Содержание
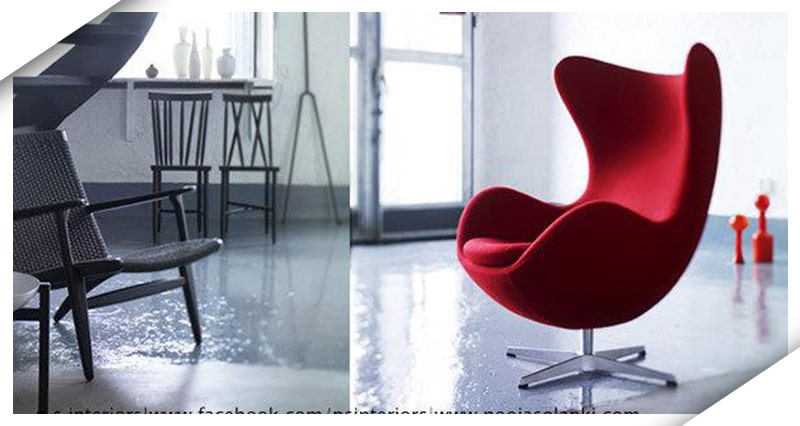
Доминанта в интерьере (86 фото)
1
Интерьер в серых тонах с яркими акцентами
2
Дом Юдашкина интерьер
3
Геометрический орнамент в интерьере
4
Интерьер с доминантой в центре
5
Постмодернистский стиль в интерьере
6
Красная картина в интерьере
7
Доминантная композиция в интерьере
8
Центр композиции в интерьере
9
Кристофер Гай интерьеры
10
Гостиная с камином ар деко
11
Доминанта композиция в интерьере
12
ЖК Доминант интерьеры
13
Гостиная с черной стеной
14
Доминанта в интерьере
15
Одна идея разный дизайн картинка
16
Черно белый интерьер
17
Цветовая Доминанта в интерьере
18
Доминанта композиция в интерьере
19
Интерьер комнаты обои
20
Комната в стиле Авангард
21
Дзен интерьер
22
Доминанта в дизайне интерьера
23
Koinor диван easy (3 частини)
24
Preciosa Lighting
25
Лашманова Екатерина дизайнер
26
Хай тек мебель интерьер
27
Пекин салон красоты
28
Контраст в интерьере
29
Доминанта в интерьере
30
Офис перно Рикар в Москве
31
Шторы графитового цвета в интерьере
32
Тренды в интерьере гостиной
33
Красный диван дизайнерский
34
Доминанта композиция в интерьере
35
Композиция в интерьере
36
Доминанта в интерьере
37
Гостиная в стиле ОНТОАРТ
38
Дизайн бетон с желтым
39
Яркое пятно в интерьере
40
Интерьер с зелеными акцентами
41
Красно белый интерьер
42
Декор в интерьере гостиной
43
Цветовая Доминанта в интерьере
44
Стиль поп-арт в интерьере
45
Пианино в интерьере Минимализм
46
White Modern Dining Table
47
Абстрактный интерьер
48
Авангард в интерьере
49
Интерьер с доминантой цвет
50
Владимир Коган дизайнер
51
Цветной Минимализм в интерьере
52
Асимметричный интерьер
53
Композиция в интерьере
54
Доминанта в дизайне интерьера
55
Комната с диваном фон
56
Интерьерные решения на любой вкус
57
Черно белый стиль в интерьере
58
Картины для интерьера
59
Доминантная композиция в интерьере
60
Квартира в стиле Контемпорари
61
Композиция визуализации интерьера
62
Синяя гостиная дизайн
63
Комната в салатовом стиле
64
Гостиная в красных тонах
65
Нестандартные решения в интерьере
66
Статичная композиция в интерьере
67
Доминанта в дизайне интерьера
68
Статичная композиция в интерьере
69
Черный кирпич в гостиной
70
Тони Инграо дизайнер интерьеры
71
Черно белый стиль в интерьере
72
Постмодернизм в интерьере
73
Черные акценты в интерьере
74
Стиль Авангард в интерьере
75
Стиль Авангард в интерьере гостиной
76
Черно белый интерьер
77
Интерьер квартиры
78
Интерьер в стиле супрематизм
79
Черный интерьер
80
Лестница стеновая
81
Желтый диван
82
Интерьер например
83
84
85
86
Доминанта в интерьере минимализма — Статьи
Большинство квартир, как в России, так и в Европе, их владельцы стараются обставить в стиле самого модного сейчас минимализма. Шкафы-купе вместо наскучивших «стенок», гостиные, в которых кроме домашнего кинотеатра и большого дивана ничего нет, «спартанская» обстановка спальни и аскетичность детской – такой интерьер позволяет «играть» с пространством, зрительно увеличивая его, и во многом противопоставляя обстановке советского времени (с ее чемоданами под кроватью, антресолями с кучей ненужных вещей, которые жалко выкинуть и ощущением тотальной захламленности). Современные же квартиры оказываются тоже не без изъяна – в них, конечно, легко дышится и ощущается простор, но уж больно типовым становится интерьер. Одни и те же подвесные потолки, стены с нишами из гипсокартона и ламинат на полу – вспомните, где вы это уже видели? У родителей? Друзей? Да-да, интерьер, особенно в типовых квартирах. Где не предусмотрена свободная планировка, становится все более и более однообразным и скучным. Но выход есть! У дизайнеров и архитекторов существует такое понятие, как доминанта интерьера. Dominus по латыни означает «хозяин», «главный».
