Содержание
10 примеров лучших портфолио графического дизайна и шаблонов для его создания
Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров.
Сайты-портфолио графического дизайна обычно выглядят одинаково. Они содержат элементы и разделы, которые встречаются довольно часто. Но среди них есть дизайнеры, которые сделали все возможное, чтобы их портфолио выглядело невероятно и могло произвести впечатление на потенциальных клиентов. В этой статье мы рассмотрим такие примеры.
Вы увидите несколько лучших портфолио графического дизайна, которые смогут вас вдохновить. В качестве дополнительного бонуса мы также включили несколько шаблонов, которые вы сможете использовать для быстрой настройки собственного сайта-портфолио.
Лучший набор дизайнерских инструментов: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многому другому. Все, что вам когда-либо может понадобиться для вашей работы.
Все, что вам когда-либо может понадобиться для вашей работы.
Шрифты. Шрифты без засечек, рукописные и пр.Шаблоны для презентаций. PowerPoint&KeynoteГрафика. Иконки, векторы и пр.
Узнать больше о цифровых ресурсах
Rui Ma Design
http://ruimadesign.com/
Когда речь идет о графическом дизайне, первое, что приходит на ум, — это визуальные элементы. В данном случае они использованы настолько хорошо, что сразу производят отличное первое впечатление.
Портфолио дизайн-студии Rui Ma из США содержит только большие и красивые визуальные элементы. На сайте представлены их лучшие работы в полноэкранном формате с минимальным использованием текста.
Основные выводы из анализа данного портфолио:
- Очень важно выбрать идеальные изображения для предварительного просмотра элементов портфолио
- Недостаточно использовать большие иллюстрации. Правильное их расположение на сайте также имеет значение
- “Раскладка кирпичиками” (прим.
 masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке
masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке - Убедитесь, что главные страницы ваших проектов такие же красивые, как в этом портфолио
Рекомендуемый шаблон для портфолио: Oscar
Oscar — это современный HTML-шаблон для создания портфолио агентств и стартапов. Несмотря на то, что он не совсем похож на веб-сайт Rui Ma, в нем есть все основные элементы для дизайна профессионального портфолио.
Louis Ansa
https://louisansa.com/home/beyond-beauty
Портфолио французского графического дизайнера Louis Ansa прекрасно. Его цветовая палитра состоит только из двух цветов — красного и белого.
Портфолио можно просматривать слайд за слайдом. Каждый из них представлен в стильной анимации. Несмотря на то, что дизайнер применяет минимум цвета, сам веб-сайт достаточно привлекателен для того, чтобы посетителю захотелось посмотреть все портфолио целиком.
Основные выводы из анализа данного портфолио:
- Необязательно использовать много цветов, чтобы дизайн выглядел привлекательно
- При правильном применении свободное пространство может помочь расставить акценты на элементах вашего портфолио
- Анимация позволяет улучшить взаимодействие с пользователем
- Правильный шрифт может придать оригинальности дизайну вашего портфолио
Рекомендуемый шаблон для портфолио: Atail
Подобно веб-сайту Louis Ansa, Atail — это шаблон портфолио, структура которого состоит из слайдов. Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Cathrine.co
https://cathrine.co/
Мы не знаем, на что Кэтрин опиралась при выборе шрифта. Но мы высоко оценили применение винтажных цветов и постепенно исчезающий фон ее портфолио.
Кэтрин Андерстрап — дизайнер-фрилансер. Она занимается графическим дизайном и брендингом и специализируется на визуальных элементах низкой точности. Заметно, что дизайн портфолио соответствует тенденциям сферы деятельности, в которой она работает.
Кстати, повсеместное применение смайлов в дизайне делает портфолио более интересным и развлекательным.
Основные выводы из анализа данного портфолио:
- На сайте-портфолио краткое представление себя и своей деятельности следует оформлять в виде крупного заголовка
- То, какой шрифт вы выбрали, может многое сказать о ваших творческих способностях
- Не бойтесь применять в своем дизайне трендовые элементы, например смайлы
Denton Design
https://natedentondesign. com/
com/
Иногда одно изображение на главной странице веб-сайта может сказать больше, чем демонстрация всех проектов. Это именно то, к чему стремился Натан Дентон при создании своего портфолио.
Будучи креативным директором, который занимается всеми направлениями в графическом и веб-дизайне, Натан явно стремился к более утонченному и минималистичному стилю. Вот почему на главной странице его портфолио размещено только большое фоновое изображение с заголовком и парой ссылок. Даже на странице портфолио для перечисления проектов используются текстовые заголовки вместо изображений.
Основные выводы из анализа данного портфолио:
- Правильный выбор фонового изображения может задать тон всему сайту
- Создание сайта в рамках одной тематики сделает его более профессиональным в глазах потенциальных клиентов
- Проявите креативность при проектировании некоторых элементов, например фона иконок в форме яйца и интерактивного дизайна курсора мыши.

Рекомендуемый шаблон для портфолио: Blon
В этом шаблоне также используются большие фоновые изображений с крупными заголовками. Он поможет вам создать похожий на Denton Design сайт-портфолио с применением больших визуальных элементов.
