены на отличных конструкторах веб-сайтов, таких как Squarespace, Webflow, Duda и многих других. Конструкторы веб-сайтов отлично подходят для трафика, SEO и настройки. Надеюсь, вы нашли идеальный шаблон для дизайна вашего сайта. Однако, если вам нужен профессиональный дизайнер для вашего следующего дизайна веб-сайта, который будет сопровождать вас на каждом этапе создания эстетически приятного и функционального дизайна, не стесняйтесь, напишите мне сообщение.
шаблоны веб-сайтов дизайнеров интерьеров
Ксения Красилич
8 Обязательных элементов веб-сайта по дизайну интерьера — Scale Up Studio
Дизайн веб-сайтов для дизайнеров интерьеров
Автор Тина Хаффман
[Этот пост содержит партнерские ссылки. Нажмите здесь, чтобы прочитать мое полное раскрытие .]
Нажмите здесь, чтобы прочитать мое полное раскрытие .]
Для дизайнера интерьера или творческого предпринимателя ваш веб-сайт является важной частью вашего бизнеса. Это не только ваше онлайн-портфолио, но и основная воронка для многих ваших стратегий маркетинга и продаж.
Помимо того, что вы должны выглядеть красиво, существуют определенные обязательные элементы дизайна веб-сайта, которые помогут ему выделиться из толпы, привлечь нужную аудиторию и превратить больше ваших посетителей в платных клиентов.
Вот краткий список:
1. Определенный ICA (аватар идеального клиента)
2. Цели веб-сайта
3. Очистить домашнюю страницу
4. Стратегические CTA (призывы к действию)
5. Ориентированная на клиента страница «О нас»
6. ICA -Ориентированная страница портфолио
7. Адаптивный дизайн
8. Согласованность стиля
Готовы погрузиться? Давайте идти!
1.
 Определенный ICA (аватар идеального клиента)
Определенный ICA (аватар идеального клиента)
Прежде чем вы сможете начать что-либо из этого, вам необходимо точно понять, кого вы пытаетесь привлечь в свой бизнес. Войдите в ICA, также известную как ваш аватар идеального клиента.
Ваша ICA — это упражнение, в котором вы создаете вымышленного идеального клиента или сообщество идеальных клиентов. Он разработан, чтобы помочь вам получить кристально чистых тех, кого вы действительно хотите привлечь в свой бизнес и с кем работать.
Знакомство и понимание вашей ICA очень важно, потому что это повлияет практически на все аспекты ваших маркетинговых и торговых сообщений.
Вместо того, чтобы предлагать рекламу всем и каждому, детальное изучение ценностей, привычек, болевых точек и устремлений конкретного профиля клиента поможет вам настроить ваши предложения и маркетинговые сообщения в соответствии с потребностями и желаниями вашего ICA.
Когда вы детально разберетесь в своем ICA, вы сможете разрабатывать свои услуги и продукты с учетом их уникальных потребностей и задач. Если вам неясно, кем на самом деле является ваша ICA, у вас, скорее всего, будет размытое или нецелевое маркетинговое сообщение.
Если вам неясно, кем на самом деле является ваша ICA, у вас, скорее всего, будет размытое или нецелевое маркетинговое сообщение.
Как определить свой ICA? Залезь им в голову! Создайте набор вопросов, чтобы «воплотить их в жизнь».
Возраст, пол, род занятий, семейное положение, доход, хобби, личный стиль, привычки в отношении расходов.
Затем рассмотрите более конкретные вопросы для бизнеса:
Что такого в ВАШИХ услугах/продуктах, что заставило бы их покупать у вас, а не у конкурентов?
Каковы их страхи и возражения по поводу покупки?
Что ему/ей нужно знать, чтобы смягчить эти страхи и беспокойства перед принятием решения о покупке?
Если вы когда-нибудь застряли и не уверены, вспомните об услугах, которые вы предлагаете, и определите, для какого типа клиентов ваши текущие услуги идеально подходят. Затем напишите свой ICA с учетом этих знаний.
Выяснение вашей ICA имеет решающее значение для вашего успеха в маркетинге. Когда вы действительно понимаете, кому вы служите, вы можете адаптировать все в своем бизнесе, чтобы соответствовать им. Если вы на самом деле не понимаете, кого вы пытаетесь привлечь и что их мотивирует, ваши усилия по продажам и маркетингу, скорее всего, не достигнут цели .