Шкафы-купе вместо наскучивших «стенок», гостиные, в которых кроме домашнего кинотеатра и большого дивана ничего нет, «спартанская» обстановка спальни и аскетичность детской – такой интерьер позволяет «играть» с пространством, зрительно увеличивая его, и во многом противопоставляя обстановке советского времени (с ее чемоданами под кроватью, антресолями с кучей ненужных вещей, которые жалко выкинуть и ощущением тотальной захламленности). Современные же квартиры оказываются тоже не без изъяна – в них, конечно, легко дышится и ощущается простор, но уж больно типовым становится интерьер. Одни и те же подвесные потолки, стены с нишами из гипсокартона и ламинат на полу – вспомните, где вы это уже видели? У родителей? Друзей? Да-да, интерьер, особенно в типовых квартирах. Где не предусмотрена свободная планировка, становится все более и более однообразным и скучным. Но выход есть! У дизайнеров и архитекторов существует такое понятие, как доминанта интерьера. Dominus по латыни означает «хозяин», «главный». Доминанта – это стилеобразующий элемент помещения, выделяющийся на фоне интерьера и придающий ему уникальность. Что же может служить такой доминантой?
Доминанта – это стилеобразующий элемент помещения, выделяющийся на фоне интерьера и придающий ему уникальность. Что же может служить такой доминантой?
1. Любая вещь, контрастирующая с окружающим пространством по цвету.
Если интерьер создан, например, в бежевой гамме, а диван при этом окажется ярко-оранжевого цвета – считайте, что доминанта у вас уже есть. Не можете решиться на такую игру цвета – ограничьтесь контрастными подушками или шторами.
2. Семейная реликвия.
На первый взгляд такая вещь, вынужденно находящаяся в квартире, только портит весь интерьер. Например, старинный буфет, который нельзя выкинуть из-за того, что бабушка против, но который уже порядком всем надоело стыдливо прятать от гостей. Не надо прятать такое сокровище! Позвольте буфету стать центром притяжения комнаты, а не случайно затесавшейся вещью. Этот раритет станет той «изюминкой» в интерьере, которая так нужна квартирам, обставленным в духе минимализма.
3. «Живой уголок».
Любителям природы понравится такой вариант доминанты, как несколько растений в кадках на полу, аквариум в качестве межкомнатной перегородки или даже какое-нибудь экзотическое животное в террариуме. Конечно, решившись на приобретение «братьев наших меньших», нужно тысячу раз подумать, ведь, как говорил Антуан де-Сент Экзюпери, «мы в ответе за тех, кого приручили». Хватит ли у вас времени ухаживать за минисадиком в квартире? Способны ли вы обеспечить комфортную жизнь рыбкам в аквариуме, или кормить питона, живущего в террариуме, белыми мышами на обед? Впрочем, для тех, кто отвечает на эти вопросы отрицательно, но все-таки хочет в качестве доминанты приобрести «кусочек природы», выход тоже есть. Например, на рынке аквариумов появились запаянные сверху модели, воду в которых менять не надо! Экологический баланс внутри таких моделей поддерживают креветки и подводные растения. Хватает такого аквариума на 3-5 лет, причем чистить и мыть ничего не надо! Если же такой вариант для ленивых вам не подходит, можно и просто приобрести декоративный фонтан! Эти вы сразу убиваете трех зайцев – получаете доминанту в интерьере, увлажняете воздух и наслаждаетесь звуками текущей оды по вечерам после трудного дня.