Another Colour
https://anothercolour.com.au/
Креативные дизайнеры по-разному применяют минимализм в своих проектах. Одни используют свободное пространство, другие размещают небольшое количество изображений и цветов. В этом портфолио дизайнер применил оба подхода.
Стиль портфолио австралийского дизайн-агентства Another Color очень необычный. В достаточно простом дизайне сайта используются яркие и красочные градиенты. Он также хорошо сочетается с названием бренда (прим. название — “Другой цвет”).
Основные выводы из анализа данного портфолио:
- Красивые градиенты способствуют привлечению внимания к портфолио
- Есть несколько способов создать минималистичный дизайн
- Анимация и эффекты, такие как автопрокрутка, добавляют индивидуальности вашему сайту
Neuebel&Mark
https://www. neuebel.com/
neuebel.com/
Объединение определенных художественных стилей и тенденций также помогает выделить ваш сайт среди других и добавить ему исключительности. В портфолио Neuebel & Mark достаточно хорошо применена эта стратегия.
Вдохновленные модерном и тенденциями винтажного дизайна, они разработали уникальный стиль для своего проекта. Поскольку агентство специализируется на разработке шрифтов, их выбор цвета и структура макета идеально сочетается с их фирменной символикой.
Основные выводы из анализа данного портфолио:
- Для более эффективного выделения текста и контента можно использовать разные цвета шрифта
- Следование тенденциям — отличный способ сделать свое портфолио по-настоящему уникальным
- Проявите творческий подход к формам и структуре макета вашего сайта
Рекомендуемый шаблон для портфолио: Ukko
Ukko — это шаблон для портфолио, в котором также используется макет. Он разработан в соответствии с современными тенденциями и применением классического винтажного дизайна. Идеально подходит для создания портфолио дизайнера-фрилансера.
Идеально подходит для создания портфолио дизайнера-фрилансера.
Samuel Scalzo
https://www.scalzodesign.be/
Темные цвета — популярный тренд, который мы наблюдаем в интернете повсеместно. Особенно широко эта тема представлена в мобильных и десктопных операционных системах, но она охватывает и веб-сайты.
Сэмюэл Скальцо, графический дизайнер из Бельгии, также использует темную цветовую тему для демонстрации своих работ в портфолио. И, кажется, оно идеально сочетается со стилем его проектов.
Основные выводы из анализа портфолио:
- Тема темного цвета отлично подходит для расстановки акцентов на визуальном контенте
- Применяйте минимальную цветовую палитру при обращении к темному дизайну
- На сайта с темным режимом типографика играет более значительную роль
Рекомендуемый шаблон для портфолио: Bleak
У этого креативного HTML-шаблона темная цветовая палитра. Он специально разработан для графических дизайнеров, и имеет современный и элегантный вид.
Adam Sandoval
https://adamsandoval.co/
Макет с разделенным пополам экраном — еще один популярный стиль, который применяется при создании сайта-портфолио. В этом конкретном дизайне этот тренд креативно объединили с анимацией, чтобы сделать портфолио похожим на показ слайд-шоу.
Графический дизайнер Адам Сандовал мастерски использует на своем веб-сайте цветовую схему. Согласно психологии цвета, желтый цвет применяется для привлечения внимания. Сам дизайн и юзабилити веб-сайта также хорошо сочетаются между собой.
Основные выводы из анализа портфолио:
- Применение психологии цвета будет вашим преимуществом
- Наглядная демонстрация нескольких элементов портфолио одновременно помогает сэкономить место на веб-сайте и повысить качество взаимодействия с пользователями
- Крупные заголовки способствуют привлечению внимания посетителей
Рекомендуемый шаблон портфолио: Ария
Aria — это современный шаблон портфолио с разделенным пополам экраном. Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Studio Fables
https://studiofables.com/
Иногда олдскульный классический дизайн в форме сетки — идеальный способ продемонстрировать ваше портфолио простыми средствами. На этом сайте показано, как это делается.
Французское агентство графического дизайна Studio Fables применяет классический дизайн портфолио с размещением контента в форме сетки. При нажатии на элемент открывается целая страница с более подробной информацией о каждом проекте. Это старомодный дизайн, но он неплохо работает.
Основные выводы из анализа портфолио:
- Классический макет идеально подходит для дизайна простых портфолио
- Сетка позволяет продемонстрировать больше элементов на ограниченном пространстве
- Вы можете создать отличный сайт-портфолио и при этом использовать всего один цвет
Рекомендуемый шаблон портфолио: Remark
Remark — это HTML-шаблон с классическим дизайном портфолио в виде сетки. Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Root Studio
https://rootstudio.co.uk/
Этот сайт-портфолио разработан британским агентством графического дизайна Root Studio. На первый взгляд он выглядит как обычный веб-сайт, но хорошо продуманный дизайн заголовка делает его особенным.
Жираф на главной странице — это не изображение. На самом деле это зацикленное видео, которое идеально сочетается с дизайном сайта и самим брендом. В остальном портфолио также выглядит неплохо.
