Содержание
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т. д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2.
 Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE. - #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Пока.
Как создать Landing Page самостоятельно или при помощи профессионала
- Информация о материале
Наш блог
Web — Дизайн
Просмотров: 869
Лендинг пейдж является инструментом по повышению показателей эффективности рекламы, что влечет за собой рост популярности компании и увеличение клиентской базы. Landing Page разрабатывается таком образом, что представляет вниманию покупателей какой-либо один товар, раскрывая все его достоинства…
Основная цель, которая ставится перед лендинг пейдж — это привлечь клиента, побудив его к конкретному действию. Таким действием может быть покупка товара, посещение развлекательного центра, туристическая поездка. Применение такой рекламы полностью себя оправдывает и повышает показатели эффективности, так как покупатель сосредотачивается на определенном объекте, не рассеивая внимание на дополнительную информацию.
Этапы создания лендинг пейдж
Чтобы страница работала эффективно и повышала показатели продаж, ее разработкой должны заниматься профессионалы, или, по крайней мере, специалисты,прошедшие специальный курс по созданию и продвижению Landing Page, знающие все тонкости в выполнении подобных задач. Для этого должны быть пройдены определенные этапы:
- проведение мониторинга и анализа на рынке среди конкурентов. Разрабатываемая страница должна быть уникальна и содержать в себе аналоги лучших предложений;
- анализ потенциальных клиентов, на которых будет ориентирована страница с предложением конкретного товара;
- создание текста для лендинг пейдж, он должен быть максимально простым и визуально понятным потребителю, а также представлять все выгодные стороны предлагаемого товара. Объем текста не должен быть большим, так как краткие, но емкие фразы легче воспринимаются читателем;
- текстовое объявление дополняется визуальным наполнением в виде фото или картинок представляющего товара.

Что нужно знать при создании эффективного лендинг пейдж
Лендинг пейдж должен быть рассчитан на одно конкретное действие, к которому призывается покупатель. Для этого используются короткие фразы с глаголами, призывающими к действию. Эффективным инструментом являются кнопки и стрелки ярких цветов, обращающие на себя внимание потребителя.
При использовании форм не стоит увлекаться большим количеством полей, лучше если это будет одно или два поля. Специалисты не рекомендуют располагать поля с предложением ввести номер личного телефона или адреса, это может оттолкнуть потенциального клиента.
Действенным инструментом является расположение на странице отзывов от покупателей, которые уже приобретали товар или услугу у этой компании.
Почему разработку лендинг пейдж нужно заказывать у профессионалов
Грамотная разработка посадочной страницы влечет за собой повышение уровня продаж и имиджа компании. Разработкой лендинг пейдж должны заниматься профессионалы, которые знают как правильно разработать страницу для достижения главной цели – привлечения максимального количества клиентов. Специалисты в своем деле подойдут индивидуально к решению каждого заказа, предлагая наиболее выгодные стратегии и маркетинговые приемы.
Специалисты в своем деле подойдут индивидуально к решению каждого заказа, предлагая наиболее выгодные стратегии и маркетинговые приемы.
Записаться на курс по созданию Лендинга
Назад
Вперед
22+ внутренних шаблонов целевых страниц от ⭐ TemplateMonster
Создайте профессиональный одностраничный дизайн для оформления веб-сайтов
Применяемые фильтры:
Категории: Шаблоны дизайна интерьера
×
Очистить
Сортировать по:
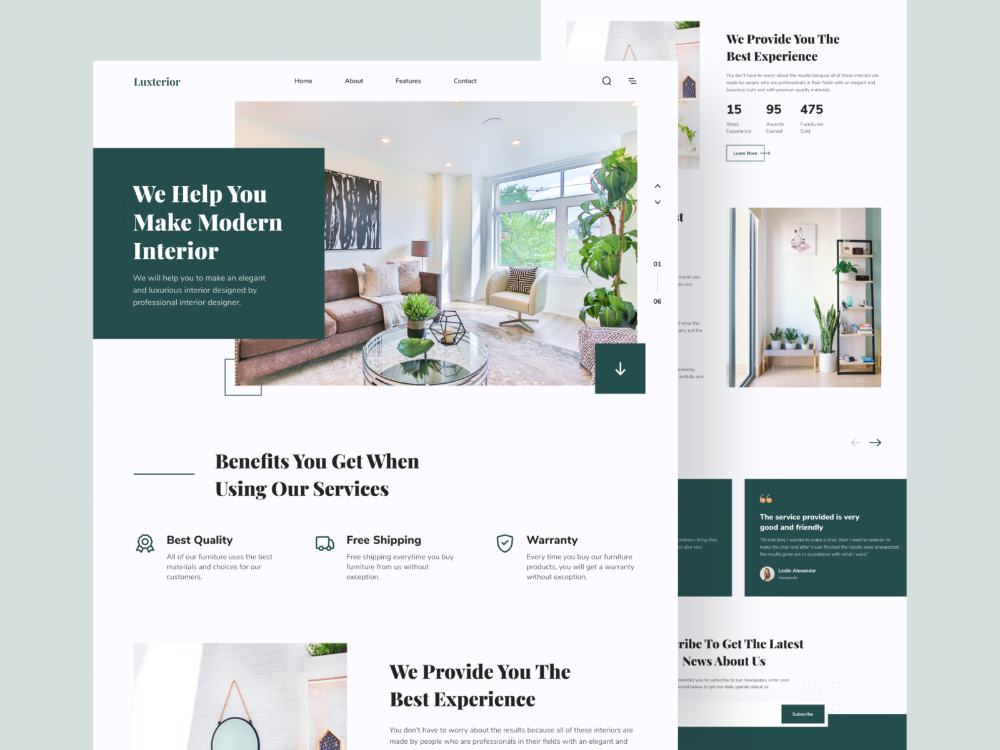
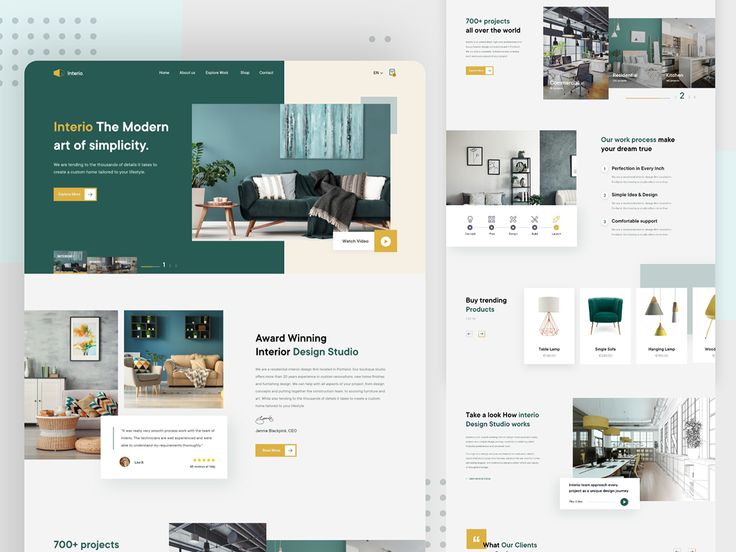
Interiart — HTML-шаблон целевой страницы дизайна интерьера
от RockThemes
Это готовый HTML-шаблон для лендинга сайта студии дизайна интерьера. Он поможет вам создать презентабельный и функциональный интернет-ресурс. Шаблон разработан профессионалами. Он включает в себя широкий спектр параметров настройки. Дизайн и содержание могут быть настроены в соответствии с индивидуальными предпочтениями. Широкий спектр возможностей настройки позволит вам грамотно представить свои услуги и увеличить доход. Шаблон поддерживает различные варианты верхнего и нижнего колонтитула. Кроме того, процесс установки очень прост. Шаблон поставляется с мощным установщиком, который делает процедуру установки чрезвычайно простой. Обратите внимание, что файлы .psd не включены в этот пакет шаблона.