Конечно, решившись на приобретение «братьев наших меньших», нужно тысячу раз подумать, ведь, как говорил Антуан де-Сент Экзюпери, «мы в ответе за тех, кого приручили». Хватит ли у вас времени ухаживать за минисадиком в квартире? Способны ли вы обеспечить комфортную жизнь рыбкам в аквариуме, или кормить питона, живущего в террариуме, белыми мышами на обед? Впрочем, для тех, кто отвечает на эти вопросы отрицательно, но все-таки хочет в качестве доминанты приобрести «кусочек природы», выход тоже есть. Например, на рынке аквариумов появились запаянные сверху модели, воду в которых менять не надо! Экологический баланс внутри таких моделей поддерживают креветки и подводные растения. Хватает такого аквариума на 3-5 лет, причем чистить и мыть ничего не надо! Если же такой вариант для ленивых вам не подходит, можно и просто приобрести декоративный фонтан! Эти вы сразу убиваете трех зайцев – получаете доминанту в интерьере, увлажняете воздух и наслаждаетесь звуками текущей оды по вечерам после трудного дня.
А вот еще несколько советов дизайнеров по выбору доминанты в квартире. Ею может служить, например
– витраж (витражные перегородки или витражные вставки на потолке, в межкомнатных дверях). В оконном проеме витраж использовать не рекомендуется, посокльку это снизит освещенность квартиры.
– одна из стен помещения, выкрашенная в контрастный цвет (например, 3 стены оливково-желтого цвета и одна – цвета хаки)
– камин (конечно, не обычный камин, а его имитация – электрокамин, оформленный соответствующим образом «под старину»)
В-общем, включите вашу фантазию! Например, дизайнер Ирина Кузнецова, работающая над дорогими проектами загородных особняков, вспоминает случай, когда для оформления лестницы они с заказчицей придумали ступеньки из ударопрочных стеклоблоков, полых внутри. Хозяйка, человек неординарный, попросила выполнить эти блоки на заказ, предварительно налив внутрь оливковое(!) масло вместе с прованскими травами и различными овощами. Лестница, надо сказать, вела на кухню, и, приглашая гостей к столу, владелица дома каждый раз, включая подсветку, наслаждалась произведенным на окружающих эффектом. Конечно, приведенный здесь пример является исключительным. Вряд ли у большинства людей хватит смелости (да и средств) на такие масштабные эксперименты. Но придумать свою собственную доминанту и сделать интерьер уникальным может любой!
Конечно, приведенный здесь пример является исключительным. Вряд ли у большинства людей хватит смелости (да и средств) на такие масштабные эксперименты. Но придумать свою собственную доминанту и сделать интерьер уникальным может любой!
Интерьеры, экстерьеры, Организация строительства, Статьи
Доминирование, фокусы и иерархия — Smashing Magazine
- 16 минут чтения
- Вдохновение,
Дизайн,
Графический дизайн,
Креативность,
Принципы дизайна - Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не…
Больше о
Steven Bradley ↬
Клиент когда-нибудь просил вас увеличить логотип? Возможно, они спросили об этом сразу после того, как вы выполнили их просьбу увеличить заголовок. Новый заголовок выделяется, но теперь логотип слишком мал по сравнению с ним и его не замечают. Клиенты хотят сделать логотип больше.
Конечно, теперь, когда логотип и заголовок больше, они будут привлекать больше внимания, чем основная кнопка призыва к действию, которую нужно будет сделать больше. И как только кнопка станет больше, заголовок снова станет маленьким.
Фундаментальные принципы дизайна, часть 5: Вы не можете подчеркнуть все. Чтобы некоторые элементы дизайна выделялись, другие элементы должны отходить на задний план.
Клиент когда-нибудь просил вас увеличить логотип? Возможно, они спросили об этом сразу после того, как вы выполнили их просьбу увеличить заголовок. Новый заголовок выделяется, но теперь логотип слишком мал по сравнению с ним и его не замечают. Клиенты хотят сделать логотип больше.
Конечно, теперь, когда логотип и заголовок стали больше, они будут привлекать больше внимания, чем основная кнопка призыва к действию, которую необходимо сделать больше. И как только кнопка станет больше, заголовок снова станет маленьким.
Примечание : Это пятый пост из серии о принципах проектирования. Вы можете найти первые четыре поста в этой серии здесь:
Вы можете найти первые четыре поста в этой серии здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединение и разделение элементов посредством контраста и подобия
- Принципы дизайна: визуальный вес и визуальное направление
Больше после прыжка! Продолжить чтение ниже ↓
Все не подчеркнешь. Это побеждает суть. Когда вы пытаетесь это сделать, все элементы вашего дизайна конкурируют за внимание, и ничто не выделяется. Они все кричат одновременно. Все громче, но все равно ничего не слышно.
Выделение относительное. Чтобы один элемент выделялся, другой должен служить фоном, на котором должен выделяться первый. Некоторые элементы должны доминировать над другими, чтобы в вашем дизайне отображалась какая-либо визуальная иерархия.
Доминирование
Сравните любые два элемента в дизайне. Либо элементы будут равны во всех отношениях, либо один из них будет доминировать над другим. Более доминирующий элемент привлечет внимание и будет замечен первым. Может даже показаться, что он демонстрирует какой-то контроль над менее доминирующим элементом.