Ключевые выводы из этого портфолио
- Креативный дизайн заголовка может сделать все ваше портфолио еще более уникальным
- Ваш дизайн будет пользоваться популярностью у посетителей, если вы будете применять яркие и насыщенные цвета
- Простой и приветливый текст также способствует улучшению опыта взаимодействия
Рекомендуемый шаблон портфолио: Elio
Elio — креативный HTML-шаблон для создания портфолио. Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Дизайн сногсшибательного сайта-портфолио требует креативного мышления. Воспользуйтесь нашими советами, чтобы улучшить свой проект и посмотрите больше примеров из нашего списка лучших сайтов-портфолио.
Портфолио дизайнера: 20 лучших примеров
Содержание
Что такое портфолио?
Портфолио — это список ваших работ, проектов и достижений, которые показывают ваш опыт, стиль работ и профессионализм. Для некоторых профессий (фотограф, дизайнер, модель) портфолио является неотъемлемым дополнением к резюме. Само слово произошло от английского “portfolio”, которое переводится как “папка с документами”.
Хороший сайт-портфолио поможет продемонстрировать ваши лучшие умения, даже если вы имеете минимальный опыт работы. Портфолио дизайнера должно быть, своего рода, визиткой или онлайн резюме, которое поможет вам найти партнеров, создать личный бренд и даже получить первые заказы.
В этой статье вы найдете примеры хороших онлайн-портфолио для вдохновения, а также, найдете советы о том, как сделать портфолио для себя.
Если вам нужен веб-сайт портфолио, можете воспользоваться нашим бесплатным конструктором сайтов прямо сейчас — Weblium. На сайте вы найдете готовые шаблоны для вашего портфолио 🙂
Что такое портфолио дизайнера?
Портфолио дизайнера — это примеры его работ, которые он предоставляет для подтверждений своего профессионализма. Не обязательно помещать все работы — это могут быть проекты разных ниш и жанров.
У нас вы найдете более 200 бесплатных шаблонов на любой вкус. Все они доступны для редактирования после регистрации — вы легко можете протестировать свои дизайнерские навыки в составлении собственного портфолио.
Какая цель создания сайта портфолио для дизайнера?
Будь вы или студент, или опытный маркетолог, ваше онлайн-портфолио будет предназначено для того, чтобы рекламировать себя и демонстрировать свои работы. Для этого вам обязательно понадобится:
Для этого вам обязательно понадобится:
- Биография — вспомните некоторые интересные и запоминающиеся факты о вас;
- Недавние работы — потенциальные клиенты должны знать, чего им ожидать, какой у вас стиль и способности;
- Простая навигация — информацию, которую ищут посетители, должна быть доступна на сайте;
- Креативное мышление — люди постоянно просматривают миллионы сайтов, сделайте так, чтобы именно ваш сайт зацепил взгляд.
И не забывайте, что сайт с личным портфолио должен быть адаптивным (на планшете, мобильном телефоне и компьютере, — на различных размерах экранов). Более половины интернет-пользователей просматривают веб-странички со своих мобильных устройств, поэтому, убедитесь, что они смогут пользоваться вашим сайтом без проблем.
Портфолио дизайнера: примеры для вдохновения
Для начала, хотим представить вам шаблоны, которые вы уже сейчас можете использовать совершенно бесплатно для создания своего портфолио онлайн. Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
1) портфолио шаблон: https://photograph.weblium.site/
2) портфолио шаблон 2: https://realestateagent.weblium.site/
3) портфолио шаблон 3: https://cv-worker-portfolio.weblium.site/
4) портфолио шаблон 4: https://developer-cv.weblium.site/
Все шаблоны можно переделать под портфолио для дизайнера.
Элизабет Лундин — пример портфолио для студентов и новичков
веб-сайт: http://beautifully-weird-words.com/me/
Вот один из лучших примеров студенческого портфолио, демонстрирующий силу простоты. Элизабет поместила тут только информацию, которая может понадобиться любому потенциальному клиенту, например, контакты. Тем не менее, сайт выглядит мило и привлекательно, соответствуя вступительной фразе «Давайте расскажем вашу историю».
Taha Khan: портфолио дизайнера
веб-сайт: https://taharkhan.com/
Сайт Taha Khan лаконичен, так как в нем информация ограничена биографией, резюме и парой примеров работ. В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
Диого Коррейя: пример портфолио студента
веб-сайт: https://diogotc.com/
Диого решил создать дизайн своего портфолио в виде дорожной карты — краткой истории своих достижений. Эта необычная форма резюме определенно поможет с поиском работы, так как выглядит весьма привлекательно.
Если у вас появилось желание создать портфолио — добро пожаловать на наш конструктор.
Эшли Прал
веб-сайт: https://www.ashleyproulx.com/
Эшли Прал, как дизайнер, делает ставки не только на создание неповторимых сайтов и логотипов. Она так же заинтересована в борьбе с неравенством, социальная активистка и волонтерка. На страничке про себя в портфолио, она лаконично описывает свой опыт обучения в институте дизайна, оставляет лучшие отзывы на свои работы. Далее идет секция непосредственно с портфолио, где она добавила кликабельные картинки с примерами работ, чтоб пользователи могли перейти на страничку и детально рассмотреть понравившиеся работы отдельно. Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Не откладывайте на завтра этот процесс, ведь можно приступить к оформлению своего портфолио прям сейчас!