Шаблон разработан профессионалами. Он включает в себя широкий спектр параметров настройки. Дизайн и содержание могут быть настроены в соответствии с индивидуальными предпочтениями. Широкий спектр возможностей настройки позволит вам грамотно представить свои услуги и увеличить доход. Шаблон поддерживает различные варианты верхнего и нижнего колонтитула. Кроме того, процесс установки очень прост. Шаблон поставляется с мощным установщиком, который делает процедуру установки чрезвычайно простой. Обратите внимание, что файлы .psd не включены в этот пакет шаблона.
Продажи:
31
Подробности
Живая демонстрация
Целевая страница мощной архитектурыЛендинговые страницы архитектурных компаний — это уникальные инструменты для создания привлекательного веб-сайта. Кроме того, они могут прекрасно подойти и к другим темам (например, строительству или дизайну интерьера). Но если вы ищете подходящий шаблон веб-сайта для своей архитектурной компании, не стесняйтесь проверить целевую страницу Spectrum. Он полностью доступен для редактирования и предлагает множество полезных функций. Во-первых, целевая страница архитектуры Spectrum позволяет редактировать ее структуру. Это будет особенно полезно, если вам нужен сайт по определенной тематике. С помощью этого шаблона также можно сделать свой сайт уникальным и оригинальным. Его четкий и запоминающийся дизайн делает Spectrum отличным выбором для вашего сайта. Эти функции позволяют создать атмосферу доверия с помощью этого шаблона. Широкий выбор потрясающих функций Эта целевая страница архитектурной компании обеспечивает вашему веб-сайту плавный и элегантный дизайн. Он также включает в себя несколько эффектов CSS3, переходов и анимации. Также доступно большое количество дополнительных функций. Например, постоянное меню сделает ваш сайт интуитивно понятным и удобным для пользователя. Помимо вышеупомянутых преимуществ, Spectrum также
Он полностью доступен для редактирования и предлагает множество полезных функций. Во-первых, целевая страница архитектуры Spectrum позволяет редактировать ее структуру. Это будет особенно полезно, если вам нужен сайт по определенной тематике. С помощью этого шаблона также можно сделать свой сайт уникальным и оригинальным. Его четкий и запоминающийся дизайн делает Spectrum отличным выбором для вашего сайта. Эти функции позволяют создать атмосферу доверия с помощью этого шаблона. Широкий выбор потрясающих функций Эта целевая страница архитектурной компании обеспечивает вашему веб-сайту плавный и элегантный дизайн. Он также включает в себя несколько эффектов CSS3, переходов и анимации. Также доступно большое количество дополнительных функций. Например, постоянное меню сделает ваш сайт интуитивно понятным и удобным для пользователя. Помимо вышеупомянутых преимуществ, Spectrum также
Продажи:
145
Подробности
Живая демонстрация
Шаблон веб-сайта студии современного дизайна интерьераШаблон веб-сайта студии дизайна интерьера предоставляет множество возможностей для разработки веб-сайта. В наше время любая компания должна иметь сайт. Он служит не только рекламным инструментом, но и источником информации. Однако, чтобы сделать успешный сайт, нужно использовать профессиональный подход. Вот почему многие компании пользуются услугами веб-дизайнеров и разработчиков, чтобы получить нужный им веб-сайт. Тем компаниям, которым необходимо сэкономить на веб-разработке, мы рекомендуем использовать шаблоны веб-сайтов HTML5. Это доступные и простые в использовании решения. Более того, они полностью настраиваемые и быстро реагируют благодаря Bootstrap 5. Кроме того, такие шаблоны обеспечивают простоту обслуживания вашего сайта. Если вам нужно такое решение для вашего веб-сайта, наш новый HTML-шаблон для студии дизайна интерьера может быть именно тем, что вы ищете. Многофункциональная целевая страница HTML5 для дизайнера интерьераШаблон веб-сайта студии дизайна интерьера ID, который мы предлагаем, включает в себя современный и привлекательный дизайн. Просторная и детализированная планировка является прекрасным дополнением к самому дизайну.
В наше время любая компания должна иметь сайт. Он служит не только рекламным инструментом, но и источником информации. Однако, чтобы сделать успешный сайт, нужно использовать профессиональный подход. Вот почему многие компании пользуются услугами веб-дизайнеров и разработчиков, чтобы получить нужный им веб-сайт. Тем компаниям, которым необходимо сэкономить на веб-разработке, мы рекомендуем использовать шаблоны веб-сайтов HTML5. Это доступные и простые в использовании решения. Более того, они полностью настраиваемые и быстро реагируют благодаря Bootstrap 5. Кроме того, такие шаблоны обеспечивают простоту обслуживания вашего сайта. Если вам нужно такое решение для вашего веб-сайта, наш новый HTML-шаблон для студии дизайна интерьера может быть именно тем, что вы ищете. Многофункциональная целевая страница HTML5 для дизайнера интерьераШаблон веб-сайта студии дизайна интерьера ID, который мы предлагаем, включает в себя современный и привлекательный дизайн. Просторная и детализированная планировка является прекрасным дополнением к самому дизайну. Кроме того, шаблон нашей команды
Кроме того, шаблон нашей команды
Продажи:
70
Подробности
Живая демонстрация
ArchiPark — Шаблон целевой страницы архитектуры и интерьера
от CuteThemes
ArchiPark — шаблон целевой страницы архитектуры и интерьераArchiPark предоставляет вам мощный и простой в использовании шаблон целевой страницы, разработанный для архитекторов, архитектурных фирм, компаний строительной отрасли, дизайнеров интерьеров, застройщиков и агентств недвижимости. Тема поставляется с большим разнообразием функций, таких как: потрясающая типографика, сверхбыстрая загрузка, оптимизированные файлы, интеграция видео с YouTube, действительный код W3C, простая настройка, оптимизация для SEO и многое другое. Archipark — это шаблон целевой страницы, который поможет вам создать красивую и привлекательную целевую страницу. Особенности шаблона:
Особенности шаблона:
- Работая контактная форма AJAX
- Modern & Clean Design
- 100% полностью отзывчивый
- Один страница дизайн
- AMZING Typograph Настраиваемый
- Оптимизация для SEO
- Потрясающий уникальный внешний вид
- Документация по скважинам
- Кроссбраузерная совместимость
- Дружелюбная служба поддержки клиентов
- и многое другое..