Хотите узнать больше? Возьмите мою 10-страничную рабочую тетрадь, посвященную поиску вашего ICA:
2. Цели веб-сайта
Поскольку вы потратили время, чтобы выяснить, КТО именно вы продаете, пришло время подумать, ЧТО вы больше всего хотите, чтобы ваш ICA делал, посещая ваш сайт. Другими словами, пришло время определить цели вашего сайта.
Несмотря на то, что многие аспекты сильного веб-сайта для бизнеса являются универсальными, то, что вам нужно включить, будет зависеть от ваших конкретных целей для вашего бизнеса и сайта.
Итак, подумайте над вопросом «Что я больше всего хочу, чтобы посетители сайта делали, когда они попадают на мой сайт?»
Ответ на этот вопрос определит направление вашего контента. Для многих дизайнеров ответом будет заказать звонок или консультацию. Это означает, что, начиная с вашей домашней страницы, вы будете включать CTA (призывы к действию), которые приведут их к бронированию ознакомительного звонка или консультации с вами.
Для многих дизайнеров ответом будет заказать звонок или консультацию. Это означает, что, начиная с вашей домашней страницы, вы будете включать CTA (призывы к действию), которые приведут их к бронированию ознакомительного звонка или консультации с вами.
Четкая домашняя страница
Независимо от целей вашего веб-сайта, достижение этих целей начинается с четкой и понятной домашней страницы. (Видите, как этот процесс идет по логическому пути? 🙂 Когда пользователь заходит на ваш сайт, вы хотите убедиться, что он понимает ваш бизнес. Главная страница должна отвечать кто, что и почему.
Первым шагом является четкое информирование посетителей о том, ЧТО вы на самом деле делаете и для КОГО вы это делаете.
ГДЕ это сделать? Заголовок вашей домашней страницы . По сути, это первое, с чем люди столкнутся на вашем сайте.
Называете ли вы это презентацией для лифта, слоганом бренда или, в данном случае, заголовком веб-сайта, краткое изложение вашего бизнеса расскажет миру, кто вы и чем занимаетесь.
Search Engine Watch называет это УТП — Уникальное торговое предложение: «Как бизнес, ваше уникальное торговое предложение — это то, что отличает вас от конкурентов. Ваше УТП на целевой странице — это то, как вы решаете по-другому позиционировать свое предложение».
Хорошо сказано.
Нужна помощь в создании заголовка главной страницы? Вот решение — моя формула заголовка главной страницы! Формула покажет вам, как точно определить, чем занимается ваш бизнес, и написать четкое заявление об этом. Используйте его на своем веб-сайте, в своих профилях в социальных сетях и в любое время, когда кто-то спрашивает: «Итак, чем вы занимаетесь?»
Ваши заголовки также должны быть подкреплены визуальным заявлением. Это изображение или видео, часто называемое Hero graphic , должно передавать убедительное визуальное сообщение об опыте или результате использования ваших услуг или продуктов.
Наряду с заголовком, подзаголовком и основным изображением должен быть CTA (призыв к действию) . Это восходит к целям вашего веб-сайта — что вы больше всего хотите, чтобы посетители делали? Возвращаясь к призыву к открытию — если это ваша цель, то ваш CTA должен быть большой, которую невозможно пропустить, с призывом к действию, побуждающим их нажать на нее и, следовательно, сделать следующий шаг в вашей воронке продаж и маркетинга.
Это восходит к целям вашего веб-сайта — что вы больше всего хотите, чтобы посетители делали? Возвращаясь к призыву к открытию — если это ваша цель, то ваш CTA должен быть большой, которую невозможно пропустить, с призывом к действию, побуждающим их нажать на нее и, следовательно, сделать следующий шаг в вашей воронке продаж и маркетинга.
Заголовок, подзаголовок и главное изображение должны быть над линией сгиба . Верхняя часть страницы относится к той части веб-страницы, которую вы видите без прокрутки.