На нашем бесплатном конструкторе есть все необходимо, что бы ваше портфолио получилось идеальным!
Приступайте прямо сейчас 🙂
Портфолио дизайнера Эдны Черрильос
веб-сайт: https://ednatheux.com
Приз за один из лучших примеров личного портфолио получает UX / UI дизайнер Эдна Черрильос. Ссылки на примеры портфолио располагаются прямо на картинках, что не обычно для сайта портфолио, и, безусловно, привлекает внимание.
Если вы начинающий дизайнер и у вас еще нет опыта работы, вы можете заполнить портфолио работами, которые вы сделали самостоятельно во время обучения.
Анна Элленберг: портфолио графического дизайнера
веб-сайт: http://annaellenberger. com/
com/
Анна, как графический дизайнер и иллюстратор знает, что минимализм не обязательно должен быть однотонным — глубокие, яркие цвета тоже сработают хорошо. На сайте представлены преференции по работе для этого дизайнера, чтобы бренды и рекрутеры знали, чего ожидать от нее.
Портфолио дизайнера Чарли Уэйт
+
веб-сайт: http://www.charliewaite.me/
С цифровым портфолио важно показать свою индивидуальность, так как сайт должен представлять только тебя, а не целую компанию людей. Расскажите, кто вы и что вы прямо сейчас. Одним из способов такого представления является сайт дизайнера Чарли. В этом примере он честно написал о том, что для него важно: “Дизайнер. Мыслитель. Муж и отец”.
В свою очередь, мы вам предлагаем выбрать один из наших шаблонов (все бесплатные и доступны после логина) и создать свое уникальное портфолио: попробуйте!
Пример онлайн портфолио Peg Fitzpatrick
веб-сайт: https://pegfitzpatrick.com/
Сайт Пэг — это часть ее личного бренда. Портфолио Пэг красиво представляет ее достижения, и, что более интересно, он наполнен персонализированными изображениями и фирменной графикой.
Портфолио Пэг красиво представляет ее достижения, и, что более интересно, он наполнен персонализированными изображениями и фирменной графикой.
Джеральдин ДеРюитер
веб-сайт: http://www.everywhereist.com/
Многие персональные онлайн-портфолио принимают форму блога, особенно когда он поддерживает личный бренд автора. Этот блог имеет приятный дизайн и удобную навигацию, а также содержит работы писательницы и ссылки на ее учетную запись в Instagram — еще один способ связи с читателями.
На конструкторе Веблиум у вас тоже есть возможность создать блог 🙂
Дэвид Ленгам — портфолио художника и аниматора
веб-сайт: https://dlanham.com/
Для художников, как и для дизайнеров — нет никаких ограничений в дизайне собственных веб-сайтов. Этот сайт является примером чистого полета фантазии. Дизайнер Дэвид решил, что его работы самым красноречивым образом опишут его талант. Так и есть, выставленные картинки завораживают, хочется смотреть на них не отрываясь. Дэвид создал на сайте отдельные разделы, посвященные художественному творчеству, инновационному дизайну, а также дизайну логотипов. Для связи с дизайнером, предусмотрены ссылки на социальные сети — Твиттер, Фейсбук и Инстаграм. Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Дэвид создал на сайте отдельные разделы, посвященные художественному творчеству, инновационному дизайну, а также дизайну логотипов. Для связи с дизайнером, предусмотрены ссылки на социальные сети — Твиттер, Фейсбук и Инстаграм. Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Джон Мирон: портфолио дизайнера и инженера
веб-сайт: http://jonmiron.com/
Вот еще один пример того, как отсутствие ярких цветов оказывается хорошей идеей. Цвет не отвлекает вас от основной цели, стоящей за сайтом, а именно — рекламы вас как профессионала и личности.
Портфолио Стефани Гризер
веб-сайт: http://stefaniegrieser.com/
Стефани — опытный маркетолог, которая встречает вас на своем сайте добрыми словами и своей улыбкой. Что интересного в ее портфолио, так это раздел, в котором она прямо приглашает спланировать свой следующий проект вместе в вами. Это повышает интерес работодателя и шансы на плодотворную работу вместе с ней.
Это повышает интерес работодателя и шансы на плодотворную работу вместе с ней.
Jun Lu: портфолио дизайнера и арт-директора
веб-сайт: http://junlu.co/
Будоражащее портфолио дизайнера и арт-директора из Нью-Йорка. Его основной работой является создание роскошных необычных сайтов. Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Desiree Adaway
веб-сайт: http://desireeadaway.com/
Desiree Adaway нашла свою культуру и разобралась в процессах и особенностях построения культуры для компаний. Она предлагает услуги по созданию и поддержанию корпоративной культуры бизнесов.