Продажа:
3
Подробности
Живая демонстрация
Шаблон целевой страницы строительства № 1. Каждому бизнесу в настоящее время требуется информативный и надежный веб-сайт. Однако строительная отрасль еще более требовательна в этом вопросе. Часто бывает необходимо продемонстрировать проекты вашей компании, представить свои услуги и т. д. Для всех этих целей мы разработали HTML-шаблон целевой страницы строительной компании Constructo. Этот лендинг содержит все, что нужно современной строительной компании. Впечатляющее портфолио предоставляет вам отличные средства для демонстрации вашей работы. Этот шаблон целевой страницы также имеет разделы «Отзывы» и «Команда». Они предлагают пространство для предоставления дополнительной информации о вашей компании. Множество очень полезных функций. Этот шаблон целевой страницы строительной компании основан на технологиях HTML5 и CSS3. Помимо широких возможностей настройки благодаря Rich UI Kit, этот шаблон также предлагает:
Впечатляющее портфолио предоставляет вам отличные средства для демонстрации вашей работы. Этот шаблон целевой страницы также имеет разделы «Отзывы» и «Команда». Они предлагают пространство для предоставления дополнительной информации о вашей компании. Множество очень полезных функций. Этот шаблон целевой страницы строительной компании основан на технологиях HTML5 и CSS3. Помимо широких возможностей настройки благодаря Rich UI Kit, этот шаблон также предлагает:
- Хорошо прокомментированный и оптимизированный для SEO код;
- Кроссбраузерная поддержка;
- Функциональная контактная форма;
- Карта Google;
- Верхнее меню.
Мы использовали фреймворк Bootstrap 5, чтобы сделать шаблон целевой страницы Constructo максимально эффективным. Его адаптивный макет делает ваш сайт прекрасным на любом устройстве. Наша команда также предоставила этот шаблон с подробной документацией. Он охватывает все аспекты использования шаблона, чтобы помочь вам получить максимальную отдачу от него. Потрясающая конструкция
Потрясающая конструкция
Продажи:
113
Подробности
Живая демонстрация
reDecor — Шаблон целевой страницы HTML5 для ремонта дома
от RockThemes
С помощью этого шаблона вы можете легко создать целевой веб-сайт. Есть поддержка социальных сетей и рассылок. reDecor — это шаблон целевой страницы HTML5, который идеально подходит для начинающей компании. Существуют различные варианты дизайна верхнего и нижнего колонтитула с разными цветами. Также поддерживаются контактные формы и формы подписки. Доступно множество значков и шрифтов. Шаблон адаптирован для мобильных устройств. Такой HTML5-шаблон целевой страницы — идеальное решение для сайта стартап-компании по декору. Этот шаблон HTML5 подойдет любой компании по ремонту домов. Он работает одинаково быстро и стабильно на любых типах устройств, от ПК до смартфонов. Обратите внимание, что файлы . psd не включены в этот пакет шаблонов.
psd не включены в этот пакет шаблонов.
Продажи:
27
Подробности
Живая демонстрация
Шаблон целевой страницы Cobmin Architecture для дизайнера интерьера
от Metropolitanthemes
Шаблон целевой страницы Cobmin Architecture для дизайнера интерьера У вас есть проекты, шаблон целевой страницы Cobmin Architecture для дизайнера интерьера получил раздел «Галерея», в котором представлены все ваши работы, в дополнение к рабочей контактной форме, которая поможет вам получать запросы от клиентов. Целевая страница Cobmin Architecture для дизайнера интерьера Шаблон предназначен для архитектуры, дизайнеров интерьера, дизайнеров и т. д. Архитектура Cobmin для дизайнера интерьера Шаблон целевой страницы построен с использованием jQuery и последней версии Bootstrap с помощью значков Font Awesome, плавной прокрутки, Fancy-box и липкого меню. Архитектура Cobmin для Шаблон целевой страницы дизайнера интерьера разработан на основе макета полной ширины, полностью адаптивен (проверен на нескольких устройствах). Что вы получите с этим шаблоном HTML5?
Архитектура Cobmin для Шаблон целевой страницы дизайнера интерьера разработан на основе макета полной ширины, полностью адаптивен (проверен на нескольких устройствах). Что вы получите с этим шаблоном HTML5?
- Достоверная техническая поддержка на платформе монстров шаблона
- Обновления срока службы
- Шаблон HTML5
- .