Домашняя страница копирайтера Эшлин Картер имеет сильный заголовок, призыв к действию и главное изображение, а также социальные доказательства в верхней части страницы. Источник | Эшлин Пишет
После того, как вы разместили информацию в верхней части страницы, многие малые предприятия решили представиться на целевой странице. Почему? Потому что ключом к тому, чтобы заставить людей вести с вами дела или, грубо говоря, отдавать вам свои с трудом заработанные доллары в обмен на услугу или продукт, является фактор «Знаю, Люблю и Доверяю».
Как зрители узнают, любят вас и доверяют вам? Это многогранный процесс, но он начинается с того, что вы представляете себя, объясняя, почему вы делаете то, что делаете, и для кого.
Подтвердите знакомство с социальным доказательством . Социальное доказательство — еще один ключ к взлому кода «Знай, люби и доверяй». Здесь вы предоставляете отзывы довольных клиентов об их опыте работы с вашим бизнесом, возможностях публикации или других похвалах.
Вы можете сделать это проще, используя цитаты счастливого клиента, но это добавит уровень доверия (и визуальный интерес), включив также фотографию клиента. Скриншоты из сообщений в социальных сетях также просты и эффективны, хотя я не могу сказать, что мне нравится, как они выглядят. Если вы хотите пройти лишнюю милю, создание графики с цитатами и изображениями, расположенными вместе, может быть визуально убедительным, что привлечет посетителей к добрым словам о вашем бизнесе.
Разместите еще один призыв к действию на своей странице, чтобы дать готовым еще один шанс сделать то, что вы надеетесь, они сделают — нажмите и узнайте больше на другой странице, подпишитесь на рассылку новостей или перейдите непосредственно на свою контактную страницу, чтобы записаться на консультацию. — все, что вы хотите, чтобы они сделали.
— все, что вы хотите, чтобы они сделали.
Социальное доказательство под моим призывом к действию и краткое введение на домашней странице Greenhouse Studio, в моем блоге о доме и саду .
Призывы к действию
Я представил это в предыдущем разделе, но хочу подчеркнуть, что CTA (призывы к действию) должны быть стратегически размещены на вашем сайте. Думайте о них как о панировочных сухарях , которые завлекают и ведут ваших посетителей в путешествии , которое вы разработали для них при встрече с вашим веб-сайтом.
Логические, последовательные призывы к действию проводят потенциального клиента по вашему сайту, где он узнает больше о вас и вашем бизнесе, создавая фактор «знаю, люблю и доверяю», который имеет решающее значение для того, чтобы они рассмотрели возможность найма вас.
Например, основным призывом к действию главной страницы Scaled Up Studio является подписка на новостную рассылку. Если кто-то обходит первый над сгибом CTA и перемещается вниз по странице, он встречает призывы к действию, чтобы прочитать мою страницу «О нас» (что также приводит к подписке на рассылку новостей) и, наконец, к сообщению в блоге (которое… как вы уже догадались — также имеет подписка на рассылку).
Если кто-то обходит первый над сгибом CTA и перемещается вниз по странице, он встречает призывы к действию, чтобы прочитать мою страницу «О нас» (что также приводит к подписке на рассылку новостей) и, наконец, к сообщению в блоге (которое… как вы уже догадались — также имеет подписка на рассылку).
Вот еще один пример стратегии призыва к действию
Призыв к действию на вашей домашней странице должен включать заголовок вашей компании и призыв к действию.
Ниже рассмотрите раздел «Обо мне/нас», особенно если вы представляете малый бизнес, с кнопкой CTA, которая может вести либо на вашу реальную страницу «О нас», либо на страницу вашего портфолио, обе из которых должны иметь призыв к действию.
В нижней части страницы вашего портфолио может быть еще одна кнопка CTA, связывающая их со страницей услуг по дизайну.
В Design Services вы можете перейти на страницу «Запросы/Контакты», где вы можете заказать предварительный звонок.

Конечно, это не единственный способ макета вашего веб-сайта, но это один из способов, который включает стратегическое использование призывов к действию для посетителей вашего веб-сайта.
CTA должны привлекать внимание! Здесь вы можете использовать самый смелый акцентный цвет в цветовой палитре вашего бренда. Создавайте кнопки с текстом, который не просто говорит «нажмите здесь», но вместо этого предлагает эту пресловутую «хлебную крошку».