Таша Мейс
веб-сайт: https://www.tastefullytash.com/
Это сайт любительницы шоколада и приключений, как она сама себя называет. Это блог Таши, портфолио и визитная карточка — три в одном. Загляните на ее YouTube канал, она специально оставила ссылку на него в отдельной части сайта. Так же тут имеются аккаунт в Instagram и форма для подписки на обновления блога.
Так же тут имеются аккаунт в Instagram и форма для подписки на обновления блога.
Steel Kiwi: портфолио веб-студии
веб-сайт: https://steelkiwi.com/
Steel Kiwi — это веб-сайт компании веб-разработки. Они утверждают, что являются одними из лучших в своей нише, и они доказывают это примерами своих предыдущих проектов. Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
А мы напоминаем, что не обязательно обращаться в студии для создания своего личного сайта, когда можно абсолютно бесплатно создать сайт на основе шаблонов. В случае, если вы хотите подключить свой собственный домен, вы платите $8.25 в месяц. Узнайте подробнее в описании нашего конструктора — https://ru.weblium.com/
Тейс Ботманн: портфолио
веб-сайт: http://theisbothmann.com/
Тейс Ботманн — фотограф из Дании, Копенгаген. Для фотографа, портфолио является важным инструментом. Создать портфолио онлайн, это отличное решения для дизайнеров, фотографов и художников. На сайте могут храниться примеры готовых работ, а так же наброски новых задумок. Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Для фотографа, портфолио является важным инструментом. Создать портфолио онлайн, это отличное решения для дизайнеров, фотографов и художников. На сайте могут храниться примеры готовых работ, а так же наброски новых задумок. Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Дэвид Хэчкофф
веб-сайт: https://www.david-hckh.com/
Главная страница портфолио UX-дизайнера напоминает подсматривание за чьей-то работой. В этом анимированном пространстве фигура человека здоровается с нами взмахом руки, прежде чем начать работу на своем компьютере.
Портфолио Дэвида погружает вас в микромир блистательной и увлекательной анимации. Поэтому как только вы попадете на сайт, он вдохновит вас рассмотреть все его детали.
Рубенс Кантуни
Веб-сайт: https://www.rubens.design/
Главная страница сайта встречает нас анимацией, которая видоизменяет буквы «ciao». Это отличное напоминание о тонкостях дизайна, которое сразу же показывает, что Рубенс — тот, кто обращает внимание на тонкости.
Это отличное напоминание о тонкостях дизайна, которое сразу же показывает, что Рубенс — тот, кто обращает внимание на тонкости.
На этом внимание Рубенса Кантуни к деталям дизайна не заканчивается. Яркая и сочная цветовая палитра, тщательная стилизация шрифтов, похожая на конфетти анимация, и большие курсоры — все это обеспечивает легкое и радостное настроение при просмотре сайта.
Шон Халпин
Веб-сайт: https://www.seanhalpin.xyz/
Портфолио дизайнера и фронтенд-разработчика является примером слаженности с помощью использования однородных мягких текстур и пастельных цветов. Минимизация текстовой информации помогает сделать сайт четким и чистым, оставляя посетителям возможность самостоятельно выделить важную информацию, а также облегчая ее поиск.
Единственным заметным недостатком этого портфолио является то, что его владелец может слишком полагаться на интуицию посетителей и потенциальных клиентов. Впрочем, показать потенциальным клиентам, что вы им доверяете, не так уж и плохо, если вы хотите позиционировать свой личный бренд как заслуживающий уважения и доверия.
Портфолио дизайнера на Веблиум
Смотреть бесплатный шаблон: https://cv-worker-portfolio.weblium.site
Мы на Веблиум, тоже подумали о том, что дизайнерам необходимо иметь собственное портфолио. Представляем вашему вниманию портфолио для дизайнера веб-сайтов и приложений. В данном шаблоне отведены места для короткого представления себя, писания важных навыков. Так же, понадобится добавить примеры ваших работ, и заполнить графы контактов. Если есть, предоставьте своим будущим клиентам независимые отзывы о вашей работе. По данным исследований, именно отзывы помогают клиентам прийти к решению о заказе работы у вас. Что важно, на Веблиум вы не обязаны привязываться к цветовой гамме готового шаблона. Его можно менять на всем сайте буквально за пару кликов. Поэтому, смело начинайте редактировать этот шаблон, и после часа работы — ваше портфолио будет готово!
Больше бесплатных шаблонов доступны после регистрации.
Как создать портфолио дизайнера
Многие начинающие дизайнеры, студенты, предприниматели откладывают мысли о вебсайте, потому что думают, что заказ сайта в веб-студии — единственный вариант.
Но для начинающих, достаточно простого веб-сайта. Вы только начинаете строить свое имя и карьеру, главное начать с малых шагов. Тогда средства будут оправдывать результат по полной программе. Возможно, сейчас вы только тестируете свою идею, но в дальнейшем она способна вырасти в полноценный большой проект. Свой сайт вы можете сделать самостоятельно с помощью инструментов онлайн, а именно с помощью конструкторов веб-сайтов.