- Одностраничное меню навигации (Sticky Menu)
- Wide Hero Opener
- Pre-loader
- О нас Раздел
- Всплывающее окно
- Страница раздела
- Раздел
- Формирующие контактную форму
- Секция членов команды
- Выдвинутый вызов к кнопке действий Раздел
- Клиентский раздел
- Back Back Topfore
. Раздел
- Pixel Perfect
- Используется бесплатный шрифт Google
- Полностью настраиваемый
- Отличная поддержка
- Хорошо прокомментированный код
- Значок FontAwesome
- Построен на Bootstrap Последняя версия
Продажи:
1
Подробности
Живая демонстрация
Reflex — Шаблон целевой страницы архитектуры
от CuteThemes
Reflex — целевая страница архитектуры TemplateReflex — это сайт, который продвигает архитектурные проекты, как жилые, так и коммерческие, с упором на демонстрацию творчества и таланта дизайнера. Этот сайт идеально подходит для всех, кто занимается архитектурой и/или дизайном: архитекторов, дизайнеров интерьеров, ландшафтных дизайнеров, застройщиков, агентов по недвижимости и предпринимателей, желающих продемонстрировать свою работу. Reflex — это целевая страница с креативной архитектурой и адаптивным дизайном. Этот шаблон Reflex, созданный с использованием адаптивной сетки bootstrap4, адаптируется к любому размеру экрана. Особенности шаблона:
Этот сайт идеально подходит для всех, кто занимается архитектурой и/или дизайном: архитекторов, дизайнеров интерьеров, ландшафтных дизайнеров, застройщиков, агентов по недвижимости и предпринимателей, желающих продемонстрировать свою работу. Reflex — это целевая страница с креативной архитектурой и адаптивным дизайном. Этот шаблон Reflex, созданный с использованием адаптивной сетки bootstrap4, адаптируется к любому размеру экрана. Особенности шаблона:
- Работая контактная форма AJAX
- Modern & Clean Design
- 100% Полностью отзывчивый
- Супер быстрая загрузка
- Оптимизированные файлы
- W3C Value Code
- легко настраиваемые
- WOLLATATION
- . Спромистный
- WOLLATCATION
- СМЕСТИТЕЛЬНЫЙ
- WOLLATION
- . Подробнее…
Плагины:
- jQuery
- Bootstrap 4
- Иконки Font Awesome
- Иконки IcoFont
- Magnific
- Animate
- Owl Carousel
- Swiper
Google Fonts:
- Rajdhani
- Mukta
Продажи:
5
Подробности
Живая демонстрация
Interia — Дизайн одной страницы Креативный HTML-шаблон целевой страницы
от RockThemes
У ваших конкурентов не будет шансов, если вы создадите веб-сайт на основе этого суперстального HTML-шаблона целевой страницы. Он с первого взгляда покажет ваш отменный вкус и прекрасное понимание модных тенденций. Дизайн шаблона яркий, стильный и пикантный, он дает любому посетителю понять, что у вас действительно творческая и мотивированная команда. Этот шаблон станет идеальным решением не только для агентства дизайна интерьеров, но и для личного портфолио дизайнера или архитектора. Оригинальные иконки и привлекательные анимационные эффекты украшают лендинг интересными деталями и делают его более современным. И этот слайдер бюджета? Просто взгляните на эту тему, и вы поймете, что она идеально подходит вам! Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Он с первого взгляда покажет ваш отменный вкус и прекрасное понимание модных тенденций. Дизайн шаблона яркий, стильный и пикантный, он дает любому посетителю понять, что у вас действительно творческая и мотивированная команда. Этот шаблон станет идеальным решением не только для агентства дизайна интерьеров, но и для личного портфолио дизайнера или архитектора. Оригинальные иконки и привлекательные анимационные эффекты украшают лендинг интересными деталями и делают его более современным. И этот слайдер бюджета? Просто взгляните на эту тему, и вы поймете, что она идеально подходит вам! Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Продажи:
39
Подробности
Живая демонстрация
Ephemeral — HTML-шаблон целевой страницы агентства дизайна интерьера
от RockThemes
Чтобы иметь действительно потрясающий дизайн интерьера в своем доме, пользователю нужна помощь дизайнеров, а для привлечения клиентов дизайнер должен иметь стильный и модный веб-сайт. Если вы специалист по дизайну интерьеров, эта HTML-тема целевой страницы — решение именно для вас. Он был разработан профессионалами, поэтому цветовая схема и структура страницы хорошо продуманы и построены с особой тщательностью. Шаблон имеет кучу полезных функций, что делает его отличным инструментом для продвижения и маркетинга. Привлекательная галерея портфолио позволит вам представить свои работы потенциальным клиентам, а таблицы цен повысят удобство использования сайта. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Если вы специалист по дизайну интерьеров, эта HTML-тема целевой страницы — решение именно для вас. Он был разработан профессионалами, поэтому цветовая схема и структура страницы хорошо продуманы и построены с особой тщательностью. Шаблон имеет кучу полезных функций, что делает его отличным инструментом для продвижения и маркетинга. Привлекательная галерея портфолио позволит вам представить свои работы потенциальным клиентам, а таблицы цен повысят удобство использования сайта. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Продажи:
6
Подробности
Живая демонстрация
Good Wood — Интерьер и мебель Чистый HTML-шаблон целевой страницы
от RockThemes
Этот HTML-шаблон целевой страницы был разработан командой профессионалов и содержит множество полезных функций. Имеет привлекательный и яркий дизайн. Он чистый и позволяет выделить продукты и самую важную информацию. Это одностраничный веб-сайт, но он предоставляет клиентам всю важную информацию в компактной и содержательной форме. Более того, когда дело доходит до дизайна, вы можете использовать множество визуальных эффектов. У него есть информационный бюллетень, социальные опции, отзывы, карты Google и многие другие функции, которые вы можете использовать для продвижения своего сайта. Он очень отзывчив и отлично работает на всех устройствах и операционных системах. Этот шаблон веб-сайта идеально подходит для столяров, мебельных магазинов, компаний, занимающихся дизайном интерьера и экстерьера.
Это одностраничный веб-сайт, но он предоставляет клиентам всю важную информацию в компактной и содержательной форме. Более того, когда дело доходит до дизайна, вы можете использовать множество визуальных эффектов. У него есть информационный бюллетень, социальные опции, отзывы, карты Google и многие другие функции, которые вы можете использовать для продвижения своего сайта. Он очень отзывчив и отлично работает на всех устройствах и операционных системах. Этот шаблон веб-сайта идеально подходит для столяров, мебельных магазинов, компаний, занимающихся дизайном интерьера и экстерьера.
Продажи:
24
Подробности
Живая демонстрация
Шаблон целевой страницы надежной компании по ремонту домовШаблон целевой страницы компании по ремонту домов — это мощное решение, упрощающее разработку веб-сайта. В настоящее время многие компании полагаются на свои веб-сайты. Современные сайты, используемые для самых разных целей, очень важны для любого бизнеса. Они могут служить рекламным целям или просто быть отличным источником информации для ваших клиентов. Тем не менее, чтобы добиться успеха, вам необходимо создать полностью функциональный и впечатляющий веб-сайт. По этой причине многие компании нанимают веб-разработчиков. Однако разработка веб-сайта с нуля не всегда возможна, если вы владеете небольшой компанией. Вот почему так популярны HTML-шаблоны и целевые страницы. Доступные по доступной цене, шаблоны веб-сайтов предлагают вам богатую функциональность и потрясающий дизайн. Кроме того, они основаны на Bootstrap 4 для лучшего отклика и обслуживания. Если вы ищете такой шаблон для разработки веб-сайта по ремонту дома, наша новая целевая страница будет отличным выбором. Шаблон HTML5 с широким спектром функций. Шаблон целевой страницы компании Lintense по ремонту домов имеет современный и чистый вид. Кроме того, эта целевая страница является частью
Они могут служить рекламным целям или просто быть отличным источником информации для ваших клиентов. Тем не менее, чтобы добиться успеха, вам необходимо создать полностью функциональный и впечатляющий веб-сайт. По этой причине многие компании нанимают веб-разработчиков. Однако разработка веб-сайта с нуля не всегда возможна, если вы владеете небольшой компанией. Вот почему так популярны HTML-шаблоны и целевые страницы. Доступные по доступной цене, шаблоны веб-сайтов предлагают вам богатую функциональность и потрясающий дизайн. Кроме того, они основаны на Bootstrap 4 для лучшего отклика и обслуживания. Если вы ищете такой шаблон для разработки веб-сайта по ремонту дома, наша новая целевая страница будет отличным выбором. Шаблон HTML5 с широким спектром функций. Шаблон целевой страницы компании Lintense по ремонту домов имеет современный и чистый вид. Кроме того, эта целевая страница является частью
Продажи:
1
Подробности
Живая демонстрация
Conditio — Шаблон целевой страницы компании HVAC MotoCMS
от MotoCMS
Взгляните на этот совершенно новый шаблон целевой страницы HVAC! Он идеально подходит для создания профессионального, полностью адаптивного веб-сайта, посвященного техническому обслуживанию. С этим шаблоном вы получаете набор предварительно разработанных блоков контента, набор полнофункциональных виджетов и интеграций, быстрое и простое редактирование и надежную систему управления контентом. Выберите эту тему прямо сейчас и начните работу со своим бизнес-сайтом!
С этим шаблоном вы получаете набор предварительно разработанных блоков контента, набор полнофункциональных виджетов и интеграций, быстрое и простое редактирование и надежную систему управления контентом. Выберите эту тему прямо сейчас и начните работу со своим бизнес-сайтом!
Продажи:
18
Подробности
Живая демонстрация
Remhos — Целевая страница Мебель Интерьеры Многоцелевой Bootstrap Шаблон
Рама
Если вам нужен многоцелевой HTML-шаблон целевой страницы, посвященный внутренней отделке мебели или дизайну студии, вы можете попробовать эту тему. Она представит вашу коллекцию самым впечатляющим образом, разработанным и выполненным с использованием популярной HTML-инфраструктуры и очень простым в использовании, не чем иным, как bootstrap, CSS, а также JavaScript. Чистые, простые и стильные шаблоны могут помочь вашим новым клиентам или потенциальным клиентам увидеть презентацию ваших продуктов и работать привлекательно. ОСОБЕННОСТИ ШАБЛОНА REMHOS
ОСОБЕННОСТИ ШАБЛОНА REMHOS
- Built With Bootstrap
- HTML5/CSS3
- Responsive Design
- Owl Carousel
- Parallax Effect
- Google Web Fonts And Google Icon Font
- Future Updates
- Easy To Customize
- And More…
REMHOS FONT AND ICON USED
- Шрифт Google ( Cormorant Garamond )
- Шрифт Google (Karla )
- Шрифт Google Icon
- Icofont
CREDIT09IM0005
- unsplash
Примечание. Изображения не включены в загружаемые файлы.
Продажа:
1
Подробности
Живая демонстрация
Окна и двери Шаблон целевой страницы MotoCMS
от MotoCMS
С помощью этого шаблона веб-сайта, посвященного современным окнам и дверям, вы легко создадите целевую страницу для демонстрации услуг по изготовлению, установке, замене, техническому обслуживанию и ремонту окон и дверей. На странице описывается компания, представлена миссия, подчеркивается ее опыт, представлены тарифные планы и указаны контактные данные. Вы легко запустите стильный сайт.
На странице описывается компания, представлена миссия, подчеркивается ее опыт, представлены тарифные планы и указаны контактные данные. Вы легко запустите стильный сайт.
Продажи:
5
Подробности
Живая демонстрация
Depict — Адаптивный HTML5-шаблон целевой страницы для архитектуры и интерьера
от CodeGlamour
Depict — ArchitectureDepict, адаптивный шаблон веб-сайта, разработанный на HTML5. Depict оптимизирован по скорости, чтобы увеличить скорость просмотра. Это специально для тех инженеров-архитекторов, которые хотят начать свой собственный бизнес или уже имеют настройку, чтобы иметь лучшее представление о своем бизнесе с помощью веб-сайта. Пользовательский интерфейс Depict креативный и потрясающий. Его дизайн и рабочий процесс удобны для пользователя, а также привлекательны. Мы постарались сделать его структуру кодирования как можно более простой, чтобы ее можно было легко настроить, чтобы пользователь мог изменить ее так, как он хочет. Он предоставит своим пользователям полную совместимость с браузером, а также обновленные версии. Основные функции Особенности шаблона:
Мы постарались сделать его структуру кодирования как можно более простой, чтобы ее можно было легко настроить, чтобы пользователь мог изменить ее так, как он хочет. Он предоставит своим пользователям полную совместимость с браузером, а также обновленные версии. Основные функции Особенности шаблона:
- Индексный файл
- Страница блога
- Страница контактов
- Потрясающий уникальный внешний вид
- Построено на начальной загрузке 4.x
- Чистый и простой дизайн
- Кроссбраузерность Совместимость с Edge, IE908, Safari, Firefox 9+
- Простота настройки
- Плоский, современный и лаконичный дизайн
- Гибкий макет
- Полностью адаптивный макет
- Простая настройка Google Maps
- Google Fonts
- Pixel Perfect Design
- Smooth Parallax
- Совская карусель
- Действительные файлы HTML5 & CSS3
- Pixel Perfect Design
- Well Doccument
Файл Включен
- HTML файлы
- HTML файлы
- File
- 77.

- .
- .
- .
Источник и кредиты:
- Twitter Bootstrap
- jQuery
- Lightcase
- Slick
- Google Fonts
- Pixabay
- Pexels
- Freepik
- Unsplash
Все изображения, используемые в этом шаблоне, взяты из бесплатных источников без авторских прав. Примечание:
Продажи:
1Подробности
Живая демонстрация
5 лучших шаблонов внутренних целевых страниц 2023
Лучшая коллекция шаблонов целевых страниц дизайна интерьера
Люди понимают важность создания спокойной и комфортной атмосферы в интерьере. Очень важно, чтобы дизайн интерьера был уютным и комфортным для людей. Есть много интернет-магазинов, которые продают свои товары и услуги по дизайну интерьера миллионам клиентов по всему миру.
 Хотите присоединиться к ним и продавать товары для дома? В этом случае рекомендуем создать внутренний лендинг. Это может помочь повысить популярность вашего бренда в Интернете. Наша компания создала множество шаблонов целевых страниц дизайна интерьера. Они могут помочь улучшить качество вашего бизнеса. Кроме того, наши целевые страницы для дизайна интерьера могут помочь увеличить размер ежемесячного дохода. Рассмотрите возможность ознакомиться с нашей коллекцией и выбрать лучший шаблон целевой страницы мебели для своего онлайн-бизнеса.
Хотите присоединиться к ним и продавать товары для дома? В этом случае рекомендуем создать внутренний лендинг. Это может помочь повысить популярность вашего бренда в Интернете. Наша компания создала множество шаблонов целевых страниц дизайна интерьера. Они могут помочь улучшить качество вашего бизнеса. Кроме того, наши целевые страницы для дизайна интерьера могут помочь увеличить размер ежемесячного дохода. Рассмотрите возможность ознакомиться с нашей коллекцией и выбрать лучший шаблон целевой страницы мебели для своего онлайн-бизнеса.Возможности, которые вы получаете с шаблонами целевых страниц для оформления дома
- SEO-дружественность — обычные результаты поиска облегчают потребителям поиск целевых страниц, которые имеют хорошую оптимизацию для алгоритмов поисковых систем;
- Адаптивный дизайн. Существует множество устройств, которые могут правильно отображать веб-контент. Ваша целевая страница дизайна интерьера будет совместима с любым из этих устройств;
- Кроссбраузерная поддержка — целевая страница будет работать безупречно независимо от используемого вами веб-браузера;
- Карты Google.
 Эту важную функцию можно использовать для определения физического местонахождения компаний, занимающихся дизайном интерьеров. Это будет полезно для новых онлайн-потребителей;
Эту важную функцию можно использовать для определения физического местонахождения компаний, занимающихся дизайном интерьеров. Это будет полезно для новых онлайн-потребителей; - шрифтов Google. Вы можете использовать различные шрифты, чтобы выделить свой бизнес;
- Векторные изображения — Дизайнеры решили реализовать специальную векторную графику, которая не теряет качества при масштабировании;
- Якорное меню — посетители должны щелкнуть кнопку якорного меню, чтобы контент появился на целевой странице;
- Оптимизированная производительность. Разработчики усердно работают над тем, чтобы каждый шаблон загружался быстро и гибко;
- Кнопка Back-to-top — опция быстрой настройки, позволяющая мгновенно перейти в начало веб-страницы;
- Parallax — привлекательная функция, которая может произвести неизгладимое впечатление на посетителей и клиентов веб-сайта.
Кто может использовать шаблоны целевых страниц для дизайна интерьера
Наша команда лучших инженеров-программистов имеет многолетний опыт работы и хорошо разбирается в реалиях современного рынка.
 Это послужило для них вдохновением для разработки шаблонов целевых страниц дизайна интерьера. Эти темы просты в использовании. Специалисты нашей компании разработали эти темы специально для людей, которые не хотят тратить дополнительные деньги и время на код и другие вопросы веб-разработки. Они доступны для немедленной покупки и загрузки. У нас есть большая коллекция лучших шаблонов целевых страниц мебели, и все они просты в использовании. У вас есть базовые знания HTML? Это фантастическая новость, потому что это означает, что вы сможете вносить любые изменения в свою целевую страницу. Возможно, в настоящее время у вас нет специальных знаний HTML. Шаблоны целевых страниц MotoCMS доступны в нашей компании для таких клиентов. Мы разработали эти темы для людей, у которых нет времени, чтобы посвятить их написанию кода с нуля.
Это послужило для них вдохновением для разработки шаблонов целевых страниц дизайна интерьера. Эти темы просты в использовании. Специалисты нашей компании разработали эти темы специально для людей, которые не хотят тратить дополнительные деньги и время на код и другие вопросы веб-разработки. Они доступны для немедленной покупки и загрузки. У нас есть большая коллекция лучших шаблонов целевых страниц мебели, и все они просты в использовании. У вас есть базовые знания HTML? Это фантастическая новость, потому что это означает, что вы сможете вносить любые изменения в свою целевую страницу. Возможно, в настоящее время у вас нет специальных знаний HTML. Шаблоны целевых страниц MotoCMS доступны в нашей компании для таких клиентов. Мы разработали эти темы для людей, у которых нет времени, чтобы посвятить их написанию кода с нуля.Как использовать шаблоны одностраничных веб-сайтов для украшения дома
Потребители должны учитывать тип целевой страницы, необходимый для их коммерческих нужд.
 Возможен поиск конкретных тем. Они могут сделать это на левой боковой панели нашего основного сайта. Ознакомьтесь с рекомендациями по созданию целевой страницы с использованием наших шаблонов одностраничных веб-сайтов, посвященных предметам интерьера:
Возможен поиск конкретных тем. Они могут сделать это на левой боковой панели нашего основного сайта. Ознакомьтесь с рекомендациями по созданию целевой страницы с использованием наших шаблонов одностраничных веб-сайтов, посвященных предметам интерьера:- Потребители должны посетить наш основной веб-сайт и более подробно ознакомиться с нашей большой коллекцией шаблонов целевых страниц для мебели;
- После выбора желаемого шаблона люди должны заплатить цену за использование этой темы;
- Администраторы веб-сайта должны внести все важные изменения и улучшения на целевой странице бизнеса;
- Наконец, администраторы веб-сайтов должны проверить свои целевые страницы на наличие ошибок и сбоев.
Часто задаваемые вопросы о шаблонах целевых страниц дизайна интерьера
Могут ли люди перепродавать шаблоны целевых страниц дизайна интерьера?
Потребители не могут перепродавать купленный на нашем веб-сайте высококачественный контент сторонним пользователям.
 Это запрещено нашими правилами.
Это запрещено нашими правилами.Есть ли скидки при покупке нескольких шаблонов целевых страниц дизайна интерьера?
Да, поговорите с нашей службой поддержки клиентов и обсудите детали вашей скидки.
Могу ли я настроить шаблоны целевых страниц дизайна интерьера?
Да, все наши темы можно настроить в соответствии с вашими требованиями. Им доступно множество полезных опций настройки, которые наши клиенты сочтут полезными.
Есть ли возможность изменить шаблоны целевых страниц дизайна интерьера с помощью Photoshop?
Да, эти изображения можно легко изменить с помощью шаблонов целевых страниц дизайна интерьера.
Как создать целевую страницу украшения дома, которая конвертируется — советы от TemplateMonster
Посмотрите полезное видео с самыми популярными тенденциями и советами по созданию инновационных целевых страниц. Создайте конвертирующую целевую страницу дизайна интерьера с помощью нашего руководства.
 Он идеально подходит для одностраничных веб-сайтов дизайнеров интерьеров, консультантов по домашнему декору.
Он идеально подходит для одностраничных веб-сайтов дизайнеров интерьеров, консультантов по домашнему декору.Шаблон целевой страницы дизайна интерьера
Шаблон целевой страницы по клику для дизайнеров интерьеров и компаний, занимающихся дизайном интерьеров. Отредактируйте элементы этого шаблона в соответствии с вашими потребностями.
Мобильный предварительный просмотр
- Быстрая загрузка
- Адаптация к мобильным устройствам
- Редактируйте с помощью конструктора перетаскивания и добавляйте собственные изображения, текст и формы
- Хост бесплатно или скачать HTML
ШАБЛОН ИСПОЛЬЗОВАНИЯ
Пролистать
| Недвижимость
Шаблоны целевых страниц для любителей дизайна интерьера и компаний.
О категории
Будь то фирма по недвижимости, агентство, брокер или частное лицо. Если вы хотите продать свою недвижимость/недвижимость и получить от нее максимальную выгоду, вам нужна увлекательная целевая страница, чтобы привлечь внимание вашего клиента.
 Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом. Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое.
Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом. Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое.Отзывы
Санни здесь, чтобы спасти положение
‘Простые в использовании шаблоны, которые идеально подходят для привлечения потенциальных клиентов для вашего бизнеса. Попробуйте. Настоятельно рекомендуем Sunny Landing Page’
Давиде, владелец агентства недвижимостиPicture Perfect
«Красивый дизайн и онлайн-поддержка эффективны»
Эмили, агент по недвижимости и продукту5 Отлично!
‘Я лично рекомендую солнечные целевые страницы любому, с или без опыта’
Ли Ричардс, владелец малого бизнесаТехнические спецификации
- Созданы Дата: ФЕВРАЛЬ 2019
- .
 IE, Firefox, Safari, Chrome и Opera
IE, Firefox, Safari, Chrome и Opera - HTML-шаблон: Доступно для загрузки
- Макет: Мобильный адаптивный
- Редактирование перетаскиванием: Да. Редактируйте что-либо на странице без написания кода
- Документация: Да
- Поддержка: Да. Свяжитесь с нами через интерком-чат или по электронной почте
- Интеграция: 500+ приложений через Zapier или прямая интеграция с использованием кодов встраивания
- Пользовательский домен: Да
- Бесплатный хостинг: Да. Подробнее см. на странице цен
- Контактные формы: Да
- Отзывы: Да
- Управление лидами: Да. Уведомления и/или загрузка CSV
- Аналитика конверсий: Да. Расширенный анализ данных о посетителях
- Быстрая загрузка: Да.
 Минимальное время загрузки
Минимальное время загрузки - Устройство готово: Да. Полная адаптация на ПК, мобильных устройствах и планшетах
Часто задаваемые вопросы по созданию целевых страниц:
1. Как использовать интерфейс конструктора
Вот 3 минуты обучающее видео для начала работы.2. Как создать форму для сбора лидов
Использовать элемент Конструктор форм в интерфейсе. Вот краткий обзор3. Как опубликовать мою целевую страницу на моем личном домене
После того, как вы спроектировали страницу, выполните эти шаги и готово к работе!4. Я столкнулся с проблемами при разработке целевой страницы
Просто напишите ответ на адрес [email protected] или свяжитесь с нами через интерфейс5. Не знаю, как мне приступить к разработке страницы
Делюсь несколькими советами Я лично рекомендую пользователям создать готовую к конверсии целевую страницу нижеСоветы по разработке целевых страниц, готовых к конверсии:
1. Меньше значит больше: TA загроможденная страница обычно отвлекает клиентов. Текст и изображения должны быть простыми и по существу. Используйте наши разделы контента или создайте свой точный формат контента.
Меньше значит больше: TA загроможденная страница обычно отвлекает клиентов. Текст и изображения должны быть простыми и по существу. Используйте наши разделы контента или создайте свой точный формат контента.2. Спрашивайте только то, что вам нужно: Чем меньше полей в форме, тем выше коэффициент конверсии. Лучший баланс — это сбор информации, необходимой для квалификации потенциальных клиентов. Создавайте точные формы с помощью нашего простого в использовании элемента Form Builder.
3. Сопоставьте целевую страницу с рекламой PPC: Сопоставьте слова, используемые в копии страницы, с ключевыми словами и текстом, используемыми в рекламе PPC. Повторение одного и того же языка и ключевых фраз убеждает посетителей в том, что они на правильном пути, и демонстрирует последовательность.
4. Сделайте свою страницу удобной для мобильных устройств: Проверьте свою страницу в нашем режиме предварительного просмотра для мобильных устройств с мгновенной реакцией.
 Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах – на ней легко ориентироваться и на нее можно кликнуть.
Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах – на ней легко ориентироваться и на нее можно кликнуть.5. Используйте изображения, чтобы направлять пользователей к призыву к действию: Изображения, привлекающие внимание к кнопке призыва к действию или форме, помогают направить взгляд посетителя на самое важное на всей странице. Выберите из нашего запаса 1 миллион БЕСПЛАТНЫХ изображений
Создайте целевую страницу для WordPress
1. Установите плагин на свой сайт WordPress.
2. Нажмите «Загрузить», чтобы получить ZIP-файл. ИЛИ вы также можете напрямую установить плагин с панели плагинов, выполнив поиск Sunny Landing Pages
3. После установки нажмите Sunny Landing Pages в меню слева. Если вы новый пользователь, вам будет предложено создать новую учетную запись, а кнопка перенаправит вас на веб-сайт Sunny Landing Pages. В противном случае существующие пользователи могут войти в систему, используя свое имя пользователя и пароль.
 Теперь следующим шагом для вас является создание вашей целевой страницы. Я не буду вдаваться в подробности здесь.
Теперь следующим шагом для вас является создание вашей целевой страницы. Я не буду вдаваться в подробности здесь.4. Когда ваша страница будет готова, вы можете нажать Опубликовать. Конструктор предложит выбрать вариант публикации — либо WordPress, либо домен (WWW). Выберите WordPress
5. После того, как вы выбрали WordPress, вы готовы вернуться к панели инструментов Sunny Plugin в разделе администрирования WordPress. Вы увидите все свои страницы на странице нашего плагина. По умолчанию все страницы имеют статус черновика. Итак, осталось сделать два быстрых шага.
6. Завершите свой URL-адрес. Нажмите «Быстрое редактирование», и вы сможете изменить URL-адрес на все, что захотите. Помните, что URL-адрес нельзя изменить, если тип вашей страницы — «домашняя страница» или «страница 404» 9.0005
7. На том же экране измените статус на «Опубликовано»
Готово. Готово! Ваша страница будет жить.
О конструкторе целевых страниц Sunny
Sunny — это конструктор целевых страниц с возможностью перетаскивания, который позволяет создавать, редактировать и публиковать целевые страницы в один миг.

Вы можете добавлять или редактировать практически любые элементы целевой страницы, такие как заголовки, абзацы, маркированные списки, изображения, фоны, кнопки призыва к действию, видео, фигуры, карты, таймеры обратного отсчета и многое другое.
Выберите из обширной галереи шаблонов и готовых разделов (отзывы, цены, команда и т. д.), чтобы запустить свой сайт всего за несколько минут.
После того, как вы отредактировали страницу, вы можете опубликовать ее с помощью нашего домена или даже использовать свой собственный домен. Если вы не хотите, чтобы мы размещали страницу, вы даже можете скачать HTML.
Размещенная служба позволяет интегрироваться со всеми основными поставщиками услуг CRM и электронной почты (такими как: AWeber, Mailchimp, Active Campaign, Campaign Monitor, Get Response, Mailer Lite и т. д.) непосредственно через веб-формы регистрации/встраивания или через интеграцию. с помощью Запьера.
Сервис также предоставляет вам функции аналитики и управления потенциальными клиентами, чтобы упростить управление вашей маркетинговой воронкой.

File: 9005
File:

 Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.


 Хотите присоединиться к ним и продавать товары для дома? В этом случае рекомендуем создать внутренний лендинг. Это может помочь повысить популярность вашего бренда в Интернете. Наша компания создала множество шаблонов целевых страниц дизайна интерьера. Они могут помочь улучшить качество вашего бизнеса. Кроме того, наши целевые страницы для дизайна интерьера могут помочь увеличить размер ежемесячного дохода. Рассмотрите возможность ознакомиться с нашей коллекцией и выбрать лучший шаблон целевой страницы мебели для своего онлайн-бизнеса.
Хотите присоединиться к ним и продавать товары для дома? В этом случае рекомендуем создать внутренний лендинг. Это может помочь повысить популярность вашего бренда в Интернете. Наша компания создала множество шаблонов целевых страниц дизайна интерьера. Они могут помочь улучшить качество вашего бизнеса. Кроме того, наши целевые страницы для дизайна интерьера могут помочь увеличить размер ежемесячного дохода. Рассмотрите возможность ознакомиться с нашей коллекцией и выбрать лучший шаблон целевой страницы мебели для своего онлайн-бизнеса. Эту важную функцию можно использовать для определения физического местонахождения компаний, занимающихся дизайном интерьеров. Это будет полезно для новых онлайн-потребителей;
Эту важную функцию можно использовать для определения физического местонахождения компаний, занимающихся дизайном интерьеров. Это будет полезно для новых онлайн-потребителей; Это послужило для них вдохновением для разработки шаблонов целевых страниц дизайна интерьера. Эти темы просты в использовании. Специалисты нашей компании разработали эти темы специально для людей, которые не хотят тратить дополнительные деньги и время на код и другие вопросы веб-разработки. Они доступны для немедленной покупки и загрузки. У нас есть большая коллекция лучших шаблонов целевых страниц мебели, и все они просты в использовании. У вас есть базовые знания HTML? Это фантастическая новость, потому что это означает, что вы сможете вносить любые изменения в свою целевую страницу. Возможно, в настоящее время у вас нет специальных знаний HTML. Шаблоны целевых страниц MotoCMS доступны в нашей компании для таких клиентов. Мы разработали эти темы для людей, у которых нет времени, чтобы посвятить их написанию кода с нуля.
Это послужило для них вдохновением для разработки шаблонов целевых страниц дизайна интерьера. Эти темы просты в использовании. Специалисты нашей компании разработали эти темы специально для людей, которые не хотят тратить дополнительные деньги и время на код и другие вопросы веб-разработки. Они доступны для немедленной покупки и загрузки. У нас есть большая коллекция лучших шаблонов целевых страниц мебели, и все они просты в использовании. У вас есть базовые знания HTML? Это фантастическая новость, потому что это означает, что вы сможете вносить любые изменения в свою целевую страницу. Возможно, в настоящее время у вас нет специальных знаний HTML. Шаблоны целевых страниц MotoCMS доступны в нашей компании для таких клиентов. Мы разработали эти темы для людей, у которых нет времени, чтобы посвятить их написанию кода с нуля. Возможен поиск конкретных тем. Они могут сделать это на левой боковой панели нашего основного сайта. Ознакомьтесь с рекомендациями по созданию целевой страницы с использованием наших шаблонов одностраничных веб-сайтов, посвященных предметам интерьера:
Возможен поиск конкретных тем. Они могут сделать это на левой боковой панели нашего основного сайта. Ознакомьтесь с рекомендациями по созданию целевой страницы с использованием наших шаблонов одностраничных веб-сайтов, посвященных предметам интерьера: Это запрещено нашими правилами.
Это запрещено нашими правилами. Он идеально подходит для одностраничных веб-сайтов дизайнеров интерьеров, консультантов по домашнему декору.
Он идеально подходит для одностраничных веб-сайтов дизайнеров интерьеров, консультантов по домашнему декору. Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом. Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое.
Категория «Недвижимость» предоставляет несколько потрясающих целевых страниц, которые помогают продемонстрировать вашу недвижимость, привлечь потенциальных клиентов и позволяют потенциальным клиентам связаться с вами или вашим бизнесом. Несколько шаблонов, охватывающих листинг изображений, специальные предложения, регистрационные формы, карты и многое другое. IE, Firefox, Safari, Chrome и Opera
IE, Firefox, Safari, Chrome и Opera Минимальное время загрузки
Минимальное время загрузки Меньше значит больше: TA загроможденная страница обычно отвлекает клиентов. Текст и изображения должны быть простыми и по существу. Используйте наши разделы контента или создайте свой точный формат контента.
Меньше значит больше: TA загроможденная страница обычно отвлекает клиентов. Текст и изображения должны быть простыми и по существу. Используйте наши разделы контента или создайте свой точный формат контента. Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах – на ней легко ориентироваться и на нее можно кликнуть.
Ваша целевая страница должна отлично выглядеть и работать на мобильных устройствах – на ней легко ориентироваться и на нее можно кликнуть. Теперь следующим шагом для вас является создание вашей целевой страницы. Я не буду вдаваться в подробности здесь.
Теперь следующим шагом для вас является создание вашей целевой страницы. Я не буду вдаваться в подробности здесь.