Другими словами, «ПОЛУЧИТЕ БЕСПЛАТНОЕ РУКОВОДСТВО» побуждает к действию больше, чем «НАЖМИТЕ ЗДЕСЬ».
Хотя, признаюсь, мне сложно пользоваться кнопками «жирного цвета». Мне нравится, когда другие используют яркий привлекающий внимание цвет, но мои цветовые предпочтения какое-то время были такими нейтральными. Так что я соглашаюсь, говоря себе, что угольно-черный — отличный контраст с моим цветом слоновой кости — ха.
Squarespace делает привлекательные кнопки CTA простыми:
Один щелчок, чтобы вставить кнопку, затем введите текст CTA, вставьте ссылку или файл, и все готово!
получить РУКОВОДСТВО!
Изображение с кнопкой призыва к действию для информационного бюллетеня Scaled Up Studio.
Клиентоориентированная страница «О нас»
О, ужасная страница «О нас». Многие из нас зацикливаются на страницах «О нас», потому что нам неудобно писать о себе, в основном потому, что нам не нравится гудеть в собственные рога.
Итак, страницы About могут быть сложными для написания и иногда встречают — гм — избегание. Мы записываем несколько строк о нашем происхождении, несколько забавных фактов, в том числе о том, как мы любим кофе (не все ли мы?), делаем хедшот и объявляем, что дело сделано.
Таким образом, вас может не утешить тот факт, что страница About часто является второй наиболее посещаемой страницей на веб-сайте после домашней страницы.
Поскольку я знаю ужас «о странице» (сам был там!) Я хочу переформулировать ужасную страницу «О» для вас, чтобы она казалась менее, ну, ужасной.
Вот секрет: ваша страница «О нас» на самом деле больше о вашей АУДИТОРИИ, чем о ВАС.
Один из ключевых способов выделиться среди тех, кто занимается похожим дизайном, — это ваша история. Вы сердце и душа вашего бизнеса. Люди от природы любопытны и хотят узнать больше о человеке, так сказать, за кулисами.
Вы сердце и душа вашего бизнеса. Люди от природы любопытны и хотят узнать больше о человеке, так сказать, за кулисами.
Почему вы делаете то, что делаете?
Как вы сюда попали?
Для кого вы это делаете?
Опять же, люди нанимают и покупают у людей, которых они знают, любят и которым доверяют .
Ваша главная задача со страницей «О нас» — заставить читателя почувствовать себя вы понимаете его на его уровне и, в свою очередь, заставить его чувствовать себя комфортно, когда вы входите в его мир (буквально в случае дизайна интерьера), чтобы момент, когда они готовы платить вам за ваши услуги/товары.
1. Итак, начните с сильного заголовка. Вместо обычного «Привет, я Дженни!» напишите что-нибудь, что позволит читателю почувствовать, что вы его поняли. Затем напишите подзаголовок, который убедит ваших потенциальных клиентов в том, что они в нужном месте.
2. ТОГДА представьтесь и расскажите о своих творческих способностях:
Так много движущихся частей, решений, которые необходимо принять, и как насчет этого бюджета?
Вот где я пришел.
Привет, я Дженни! Дизайнер интерьеров, сборщик мебели и координатор движущихся частей.
Я здесь, чтобы помочь превратить ваш дом в дом. Красиво, эффектно и бюджетно.
(Хорошо, я не утверждаю, что это блестящая копия, но вы поняли.)
3. Затем представьте вашему читателю, каково это работать с вами. Каков ваш процесс? Покажите это простым и понятным способом; изображения, показывающие вас в вашей стихии, делать то, что вы делаете, всегда хорошо.
4. Включите характеристику, «рекомендуется» или другие похвалы.
5. Добавьте несколько забавных фактов о вас, чтобы ваши читатели могли узнать вас за пределами вашей работы.
6. Введите призыв к действию. Что вы больше всего хотите, чтобы они сделали сейчас?
Существует несколько способов… (не буду говорить!) но вайрфрейм заставит вашу страницу «О нас» работать усерднее для этого фактора «знай, лайкай и доверяй», чем обычные тусклые «Обо мне» или «Знакомьтесь, такой-то и такой-то». ” страницы типа.