С конструктором сайтов Weblium вы можете сделать сайт бесплатно:
— Быстрая загрузка сайта благодаря нашему движку;
— Редактор сайта, где вы сможете менять/добавлять/удалять блоки, маркетинговые и seo настройки;
— Более 500 шаблонов и блоков для создания сайта; а также, вы можете заказать шаблоны сайтов портфолио бесплатно;
— Адаптивный дизайн, который будет хорошо смотреться на любом типе устройства;
И все это контролируется профессиональным веб-мастером-человеком, который, при вашем желании, может подсказать, подправить ваш сайт.
Как видите, создать онлайн портфолио дизайнера не сложно, просто используйте минимализм и внесите частичку себя. Более того, вам даже не нужен огромный бюджет для создания сайта портфолио. Вы можете сделать это самостоятельно в редакторе Weblium и получить современное, эффективное и необычное портфолио.
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
4.3 7 голоса
Рейтинг статьи
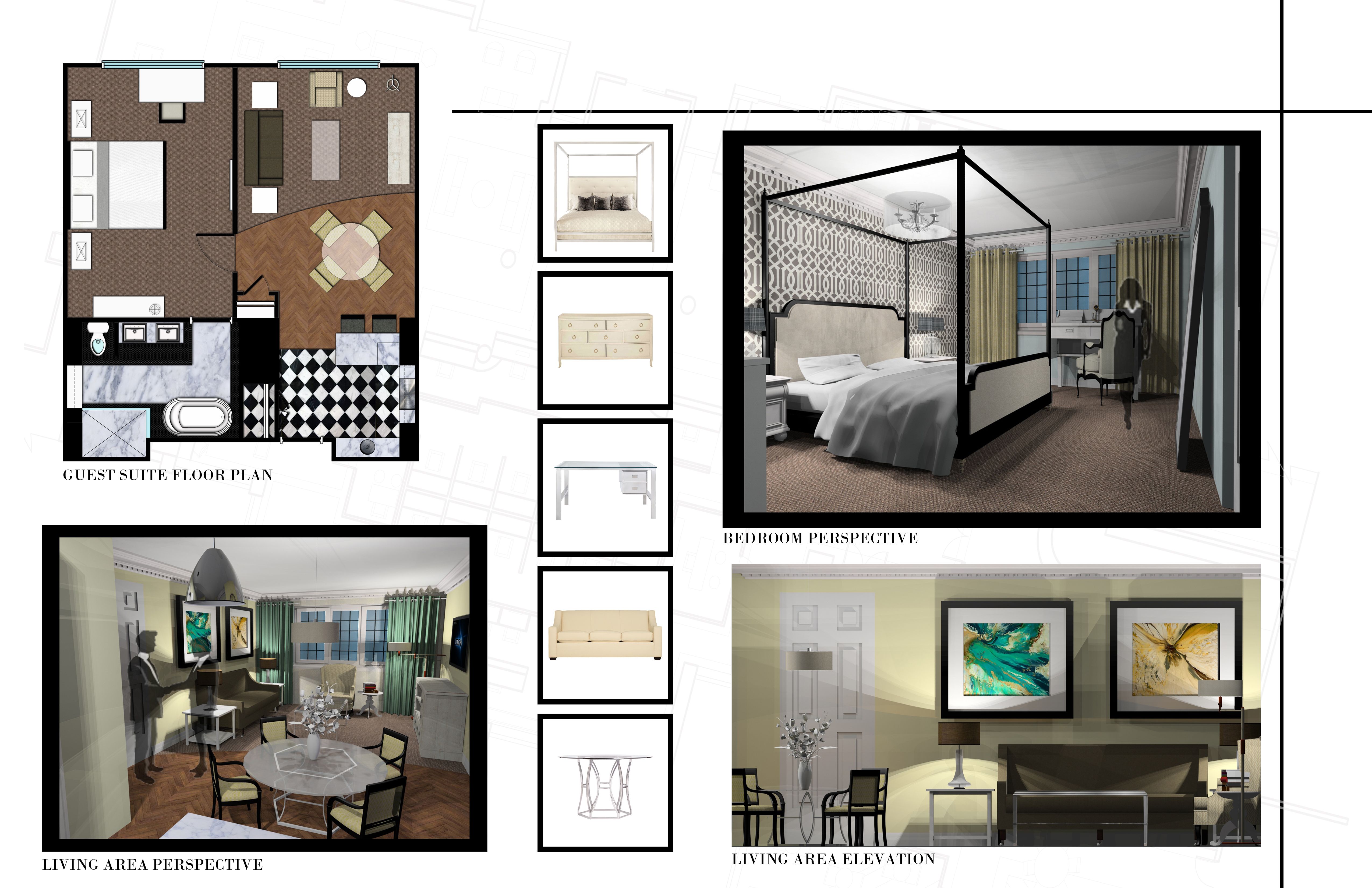
Дизайн интерьера шаблона портфолио — Etsy Турция
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное,
присоединяйтесь к сообществу, делающему добро.
(
437 релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
Как создать портфолио по дизайну интерьера с примерами
Онлайн-портфолио по дизайну интерьера является ключом к успешной карьере дизайнера в 21 веке. Крутое уникальное цифровое портфолио поможет вам легко найти клиентов и, возможно, даже создать фан-базу!