Более доминирующий элемент привлечет внимание и будет замечен первым. Может даже показаться, что он демонстрирует какой-то контроль над менее доминирующим элементом.
Более доминирующий элемент, вероятно, имеет больший визуальный вес, чем элементы, над которыми он доминирует. Будет казаться, что он воздействует на то, что находится вокруг него.
Круг доминирует над квадратом из-за их относительных размеров. (Просмотреть увеличенную версию)
По мере создания композиции вы увидите, что многочисленные элементы доминируют друг над другом. Какие-то элементы будут доминировать, а какие-то будут подчиненными. Без сознательного контроля вы просто надеетесь, что все получится и что важная информация привлечет внимание. К счастью, у вас есть контроль.
Как установить доминирование
Вы проектируете один элемент так, чтобы он доминировал над другим, придавая ему больший визуальный вес. Чем больше его визуальный вес, тем больше элемент будет привлекать внимание и проявлять доминантность.
Вы создаете доминирование за счет контраста, акцента и относительного визуального веса. Одинаковые предметы не могут доминировать друг над другом. Чтобы доминировать, элемент должен выглядеть иначе, чем те элементы, над которыми он должен доминировать.
Ваша цель — создать элементы с заметной разницей в визуальном весе.
Вы можете варьировать те же характеристики, о которых мы говорили в последних двух статьях этой серии. Напоминаем, что вот наиболее распространенные характеристики, которые вы можете варьировать, чтобы установить различные визуальные веса:
- размер,
- форма,
- цвет,
- значение,
- глубина,
- текстура,
- плотность,
- насыщенность, 900 04
- ориентация,
- локальное пустое пространство,
- внутренний интерес,
- воспринимаемый физический вес,
Вы также можете создать доминирование с помощью визуального направления. Например, вы можете окружить элемент стрелками, указывающими на этот элемент. При наличии достаточного количества направляющих элементов элемент может стать доминирующим, даже если он имеет меньший визуальный вес, чем другие элементы на странице.
При наличии достаточного количества направляющих элементов элемент может стать доминирующим, даже если он имеет меньший визуальный вес, чем другие элементы на странице.
Вы также можете иметь совместное доминирование, когда в композиции присутствуют два доминирующих элемента. Тем не менее, оба будут конкурировать за внимание и в конечном итоге могут отвлекать без правильного общего баланса в вашем соревновании.
В идеале вам нужен один доминирующий элемент.
Доминирующий элемент
Доминирующий элемент в дизайне — это элемент с наибольшим визуальным весом (или тот, на который указывает все остальное). Это элемент, который в первую очередь привлекает внимание, больше всего на странице.
Будьте осторожны, чтобы не сделать элемент настолько доминирующим, что он полностью затмевает все остальное, но выделяйте его в дизайне.
Ваш доминирующий элемент является отправной точкой для истории, которую вы рассказываете. Это точка входа в ваш дизайн. Он должен привлекать посетителей в первое место, куда вы хотите, чтобы они заглянули.
Он должен привлекать посетителей в первое место, куда вы хотите, чтобы они заглянули.
Так вы начинаете разговор с посетителями. Доминирующий элемент замечается первым и задает контекст для того, что будет видно дальше. Он находится на вершине иерархии. Он должен подчеркивать вашу самую важную информацию, потому что это может быть единственное, что кто-либо увидит. Какое бы сообщение вы ни хотели донести до людей, оно должно быть четко передано в вашем доминирующем элементе или рядом с ним.
Без точки входа зрителям придется приложить больше усилий, чтобы проникнуть в ваш дизайн. Им придется сделать паузу и подумать, где искать в первую очередь, и подумать о том, что действительно важно на странице. Отсутствие точки входа увеличит когнитивную нагрузку на посетителей. Не заставляйте их думать. Обеспечьте точку входа в ваш дизайн.
Фокусные точки
Фокусные точки также являются элементами или областями доминирования, но не в такой степени, как ваш единственный доминирующий элемент, который можно определить как вашу самую доминирующую фокусную точку. Фокусные точки — это области интереса, акцента или различия в композиции, которые захватывают и удерживают внимание зрителя.
Фокусные точки — это области интереса, акцента или различия в композиции, которые захватывают и удерживают внимание зрителя.
Фокусы в вашем дизайне должны выделяться, но их следует замечать после элемента с наибольшим преобладанием. На приведенном ниже рисунке показан одинокий круг среди моря, состоящего преимущественно из серых квадратов. Круг не только другой формы, но и больше и ярко-красный. Скорее всего, это первое, что бросается в глаза на графике.
Три из четырех квадратов также красноватого цвета, хотя и не такие яркие, как круг. Они такого же размера, как и другие квадраты на изображении, но выделяются на фоне серых квадратов своим цветом.
Круг и три красноватых квадрата являются центральными точками, потому что они выделяются среди большинства других элементов изображения. Они контрастируют с массой серых квадратов. Больше всего выделяется большой ярко-красный круг. Это доминирующий фокус или доминирующий элемент на этом изображении.
Красный круг и квадраты — это фокусные точки. Круг является доминирующим элементом или доминирующим фокусом. (Просмотр увеличенной версии)
Круг является доминирующим элементом или доминирующим фокусом. (Просмотр увеличенной версии)
Как и в случае с доминирующим элементом, вы можете создавать фокусы, придавая им больший визуальный вес, чем всему, кроме доминирующего элемента, который, опять же, является вашим самым доминирующим фокусом. Вы также можете создать визуальное направление, которое ведет к различным фокусным точкам.
Контраст — это хороший способ создать фокус, потому что контраст привлекает внимание к себе за то, что он отличается от других. Все, что можно противопоставить, и все, что может повлиять на визуальный вес или направление, можно использовать для создания фокуса точно так же, как это можно использовать для создания доминирующего элемента. Разница просто в степени.
Уровни доминирования
Если вы создаете фокусные точки и делаете одну из этих точек доминирующим элементом, то вы начинаете создавать различные уровни доминирования. Доминирующий элемент будет находиться на одном уровне и будет замечен раньше всех остальных. Остальные фокусные точки будут находиться на другом уровне. Сколько уровней доминирования вы реально можете иметь в дизайне?
Остальные фокусные точки будут находиться на другом уровне. Сколько уровней доминирования вы реально можете иметь в дизайне?
Три — хорошее число. Как правило, люди различают три уровня доминирования. Они замечают, что преобладает, что наименее преобладает, а затем все остальное. Между этими уровнями должно быть достаточно различий, чтобы люди могли отличить один от другого. Вы хотите создать отдельные уровни, а не континуум.
Можно создать более трех уровней доминирования, но каждый дополнительный уровень будет уменьшать контраст между соседними уровнями. Если вы не уверены, что можете достаточно хорошо сопоставить каждый уровень, придерживайтесь трех.
- Доминант . Это уровень с наибольшим визуальным весом и тот, которому уделяется наибольшее внимание. Ваш доминирующий уровень обычно будет состоять из одного элемента на переднем плане.
- Субдоминант . Это уровень фокусных точек, за исключением доминирующего элемента или доминирующей фокусной точки.
 Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.
Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень. - Подчиненный . Это уровень с наименьшим визуальным весом. Он должен в какой-то степени отойти на второй план. Этот уровень обычно будет содержать ваш основной текст.
Разные люди могут смотреть на композицию и думать, что разные элементы являются центральными или даже доминирующими элементами. Не забудьте сделать достаточно большие различия в визуальном весе, чтобы было ясно, какой уровень преобладает. Вы хотите, чтобы ваш доминирующий элемент и фокусы были как можно более очевидными.
Визуальная иерархия
Создавая различные уровни доминирования, вы создаете визуальную иерархию в дизайне. В идеале эта визуальная иерархия будет соответствовать концептуальной иерархии вашего контента. Если заголовок статьи важнее подписи к статье, то заголовок должен быть более визуально доминирующим.
Основывайте свою визуальную иерархию на фактических приоритетах представляемой информации. Во-первых, расставьте приоритеты для всего, что будет отображаться на странице, и после того, как это будет установлено, спроектируйте визуальную иерархию, чтобы следовать этой расстановке приоритетов.
Визуальная иерархия позволяет посетителям просматривать информацию. Это поможет вам передать сообщение быстро и эффективно. Верхушка иерархии (доминантный элемент) должна помочь ответить на вопросы, которые могут возникнуть у посетителя сразу после перехода на страницу.
В течение нескольких секунд посетители должны быть в состоянии уловить ключевые моменты и основное сообщение страницы. Они могут сделать это, если вы сделаете самую важную информацию наиболее визуально заметной.
Люди, которые задерживаются дольше, чем на несколько секунд, должны иметь возможность сканировать фокусы в вашем дизайне, чтобы получить следующие наиболее важные сообщения, которые вы хотите передать, и так далее с остальной вашей информацией.
Перевернутая пирамида письма
Создание иерархии в дизайне похоже на то, как журналисты используют перевернутую пирамиду письма. Самые важные новости — все в первом или двух абзацах. Лид охватывает кто, что, где, когда, почему и как. Он расскажет вам все, что вам нужно знать.
Перевернутая пирамида письма (Изображение: Википедия) (Просмотреть увеличенную версию)
За лидом следуют важные детали, которые дополняют историю. Это детали, которые обеспечивают контекст или помогают вам глубже понять историю. Ближе к концу статьи находится общая и справочная информация, которую полезно знать, но не обязательно понимать, что происходит.
Если кто-то читает только одно или два предложения, он должен получить самую важную информацию. Чем дольше они задерживаются и чем больше потребляют, тем больше деталей получают.
Визуальная иерархия работает точно так же, за исключением того, что она не должна линейно вытекать из верхней части страницы. Вы можете контролировать, куда люди смотрят в первую очередь, во вторую и так далее.
Опять же, рекомендуется три уровня доминирования или иерархии, хотя четыре или пять все еще возможны.
Принципы гештальта и визуальная иерархия
Одна из причин, по которой я начал эту серию со статьи о принципах гештальта, заключалась в том, чтобы показать, как они приводят ко многим принципам дизайна, с которыми мы работаем.
Визуальная иерархия развивается из гештальта. Фокусные точки — один из принципов гештальта. Ваш доминирующий элемент — крайняя фокусная точка. Оба используют контраст, чтобы выделиться. Другая сторона медали — сходство, которое помогает нам видеть вещи одинаковыми. Сходство и контраст являются необходимыми составляющими иерархии.
Такие законы, как законы прегнанца и симметрии, касаются создания порядка и упрощения и ясности вещей. Это именно то, что вы делаете, когда строите иерархию в дизайне. Вы организуете элементы дизайна, чтобы установить ощущение порядка.
Доминирующий элемент, скорее всего, виден как фигура. Наименее доминирующие элементы, вероятно, рассматриваются как земля. Действительно, к господству и иерархии применим любой принцип, связанный со связью или разделением.
Наименее доминирующие элементы, вероятно, рассматриваются как земля. Действительно, к господству и иерархии применим любой принцип, связанный со связью или разделением.
Примеры
Как и в этой серии, я собрал скриншоты с нескольких веб-сайтов, чтобы поделиться тем, что я вижу в качестве доминирующих элементов, фокусных точек и иерархии.
Это мое мнение. Вы можете увидеть дизайн по-разному, и это нормально. Критическое осмысление дизайна важнее, чем согласие с тем, что мы думаем.
An Event Apart
Доминирующим элементом на домашней странице An Event Apart является изображение вверху. Это самый большой элемент. Это также образ людей, к которым нас обычно тянет. Большой белый текст на изображении контрастирует с изображением, привлекая к нему внимание.
Скриншот верхней части главной страницы An Event Apart (Просмотреть увеличенную версию)
Текст «Конференция по дизайну для людей, которые делают веб-сайты», вероятно, является самой важной информацией, которую должен знать любой, кто попадает на страницу. Это очень четкое заявление о том, что такое An Event Apart и для кого предназначен этот веб-сайт. Возможно, это первое, что должен увидеть тот, кто впервые зашел на сайт.
Это очень четкое заявление о том, что такое An Event Apart и для кого предназначен этот веб-сайт. Возможно, это первое, что должен увидеть тот, кто впервые зашел на сайт.
Фокусные точки включают логотип веб-сайта, темный фон за надписью «Предстоящие события» и характеристику в виде большого жирного заголовка.
Если вы прокрутите страницу вниз, вы заметите, что дизайн в основном использует размер и цвет для создания дополнительных фокусных точек и визуальной иерархии. Важная информация крупнее. Это смело. Может быть красный. Иногда изображение привлекает внимание.
Если бы вы посетили страницу и просто отсканировали ее, вы бы все равно ушли, зная, о чем сайт, зная, будут ли какие-либо конференции проходить в вашем районе, и убедившись в обилии отзывов.
Paid to Exist
Доминирующим элементом домашней страницы Paid to Exist является изображение рюкзака в верхней части страницы. Это образ, и он больше, чем все остальное вокруг него. Он контрастирует со своим окружением, потому что это графика с внутренним интересом и другой формой.
Скриншот верхней части домашней страницы Paid to Exist (Просмотреть увеличенную версию)
Фокусные точки включают название веб-сайта, часть текста справа от изображения и большую зеленую кнопку «Загрузить». Кнопки социальных сетей — еще один фокус.
Глядя на раздел содержимого чуть ниже, вы увидите три больших пронумерованных круга, которые служат фокусными точками и ведут вас к сопровождающему их содержимому.
Вы должны прочитать информацию. Обратите внимание, как заголовок над каждым абзацем отражает цвет сопровождающего его круга, чтобы привлечь вас.
Думайте о кругах и тексте с точки зрения визуальной иерархии. Большой цветной круг (который представляет собой один уровень в иерархии) привлекает ваше внимание и ведет к информации, которая находится на другом уровне иерархии.
Мэнди Симс
У Мэнди Симс есть одностраничный веб-сайт. В самом верху (не показано на скриншоте) находится изображение Мэнди, которое для меня является доминирующим элементом. Имя Мэнди также отображается как самый крупный текст.
Имя Мэнди также отображается как самый крупный текст.
Однако я хочу обратить ваше внимание на раздел ниже по странице. Как и следовало ожидать, заголовок раздела является самым большим текстом, поэтому он становится центром внимания.
Скриншот раздела одностраничного веб-сайта Мэнди Симс (Просмотреть увеличенную версию)
Фокусные точки также являются отзывами с правой стороны. Обратите внимание, что цвет фона отзывов совпадает с цветом фона активной ссылки в меню.
Даже не читая текст в этом разделе, вы можете ясно видеть, что Мэнди предлагает коучинговые услуги счастливым клиентам, потому что один уровень иерархии сообщает именно об этом.
Vanseo Design
Последний пример взят с моего собственного веб-сайта. Это запись в блоге, которую я написал пару лет назад. Простите за снисходительность, но, в отличие от других примеров, я точно знаю, почему каждый элемент на странице выглядит именно так. Удалось мне это или нет, это другой вопрос, но я уверен в намерениях.
Скриншот верхней части статьи от Vanseo Design (Просмотреть увеличенную версию)
Основной заголовок страницы должен быть доминирующим элементом. Это сообщение в блоге, которое я хочу, чтобы люди прочитали, но я хочу дать людям представление о том, о чем эта статья, прежде чем им придется потратить свое время на чтение.
Частичное изображение также привлекает внимание, и вы можете подумать, что оно более доминирующее, но такое изображение не обязательно отображается в верхней части каждого поста на веб-сайте.
Логотип в левом верхнем углу и значок RSS в правом верхнем углу должны выделяться немного больше, чем другой текст, поэтому оба они красного цвета. Оба цвета выделялись бы более ярким красным цветом, но я не хотел, чтобы люди отвлекались на них. Тот же красный цвет используется и в заголовках.
Метаинформация слева предназначена для выделения из основного текста. Здесь я использовал локальное пустое пространство, чтобы увеличить визуальный вес обычного текста. В идеале, кто-нибудь взглянет на него и получит информацию обо мне, а также категорию и теги для поста.
В идеале, кто-нибудь взглянет на него и получит информацию обо мне, а также категорию и теги для поста.
В дизайне я решил сделать ссылки в теле менее заметными, чем на большинстве веб-сайтов. Я хочу, чтобы люди могли их найти, но я не хочу, чтобы они отвлекали вас от контента. Я использовал синий цвет, который не сильно выделяется на фоне черного текста, и выбрал курсив вместо полужирного. Ссылки не предназначены для того, чтобы быть в центре внимания, поэтому я визуально их не акцентировал.
Я надеюсь, что кто-то, кто попадет на тот или иной пост на веб-сайте, сможет очень быстро сказать, о чем статья, и узнать некоторую основную информацию обо мне, такую как мое имя или название веб-сайта, прежде чем, я надеюсь, прочитает пост.
Резюме
Всего не подчеркнешь. Чтобы некоторые элементы дизайна выделялись, другие элементы должны отходить на задний план.
Изменяя визуальный вес одних элементов и визуальное направление других, вы можете установить различные уровни доминирования. Три уровня идеальны; это все, что может различить большинство людей.
Три уровня идеальны; это все, что может различить большинство людей.
На одном уровне будет находиться ваш доминирующий элемент. Это точка входа в ваш дизайн, и она должна быть или находиться рядом с самой важной информацией на странице. Второй уровень фокусных точек может привлечь внимание к следующей самой важной информации, которую должны увидеть посетители. Ваш третий уровень содержит все остальное. Большая часть вашего контента будет на этом уровне.
Создание различных уровней выделения или доминирования создаст визуальную иерархию в вашем дизайне, где более важная информация будет более заметной. Это поможет вам общаться с посетителями быстро и эффективно.
Мы приближаемся к концу этой серии. В следующий раз мы рассмотрим композиционный поток, движение и ритм. Я расскажу о том, как вести посетителей через дизайн, чтобы они с большей вероятностью находили информацию в том порядке, в котором вы хотите, чтобы они ее видели.
Дополнительные ресурсы
- «Акцент или фокус», Анабель Дамстром
- «Акцент», Джим Со
- «Развитие акцента в веб-дизайне», Патрик Кокс, Codrops
- Два фокусных Очки», Аарон Диас
- «Элементы и принципы создания фокуса в дизайне» (видео), Рокси Митчелл
- «Композиция и дизайн: поиск и создание фокуса», Кэтрин Тиррелл
- «Как создать фокус при проектировании комнаты, Кристин Лофгрен, SFGate
- «Создание фокуса: что добавить для фокуса в саду», Эми Грант, Садоводство Ноу-хау
- «Дизайн в искусстве: акцент, разнообразие и единство», София
Принципы дизайна | ОнлайнДизайнУчитель
| Принципы проектирования |
Перед прочтением этих заметок рекомендуется прочитать примечания к элементам дизайна, поскольку в этом разделе объясняются некоторые используемые здесь термины.
Существует 6 основных концепций или теорий в области дизайна , которые в совокупности известны как принципы дизайна; это баланс (выравнивание), ритм (повторение), пропорция (близость), доминирование (акцент), единство (гармония) и контраст. Эти принципы иногда известны под разными именами, отсюда и скобки. Они представляют собой основные правила построения композиции и создания удачного дизайна. По порядку слов они направляют нас в том, как мы располагаем элементы дизайна. Иногда мы смотрим на изображение или объект и находим его эстетически приятным или приятным для глаз, но мы не совсем понимаем, почему. Причина в том, что работает один или несколько принципов дизайна. Эти принципы можно применять вне зависимости от стиля или жанра создаваемого дизайна.
Баланс:
Баланс относится к расположению элементов дизайна в композиции, к тому, как они соотносятся друг с другом и с общей композицией. Элементы могут иметь различный визуальный вес в зависимости от их размера, формы или цвета, и при неудачном расположении они могут разбалансировать композицию. Баланс бывает двух видов — симметричный и асимметричный.
Баланс бывает двух видов — симметричный и асимметричный.
| Баланс симметричный |
Симметричный баланс — это когда вес композиции равномерно распределяется по обе стороны от центральной точки композиции, обычно по горизонтали или вертикали (хотя возможна и радиальная симметрия).
| Асимметричный баланс |
Асимметричный баланс — это когда вес композиции распределен неравномерно (но все же визуально сбалансирован). Это намного сложнее оценить, чем симметричный баланс, но визуально он может быть более интересным.
Контраст:
Контраст относится к расположению противоположных элементов в произведении таким образом, чтобы создать визуальный интерес, волнение и драматизм. Это можно сделать разными способами, например, с помощью светлых и темных цветов, грубых и гладких текстур, больших и маленьких форм и т. д.
д.
| контраст |
Доминирование / Акцент:
Доминирование (также известное как акцент) может показаться похожим на пропорцию, но на самом деле больше связано с визуальным весом элемента. Доминирующей частью композиции является та, которая больше всего выделяется или кажется наиболее близкой вам. Выделяют 3 стадии доминирования: доминирующую, субдоминантную и подчиненную.
| доминирование в весе и расположении |
Доминанта – это основной объект/область, обладающая наибольшим визуальным весом, обычно появляющаяся на переднем плане.
Субдоминанта относится к второстепенному объекту/области, обычно находящейся на среднем плане композиции.
Вспомогательные объекты/области имеют небольшой визуальный вес и обычно кажутся отступающими на задний план композиции.
Ритм:
Ритм может создать ощущение движения в композиции за счет повторения или чередования элементов (часто, но не всегда по образцу). Существует 3 основных типа ритма, каждый из которых определяется предполагаемым значением или чувством, которое они вызывают у зрителя.
| Прогрессивный ритм |
Прогрессивный ритм показывает последовательность линий или форм, чтобы создать ощущение движения вперед или вверх.
| Текущий ритм |
Плавный ритм подразумевает более естественное ощущение движения в композиции за счет использования либо волнистых линий, либо плавных форм, либо неравных размеров и длины.
| Обычный ритм |
Регулярный ритм — это когда используемые элементы имеют одинаковый или близкий размер, длину и вес и расположены в узоре (обычно, но не всегда).
Масштаб/пропорции:
Пропорция (также известная как близость) — это просто сравнительный размер элементов (обычно форм) по отношению друг к другу или к общей композиции. Пропорции можно использовать в композиции, чтобы создать ощущение расстояния или продемонстрировать разницу в размерах. Пропорции также можно использовать для создания или нарушения баланса в композиции, поскольку их визуальный размер и вес автоматически устанавливаются в композиции.
Единство/Гармония:
Единство относится к взаимосвязи или связи между различными частями композиции и их взаимосвязи или связи с композицией в целом, часто достигается за счет использования ряда вышеупомянутых принципов. Единство может дать ощущение полноты или цельности композиции или в равной степени разбить ее и создать ощущение разнообразия или дисгармонии.
| Юнити |
Изображение с хорошим единством привлечет зрителя и сфокусирует его на одной или нескольких связанных областях и, как правило, очень быстро донесет суть, поэтому идеально подходит для рекламы.

 Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.
Он получает второстепенное значение. Элементы на этом уровне получают меньше внимания, чем доминирующий уровень, но больше, чем подчиненный уровень.