” страницы типа.
Довольно!
Страница портфолио, ориентированная на ICA
Если есть одна страница, которая заводит дизайнеров и креативщиков в замешательство, то это страница портфолио, верно? Что включать, что не включать. Как его выложить. Снова и снова.
Мои пять копеек, но я не думаю, что вам следует слишком много думать об этом. По крайней мере, постарайтесь не переусердствовать. Подход «меньше значит больше», и часто лучше всего придерживаться простого отношения.
Помните, что клиенты и работодатели нанимают людей так же, как и набор навыков. Вы можете быть лучшим дизайнером, но если с вами сложно работать, вы срываете сроки или ведете себя как примадонна, ваши сумасшедшие дизайнерские навыки резко упадут в цене по сравнению с вами. Так что пусть сияет ваша яркая индивидуальность, позитивный настрой и звездная трудовая этика!
Таким образом, мое основное предложение портфолио «общая картина» возвращается к началу: создавайте портфолио с учетом вашего ICA . Если вы сейчас специализируетесь на кухне и ванных комнатах и хотите привлечь этих клиентов, продемонстрируйте любые кухонные и ванные работы в центре внимания, даже если основная часть вашего предыдущего опыта была связана с чем-то другим.
Если вы сейчас специализируетесь на кухне и ванных комнатах и хотите привлечь этих клиентов, продемонстрируйте любые кухонные и ванные работы в центре внимания, даже если основная часть вашего предыдущего опыта была связана с чем-то другим.
[Если вы только начинаете и у вас еще нет портфолио (или вы переходите с одной специальности на другую, т.е. — у вас есть новый ICA) я вам помогу! Выезд «Создание портфолио, когда у вас нет первого клиента». ]
Некоторые общие предложения по организации портфолио:
Тип проекта — напр. жилой, коммерческий, кухонный и банный и т. д.
Тип категории — навыки визуализации, детали конструкции и т. д.
Сроки проекта — начиная с мудбордов и концептуальных эскизов и заканчивая окончательными визуализациями и строительной документацией.
Хронология вашей работы над проектом — сначала самые последние (лучшие проекты).

Независимо от того, что и как вы решите разместить в своем портфолио, Squarespace предоставит вам специальные разделы страницы портфолио, демонстрирующие различные варианты макета.
ICA компании Christian Barrett Landscape Architecture работает с элитными жилыми домами в Напе и Санта-Барбаре. Он занимается коммерческой деятельностью, но это не его основная ИСА, поэтому в его портфолио мы указали работу с жильем. Источник | Кристиан Барретт Ландшафтная архитектура . Дизайн веб-сайта | Увеличенная студия
Адаптивный дизайн
Вы можете проводить большую часть своего дня перед гигантским настольным монитором (я знаю, что знаю), поэтому вы можете удивиться, узнав, что большая часть вашего трафика поступает с мобильных устройств. По данным Statista, в 2021 году 54,8% мирового трафика приходилось на мобильный .
Так что же такое адаптивный дизайн и какое отношение он имеет к мобильному трафику?
W3Schools. com определяет: «Отзывчивый веб-дизайн — это использование HTML и CSS для автоматического изменения размера, скрытия, уменьшения или увеличения веб-сайта, чтобы он хорошо выглядел на всех устройствах (настольных компьютерах, планшетах и телефонах). ”
com определяет: «Отзывчивый веб-дизайн — это использование HTML и CSS для автоматического изменения размера, скрытия, уменьшения или увеличения веб-сайта, чтобы он хорошо выглядел на всех устройствах (настольных компьютерах, планшетах и телефонах). ”
Другими словами, вы создадите свой сайт на настольном компьютере, но как он будет выглядеть, если его уменьшить до мобильного устройства или планшета? Опять же, поскольку более 50% веб-трафика поступает с мобильных устройств, это важный аспект дизайна любого веб-сайта.
К счастью, с Squarespace это не проблема — ваш сайт автоматически адаптируется под мобильные устройства. В отличие от Showit, где вам нужно полностью перестроить свой сайт для мобильных устройств (нет, спасибо!) или WordPress, который заставляет вас прыгать через множество обручей, адаптированных для мобильных устройств, Squarespace адаптируется к мобильным устройствам из коробки.
Нужна ли модификация сайтов Squarespace для мобильных устройств? Обычно есть пара доработок. Одним из примеров является то, что Squarespace позволяет вам вставить печатный заголовок для вашего веб-сайта, если логотип вашего бренда слишком мал для мобильных устройств. (СКРИНШОТ)
Одним из примеров является то, что Squarespace позволяет вам вставить печатный заголовок для вашего веб-сайта, если логотип вашего бренда слишком мал для мобильных устройств. (СКРИНШОТ)
98% оригинального дизайна вашего сайта должны отлично смотреться на мобильных устройствах, хотя вам не нужно ничего делать дополнительно.
Squarespace автоматически создает мобильные и настольные версии веб-сайтов, которые можно просматривать в интерфейсе рабочей области.
Согласованность стиля
Согласованность очень важна. много. уровни. как владелец бизнеса. Однако сейчас мы просто будем придерживаться единообразия стиля!
Как и любому дизайн-проекту, вашему веб-сайту нужен единый стиль. В частности, я имею в виду шрифты, цвета и изображения. Вы когда-нибудь видели веб-сайты, на которых создается впечатление, что тот, кто их «разрабатывал», включил практически каждый шрифт и цветовую схему, которые они сочли привлекательными, с добавлением нескольких случайных изображений?
Я называю их франкенситами, потому что они выглядят так, будто собраны из всевозможных источников «вдохновения».
Поддержание согласованности может быть сложной задачей в дизайне веб-сайта. Иногда просто кажется, что было бы интересно/лучше/что угодно иметь возможность использовать этот другой цвет/шрифт только один раз в этом месте. Я все понимаю и сам там был!
Однако очень важно поддерживать последовательность, чтобы избежать беспорядочного или фрагментарного взгляда на ваш самый важный инструмент продаж и маркетинга. Это просто не внушает доверия, особенно в дизайнерском/креативном бизнесе. Сплоченность является ключевым фактором.
Имея это в виду, вот несколько основных рекомендаций:
Ограничьте количество шрифтов двумя (возможно, тремя в особых случаях) и просто измените масштаб и интервал, чтобы установить разные стили заголовков и абзацев.
Выберите цветовую палитру бренда и придерживайтесь ее. Это не означает, что он не может развиваться, если ваши потребности меняются, но сохраняйте его неизменным на своем сайте.

Ваши изображения должны быть максимально связными. При использовании стоковых изображений старайтесь по возможности придерживаться коллекции одного фотографа. Когда вы фотографируете свою работу для портфолио, найдите фотографа, с которым вы довольны, чтобы сохранить единый стиль/взгляд на ваши различные проекты.
Squarespace упрощает согласованность стилей с помощью стилей сайта. Все ваши шрифты и цветовые палитры размещены здесь, где вы можете установить параметры стиля, которые применяются глобально.
Имея 600 шрифтов Google и 1000 шрифтов Adobe, Squarespace предлагает широкий выбор шрифтов. Вы выберете только пару (или загрузите свой собственный) стиль и назначите их для определенных целей, которые затем будут применяться глобально на вашем сайте.
С тщательно подобранными цветовыми палитрами вы можете изменить все цвета вашего сайта сразу или настроить цвета для отдельных элементов сайта.
Вставьте цвета вашего бренда в ваши палитры.

Если вам нужна цветовая палитра, Palettes предоставляет предустановленные палитры в выбранных цветах.
Цветовая палитра дизайна интерьера.
Почему Squarespace — лучший выбор для дизайнеров, создающих свой бизнес-сайт своими руками?
Он был разработан с учетом изобразительного искусства, и большое внимание уделяется простой и красивой демонстрации ваших лучших работ.
Готовая к использованию платформа для создания перетаскивания упрощает и ускоряет разработку и обслуживание вашего веб-сайта, а не утомляет и отнимает много времени.
Если вы были со мной какое-то время, вы знаете, что вся моя платформа заключается в том, что ваш веб-сайт является вашим самым важным инструментом продаж и маркетинга. Таким образом, как владелец бизнеса, возможность изменить свой собственный веб-сайт имеет решающее значение для возможности динамичного реагирования на уникальные потребности вашего бизнеса.