Крутое уникальное цифровое портфолио поможет вам легко найти клиентов и, возможно, даже создать фан-базу!
Команда Weblium работает над созданием оригинальных и эффективных шаблонов, и примеры из нашего портфолио по дизайну интерьера доказывают это.
Итак, как создать портфолио дизайна интерьера, которое будет привлекательным для менеджеров по персоналу и клиентов? Когда дело доходит до идей портфолио дизайна интерьера, оригинальность — это только один аспект, о котором следует помнить; полный список обязательных вещей гораздо длиннее.
Разные случаи требуют разных решений. Очевидно, что сайты студенческого портфолио дизайна интерьера отличаются от сайта студии дизайна интерьера. Мы оставляем за вами персонализацию портфолио дизайна интерьера. Вот универсальный сценарий его создания с Веблиум.
Содержание
Шаг 1. Создайте убийственный раздел О
Прежде всего, войдите в систему и выберите лучший шаблон веб-сайта для вашего портфолио. Существует более 300 бесплатных шаблонов сайтов.
Существует более 300 бесплатных шаблонов сайтов.
источник: https://weblium.com/
Затем выберите лучший блок для раздела обо мне или создайте новую страницу «Обо мне»
источник: https://weblium.com/
Просто представиться недостаточно. Вам нужно привлечь внимание и выделиться. Если вы выбрали шаблон с лаконичным дизайном, работу над мощным текстом пользователи не смогут пропустить. Подумайте о своей целевой аудитории и о том, как вы хотите с ней общаться. После того, как вы определитесь с тоном голоса, напишите привлекательный текст и заполните его в шаблоне.
Связанный пост:
17 лучших примеров обо мне на 2021 год: страница «Как написать убийцу обо мне»
Шаг 2. Расскажите о своем образовании, опыте и навыках 901 39 В зависимости от выбранного шаблона, эта информация может поместиться в предыдущем разделе. Если вы считаете, что ваш опыт заслуживает отдельного описания, найдите шаблон, в котором для него будет выделена отдельная страница. Перечислите программное обеспечение, с которым вы работаете, методы, которые вы применяете, возможно, некоторые рабочие стратегии и т. д. Здесь вы также можете рассказать о своих ценностях. Если это портфолио компании, а не личное, расскажите пару слов о каждом члене команды.
Перечислите программное обеспечение, с которым вы работаете, методы, которые вы применяете, возможно, некоторые рабочие стратегии и т. д. Здесь вы также можете рассказать о своих ценностях. Если это портфолио компании, а не личное, расскажите пару слов о каждом члене команды.
источник: https://weblium.com/
Шаг 3. Добавьте несколько слов об услугах может быть простой прайс-лист или несколько блоков с подробным описанием, изображениями и кнопкой связи внизу страницы. Вы сами решаете, что будет более эффективно работать для вашей студии дизайна интерьера.
источник: https://weblium.com/
Шаг 4. Покажите несколько готовых проектов
Ваше портфолио может превратить любой средний шаблон сайта в лучший шаблон сайта. Создать этот раздел может быть почти так же сложно, как работать над всеми теми дизайнами интерьера, которые вы собираетесь показать.
Нет необходимости перечислять все выполненные вами проекты, просто выберите самые выдающиеся. Вам нужно будет решить, какой тип галереи выбрать — скроллер, блочную структуру с текстом и «Читать далее» 9.Кнопка 0139, просто изображения увеличиваются при перемещении мыши. Варианты разнообразны, найдите тот, который кажется идеальным для ваших работ.
Вам нужно будет решить, какой тип галереи выбрать — скроллер, блочную структуру с текстом и «Читать далее» 9.Кнопка 0139, просто изображения увеличиваются при перемещении мыши. Варианты разнообразны, найдите тот, который кажется идеальным для ваших работ.
Шаг 5. Расскажите подробнее о процессе работы
Этот раздел не является обязательным. Это важнее для индивидуальных дизайнеров, ищущих работу, или для студии, ожидающей крупного заказа от какой-нибудь корпорации. Тем не менее, ваша философия работы будет интересна клиентам, которые хотят разобраться в сроках и этапах. Они будут признательны, если вы расскажете о некоторых проектах из портфолио и добавите черновики, заметки, эскизы и фотографии, иллюстрирующие каждый этап разработки проекта.
Шаг 6. Упомяните основные моменты и бонусы
Делясь советами по тому, как создать портфолио дизайна интерьера , мы всегда упоминаем, что вы должны различать дизайн интерьера и декорирование. Если вы можете разобраться с последним, посвятите ему специальный раздел. Сосредоточьтесь на дизайне, но расскажите об украшении как об одном из своих основных моментов.
Если вы можете разобраться с последним, посвятите ему специальный раздел. Сосредоточьтесь на дизайне, но расскажите об украшении как об одном из своих основных моментов.
Шаг 7. Оставьте свои контакты
Некоторые предпочитают размещать этот раздел внизу страницы. Если вам так кажется более логичным, выберите шаблон, в котором контакты оборачивают информацию о вашей компании. Стандартный список включает:
- электронная почта;
- ;
- местоположение;
- рабочих часов;
- ;
- кнопок социальных сетей.
номер телефона
контактная форма
Если вы создаете веб-сайт компании, это может быть раздел для краткого представления членов команды, возможно, позволяющий связаться с каждым из них напрямую.
источник: https://weblium.com/
Шаг 8. Включите отзывы
Этот раздел состоит из кратких комментариев от бывших клиентов, возможно, со ссылками на их дела. Всегда просите клиентов оставить отзыв и написать хотя бы пару слов о вас. Обычно люди пишут такие сообщения охотно. Это не требует много времени или усилий, но большинству требуется напоминание или просьба. Если у вас есть награды и упоминания в прессе, сообщите об этом пользователям.
Всегда просите клиентов оставить отзыв и написать хотя бы пару слов о вас. Обычно люди пишут такие сообщения охотно. Это не требует много времени или усилий, но большинству требуется напоминание или просьба. Если у вас есть награды и упоминания в прессе, сообщите об этом пользователям.
Шаг 9. Подумайте о дополнительных разделах
У каждого дизайнера и агентства будет свой подход к созданию своих сайтов, исходя из специфики проектов и их эстетики. Когда вы выбираете шаблон для будущего веб-сайта, ищите вещи, которые не являются обязательными, но могут помочь лучше понять вас. Некоторые примеры веб-сайтов портфолио включают:
- раздел/страница преимуществ;
- место для вдохновляющей цитаты;
- фото до/после;
- отдельная прессовая секция;
- блог.
Возможно, мы что-то упустили, тогда смело превращайте один из доступных разделов в свой.
Шаг 10. Поддерживайте актуальность
Поддерживайте актуальность
Это может показаться очевидным, но некоторые все еще забывают регулярно обновлять информацию. Иногда вам нужно будет обновить информацию, которую вы подготовили для заполнения шаблона, непосредственно перед запуском, когда вы закончите важный проект, который стоит показать, или некоторые из ваших предложений устарели.
Зарегистрируйтесь на Weblium , чтобы создать свой собственный сайт. Не скрывайте свои проекты и таланты — некоторые люди, как и вы, ищут волшебников дизайна интерьера.
7 лучших примеров портфолио дизайна интерьера
Weblium имеет множество примеров шаблонов портфолио дизайна интерьера . Если вы не знаете, какой из них выбрать или как расположить информацию в привлекательной форме, ознакомьтесь с некоторыми из приведенных ниже примеров для вдохновения.
#1. Пример веб-сайта портфолио дизайна интерьера Wix
Wix предлагает использовать шаблон в качестве отправной точки и настроить его в соответствии с вашим видением. Вам понравится интуитивно понятный интерфейс, образец копирования и изображения, а также вы получите некоторое представление о структуре и представлении веб-сайта в целом.
Вам понравится интуитивно понятный интерфейс, образец копирования и изображения, а также вы получите некоторое представление о структуре и представлении веб-сайта в целом.
#2. Портфолио дизайна интерьера Squarespace
Несмотря на то, что Squarespace предлагает универсальное решение для различных типов портфолио, расширенные функции настройки позволяют пользователям выразить индивидуальность своего подхода к дизайну интерьера и выделить основные моменты, которые выделяют их.
#3. Портфолио дизайна интерьера Issuu
Если вы ищете вдохновение и идеи для имиджа вашего бренда, портфолио дизайна интерьера на Issuu — лучшее место для этого. Здесь вы не найдете много идей для веб-сайтов, но это хороший ресурс для тех, кому нужна концепция.
OreStudios делает акцент на визуальном представлении своих услуг. В конце концов, портфолио — это демонстрация работ, которые произведут на вас впечатление, так что именно на этом и сосредоточена студия. Минимализм и фотографии в мягких тонах делают портфолио очень приятным для просмотра.
Минимализм и фотографии в мягких тонах делают портфолио очень приятным для просмотра.
#4. Wadsworth Design
Здесь вы найдете пример горизонтальной прокрутки — необычного решения, побуждающего пользователей более активно взаимодействовать с сайтом. Каждый слайд содержит текст и изображения, а минималистичное меню, прикрепленное к левой стороне страницы, позволяет открыть список всех проектов.
#5. Katie Uther Design
На этом веб-сайте пользователи готовятся к встрече с ведущей и ее работами, прежде чем увидят их все. Такое ощущение, что сначала стучишься в дверь, потом видишь Кэти Утер и узнаешь о ней какую-то информацию, а потом уже идешь в студию с предыдущими проектами и инсайтами процесса проектирования. К тому моменту, когда клиенты решают обратиться к ней, кажется, что вы хорошо знаете дизайнера — хороший трюк!
#6. Sybrandt Креативное портфолио дизайнера интерьеров
Это еще один интересный шаблон портфолио дизайнеров интерьеров от дизайнера из Торонто, визуальная презентация которого фокусируется на деталях интерьера.

 masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке
masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке