Содержание
Кейс по дизайну интерьера небольшого офиса, кабинета директора Москве
Заказать звонок
Наши специалисты ответят в течении 30 минут с момента поступления заявки.
Имя
Телефон
Заказать расчет
Наши специалисты ответят в течении 30 минут с момента поступления заявки.
Имя
Телефон
Оставить заявку
Наши специалисты ответят в течении 30 минут с момента поступления заявки.
Имя
Телефон
Адрес объекта
- Ремонт
- Портфолио
- Кейс по дизайну офиса
ОПИСАНИЕ КЕЙСА
Срок работ — 18 дней (от получения первичной консультации от клиента до реализации 3D панорамы офиса)
Получили первичную консультацию и перечень пожеланий Заказчика к дизайну интерьера офиса. Разработали техническое задание с требованиями. Произвели разработку первичного стиля помещения, определили основные цвета интерьера, разработали инженерный план расположения систем коммуникаций и электрики офиса, согласовали рабочий проект со строителями.
Разработали техническое задание с требованиями. Произвели разработку первичного стиля помещения, определили основные цвета интерьера, разработали инженерный план расположения систем коммуникаций и электрики офиса, согласовали рабочий проект со строителями.
Произвели работы по созданию светового дизайна, плана расположения мебели и техники в офисе. Составили и согласовали спецификации по закупаемым материалам и мебели с Заказчиком.
- Сроки разработки дизайна стоматологии 15 дней на разработку концепта и 2 дня на 3D визуализацию помещения.
- В проектных работах участвовали Замерщики, дизайнер, помощник дизайнера
- Используемые инструменты для дизайна помещения Использовался популярный среди дизайнеров набор программ ARCHICARD, Google Sketchup (платная версия), 3D Max
- Дополнительные работы: 3D визуализация проекта по окончанию разработки дизайна
Понравился кейс? Поделитесь им в социальных сетях:
ОТЗЫВ КЛИЕНТА ПО ВЫПОЛНЕННОЙ РАБОТЕ
Почитайте отзывы наших клиентов
Посмотрите отзывы наших клиентов, помещения которых мы отремонтировали в СПб и ЛО.
Закажите недорого наши услуги профессионального ремонта под ключ уже сегодня.
Руководство ООО «ТРИУМФ» положительно оценивает работу Вашей компании. Оперативное предоставление проектно-сметной документации, качественное исполнение с применением новых технологий в строительстве и ремонте. Умение наладить работу с субподрядными организациями говорит о хорошей организации труда и высокопрофессиональных качествах ее сотрудников.
Руководство ООО «ТРИУМФ» выражает благодарность компании и надеется на дальнейшее сотрудничество.Фото отзыва
Тихонов Игорь БорисовичТехнический директор компании ООО ТРИУМФ
Общество с ограниченной ответственностью «ЭЛИТА СЕРВИС» выражает благодарность Вашей строительной компании за надежность и ответственность во время работы над совместным проектом.
 Сотрудничество с Вами оставило у нас самые благоприятные впечатления. Каждый работник нашей компании ответил Ваш профессиональный подход к делу, хороший технический потенциал, умение строить диалог с Заказчиком.
Сотрудничество с Вами оставило у нас самые благоприятные впечатления. Каждый работник нашей компании ответил Ваш профессиональный подход к делу, хороший технический потенциал, умение строить диалог с Заказчиком.Фото отзыва
Алехин Андрей БорисовичГенеральный Директор компании ООО ЭЛИТА СЕРВИС
Общество с ограниченной ответственностью «ЮТЕРА» YUTERA LLC выражает благодарность Вашей строительной компании за проделанные строительно-монтажные работы. Хотим отметить Ваш профессионализм, умение действовать согласно Договору, стремление выполнять работу в соответствии с требованиями Заказчика.
 Нам было приятно сотрудничать с Вами и Вашими подчиненными.
Нам было приятно сотрудничать с Вами и Вашими подчиненными.
В будущем, как только у нас возникнет необходимость в услугах строительной компании, мы будем обращаться только к Вам.
С уважением, Александр Викторович, директор компании ООО «ЮТЕРА».Фото отзыва
Александр ВикторовичГенеральный Директор компании YUTERA LLC
НАШИ КЛИЕНТЫ ПО ДИЗАЙНУ И РЕМОНТУ
KING REMONT
Работаем по графику с понедельника по пятницу, с 09. 00 до 21.00.
00 до 21.00.
Субботу и воскресение с 10.00 — до 20.00
Наши контакты:
190103 г. Санкт-Петербург
Набережная Обводного канала 191
- [email protected]
- +7 (812) 987-92-52
Дизайн интерьера кейс — 76 фото
Дизайн
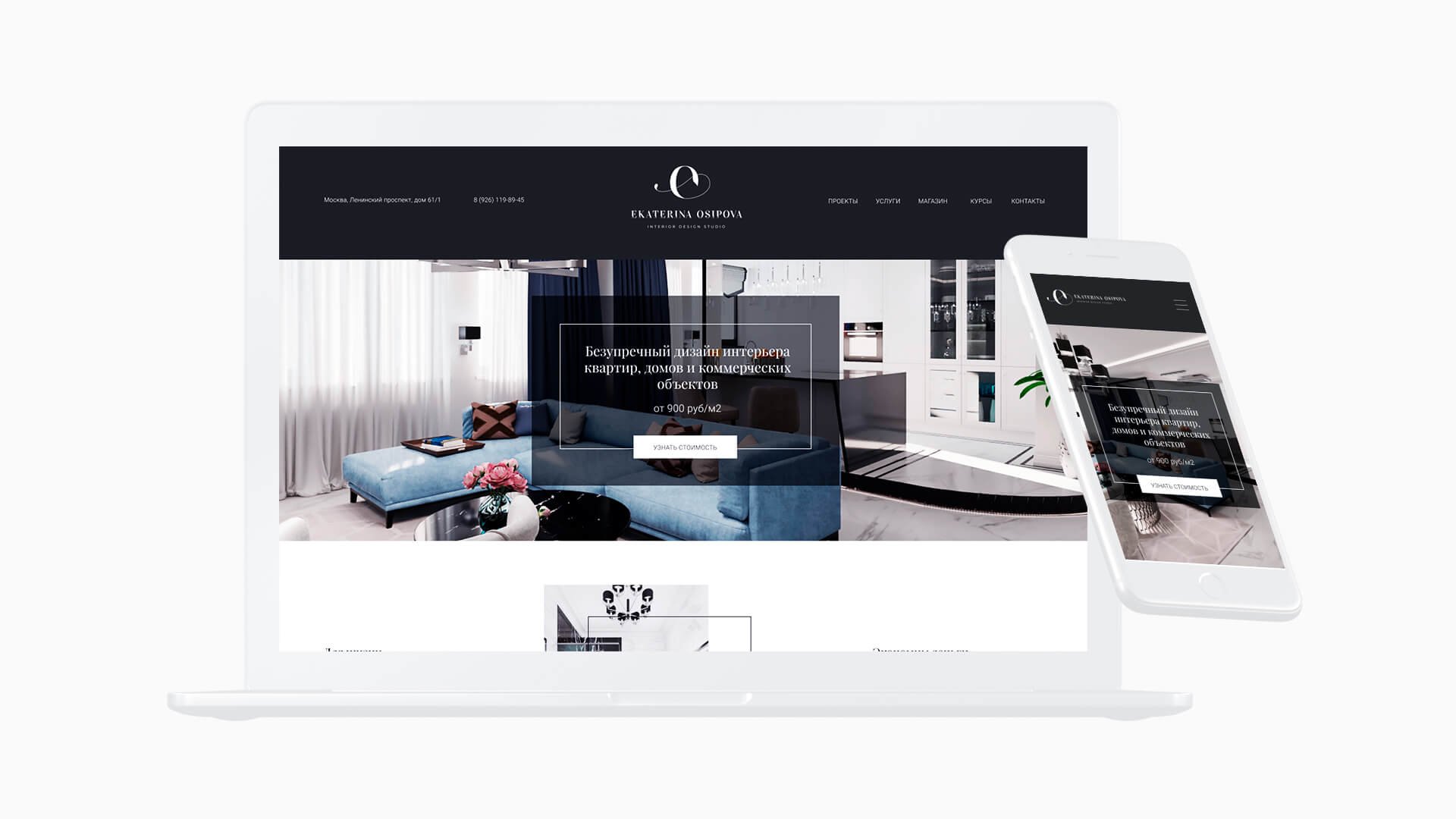
Landing Page дизайн интерьера
Лендинг дизайн
Кейс дизайн
Дизайн группы ВК
Кейс веб дизайнера
Лендинг по кроватям
Оформление кейсов дизайн
Стильное оформление группы
Оформить кейс по дизайну
Упаковка группы ВК
Кейсы дизайнера
Лендинг дизайнера интерьера
Стильный дизайн сайта
Кейс дизайн
Обложка ВК группы для дизайнера
Дизайн группы ВК
Кейс для дизайнера интерьера
Оформление группы ВКОНТАКТЕ
Дизайн постов
Дизайн сообщества
Дизайн проект в стоимости заказа
Современный дизайн сайта
Лендинг подарки
Оформить кейс по дизайну
Кейс по дизайну бренда
Сайты для дизайнеров интерьера
Реклама дизайнера интерьера
Кейсы веб дизайн
Дизайн лендинга
Лендинг дизайн интерьера
Дизайн сайта
Макет строительного сайта
Лендинг дизайнера интерьера
Кейс дизайн
Шаблоны для дизайна
Портфолио дизайнера
Дизайн интерьера 1978
Кровать Ultimate Luxury Bed
Адвокат лендинг
Требования к дизайн проекту
Полигон Ранвей
Коммерческое предложение презентация
Золотой стеллаж лофт в интерьере кухни гостиной
Interni de casa Metropolis фото
Дизайнер интерьера макеты
Макет для инстаграма
Оформление инстаграма
Образцы для дизайнеров интерьера
Кейс на Behance
Оформление группы дизайн
Лендинг примеры
Оформление группы ВК художника
Interior Design websites
Оформление кейсов дизайн
Лендинг дизайнера интерьера
Оформление группы дизайн
Рекламный пост дизайнера интерьера
Кейс рекламного агентства
Кейсы дизайн страницы
Спальня 25 кв. м
м
Креативный дизайн кабинета
Case study шаблоны
Экостиль в интерьере офиса
Procreate визуализация интерьера
Дизайнерские презентации
Сайты для дизайнеров интерьера
Коммерческое предложение дизайн
Макет лендинга
Дизайн интерьера кейс
Оцени рисунки:
Комментарии (0)
Оставить комментарий
Жалоба!
Другие фото по теме::
- Аниме
- Спрайты
- Рисунки
- Обои
- Поделки
- Арт
- Картинки
- Фоны
- Острова
- Небо
- Деревья
- Природа
- Водопады
- Горы
- Озера
- Реки
- Лес
- Море
- Цветы
- Растения
- Времена года
- Дизайн
- Вкусняшки
- Стиль
- Животные
- Картинки
Редизайн магазина цифрового дизайна интерьера (кейс) — Smashing Magazine
- Чтение за 21 мин.

Дизайн,
Клиенты,
Аналитика,
Практические примеры - Поделиться в Twitter, LinkedIn
Об авторе
Боян — дизайнер продуктов, специализирующийся на взаимодействии и дизайне пользовательского интерфейса. Он руководит небольшой студией, которая помогает компаниям и командам разработчиков создавать более качественные продукты. …
Больше о
Боян ↬
Цели проекта, процессы и обязанности должны быть понятны всем в вашей команде. В этой статье Боян Костов делится своей историей и уроками, извлеченными из редизайна магазина цифрового дизайна интерьера.
Хорошие продукты являются результатом постоянных усилий в области исследований и разработки. И, как обычно оказывается, наши разработки не решают проблемы, для решения которых они были предназначены, сразу. Это всегда о постоянном улучшении и итерации.
У меня есть клиент под названием Design Cafe (назовем его DC). Это инновационный магазин дизайна интерьера, основанный парой очень талантливых архитекторов. Они производят модели на заказ для индийского рынка и продают их через Интернет.
Они производят модели на заказ для индийского рынка и продают их через Интернет.
Два года назад компания DC обратилась ко мне с просьбой разработать несколько визуальных макетов для их веб-сайта. Моя область тогда была ограничена визуальными эффектами, но у меня не было надлежащей основы, на которой можно было бы основывать эти визуальные эффекты, и, поскольку у меня не было постоянного сотрудничества с командой разработчиков, окончательный дизайн веб-сайта не точно отражал первоначальный дизайн. намерения и не отвечали всем ключевым потребностям пользователей.
Прошло полтора года, и DC решил вернуться ко мне. Их веб-сайт не обеспечивал ожидаемого потока лидов. Они вернулись, потому что мой процесс был хорош, но они хотели расширить рамки, чтобы дать ему возможность масштабироваться. На этот раз меня наняли для исследования, планирования, визуального дизайна и прототипирования. Это будет преобразование старого дизайна на основе пользовательского ввода и данных, а прототипирование позволит легко общаться с командой разработчиков. Я собрал небольшую команду из двух человек: я и мой коллега-дизайнер Мирослав Киров, чтобы помочь провести надлежащее исследование. Менее чем через две недели мы были готовы начать.
Я собрал небольшую команду из двух человек: я и мой коллега-дизайнер Мирослав Киров, чтобы помочь провести надлежащее исследование. Менее чем через две недели мы были готовы начать.
Еще после прыжка! Продолжить чтение можно ниже ↓
Начало
Полезный совет: Я всегда начинаю проект с общения с заинтересованными сторонами. Для небольших проектов с одним или двумя заинтересованными сторонами вы можете совместить начало и интервью в одно целое. Только убедитесь, что это не больше часа.
Интервью с заинтересованными сторонами
Наши две заинтересованные стороны являются экспертами в своей области. У них есть обычный магазин в центре Бангалора, который привлекает множество людей. Оказавшись там, люди в восторге от того, как дизайн выглядит и ощущается. Наши клиенты хотели иметь веб-сайт, который передает те же чувства в Интернете и вызывал бы у посетителей желание пойти в магазин.
Их основные болевые точки:
- Веб-сайт не отвечал.

- Не было четкого различия между новыми, постоянными и потенциальными клиентами.
- Торговые точки DC не были четко сообщены.
У них были планы на будущее по преобразованию веб-сайта в центр идей дизайна интерьера. И, наконец, что не менее важно, DC хотел привлечь свежие дизайнерские таланты.
Определение целей
Мы составили список всех наших целей для проекта. Нашей главной целью было объясните в понятной и привлекательной форме, что DC делает для существующих и потенциальных клиентов, чтобы побудить их связаться с DC и пойти в магазин. Некоторыми второстепенными целями были:
- снизить количество отказов,
- собрать некоторые данные о клиентах,
- прояснить сообщение бренда,
- сделать веб-сайт отзывчивым,
- лучше объяснить бюджеты,
- принять решение- оказание помощи и стать информационным авторитетом.
Ключевые показатели
Наша ключевая метрика номер один заключалась в том, чтобы преобразовать пользователей в потенциальных клиентов, которые посещают магазин , что измеряет основную цель. Сначала нам нужно было улучшить это как минимум на 5% — реалистичное число, которое мы согласовали с нашими заинтересованными сторонами. Для этого нам нужно было:
Сначала нам нужно было улучшить это как минимум на 5% — реалистичное число, которое мы согласовали с нашими заинтересованными сторонами. Для этого нам нужно было:
- сократить время преобразования (время, необходимое пользователю, чтобы связаться с DC),
- увеличить скорость подачи заявок,
- повысить общую удовлетворенность пользователей получают с сайта.
Мы будем отслеживать эти показатели, настроив события Google Analytics, как только веб-сайт появится в сети, и пообщавшись с потенциальными клиентами, которые приходят в магазин через веб-сайт.
Полезный совет: Не зацикливайтесь на слишком большом количестве показателей. Достаточно нескольких наиболее важных из них. Измерение слишком многих вещей разбавит результаты.
Обнаружение
Для того, чтобы получить максимально возможную информацию, наши интервью с пользователями должны были быть нацелены как на предыдущих, так и на потенциальных клиентов, но мы должны были пойти на минимум, поэтому мы выбрали двух потенциальных и трех существующих клиентов. В основном это были представители ИТ-сектора — основной целевой группы DC. Учитывая наш довольно плотный график, мы начали с кабинетного исследования, пока ждали, когда будут назначены все пять интервью с пользователями.
В основном это были представители ИТ-сектора — основной целевой группы DC. Учитывая наш довольно плотный график, мы начали с кабинетного исследования, пока ждали, когда будут назначены все пять интервью с пользователями.
Полезный совет: Вам необходимо знать, для кого вы разрабатываете дизайн и какие исследования проводились ранее. Заинтересованные стороны рассказывают вам свою историю, но вам нужно сравнить ее с данными и мнениями, ожиданиями и потребностями пользователей.
Данные
Мы можем сослаться на некоторые данные Google Analytics с веб-сайта:
- Большинство пользователей пошли на кухню, затем в спальню, затем в гостиную.
- Высокий показатель отказов в 80%+, вероятно, был вызван непониманием сообщения бренда и нечеткими потоками и призывами к действию (CTA).
- Трафик в основном мобильный.
- Большинство пользователей попали на главную страницу, 70% из них по рекламе и 16% напрямую (в основном вернувшиеся клиенты), а остальные поровну разделились между Facebook и Google Search.

- 90% трафика в социальных сетях приходится на Facebook. Расширение узнаваемости бренда в Instagram и Twitter может быть полезным.
Конкуренты
В этом секторе существует большая конкуренция. Вот несколько повторяющихся шаблонов:
- видеороликов и тщательно продуманных галерей, показывающих завершенные проекты, где клиенты обсуждают свои услуги;
- привлекательные дизайнерские презентации с качественными фотографиями;
- таргетинг соответствующих сообщений группы;
- викторины на выбор стилей;
- крупный жирный шрифт, меньше текста и больше визуальных эффектов.
Большой предварительный просмотр
Пользователи
Клиенты DC в основном в возрасте от 28 до 40 лет, а вторичный набор находится в более высокой группе от 38 до 55 лет, которые приезжают в свой второй дом. Это специалисты в области ИТ или бизнеса со средним или высоким бюджетом. Они ценят хороший опыт работы с клиентами, но ценят разумно и очень практичны. Поскольку это в основном семьи, очень часто жены являются скрытым доминирующим лицом, принимающим решения.
Поскольку это в основном семьи, очень часто жены являются скрытым доминирующим лицом, принимающим решения.
Мы поговорили с пятью пользователями (тремя существующими и двумя потенциальными клиентами) и разослали опрос еще 20 (смешанные существующие и потенциальные клиенты; см. Анкету Design Cafe).
Интервью с пользователями
Полезный совет: Обязательно запланируйте все свои интервью заранее и запланируйте большее количество людей, чем вам нужно. Включите экстремальных пользователей вместе с мейнстримом. Скорее всего, если что-то работает для экстремального пользователя, это будет работать и для остальных. Крайности также дадут вам представление о пограничных случаях, которые просто не волнуют основные направления.
Все пользователи были сбиты с толку основной целью сайта. Некоторые из их мнений:
- «Не хватает надлежащего потока».
- «Мне нужно больше ясности в процессе, особенно в плане сроков».
- «Мне нужно больше образовательной информации о дизайне интерьера».

Все были достаточно хорошо информированы о конкурсе. Они пробовали другие компании до округа Колумбия. Все узнали о ДК либо по ссылке, гуглу, рекламе, либо физически проходя мимо магазина. И, мальчик, они любили магазин! Они относились к нему как к Apple Store для дизайна интерьера. Оказывается, DC действительно отлично справился с этим.
Полезный совет: Отрицательный отзыв помогает нам найти возможности для улучшения. Но положительные отзывы также очень полезны, потому что они помогают вам определить, какие части продукта стоит сохранить и развивать.
Индивидуальный подход, обслуживание клиентов, цены и качество материалов были их основными мотивами при выборе DC. Люди настаивали на возможности видеть цену каждого элемента на странице в любое время (в предыдущем дизайне не было цен на аксессуары).
Мы сделали интересное, но почему-то ожидаемое открытие об использовании устройства. Мобильные устройства использовались в основном для потребления и просмотра, но когда дело доходило до заказа, большинство людей открывали свои ноутбуки.
Опросы
Результаты опроса в основном совпадают с интервью:
- Пользователи нашли ДЦ по разным каналам, но в основном по рекомендациям.
- Они не совсем поняли текущее состояние сайта. Большинство из них искали или использовали другие сервисы до DC.
- Все опрошенные заказывали дизайн кухни. Практически у всех возникли трудности с выбором правильного стиля оформления.
- Большинству пользователей процесс проектирования собственного интерьера показался сложным, и они интересовались функциями, которые могли бы облегчить их выбор.
Полезный совет: Написание хороших вопросов для опроса требует времени. Работайте с исследователем, чтобы написать их, и запланируйте вдвое больше времени, которое, по вашему мнению, вам понадобится.
Большой предварительный просмотр
Планирование
Обзор путей пользователя
Общение с клиентами помогло нам получить полезную информацию о том, какие сценарии будут для них наиболее важными. Мы составили диаграмму сходства со всем, что собрали, и начали расставлять приоритеты и объединять элементы по частям.
Мы составили диаграмму сходства со всем, что собрали, и начали расставлять приоритеты и объединять элементы по частям.
Полезный совет: Используйте белую доску, чтобы загрузить все знания вашей команды и заполнить ими доску. Сгруппируйте все, пока не обнаружите закономерности. Эти шаблоны помогут вам установить темы и выявить наиболее важные болевые точки.
В результате получилось семь точек зрения формулировок проблем, для которых мы решили разработать:
- Новому клиенту требуется дополнительная информация о DC, потому что ему нужно доказательство надежности.
- Постоянному покупателю нужен быстрый доступ к проектам, потому что он не хочет терять время.
- Все клиенты должны иметь возможность в любое время просматривать дизайны.
- Все покупатели хотят просматривать дизайны , соответствующие их вкусам, потому что это сократит время их поиска.
- Потенциальным клиентам нужен способ связаться с DC , чтобы приобрести дизайн.

- Все клиенты, сделавшие заказ, должны быть в курсе своего статуса заказа , потому что им нужно знать, за что они платят и когда они это получат.
- Все клиенты хотят прочитать тематических исследований об успешных проектах, потому что это убедит их в том, что DC знает свое дело.
Используя этот список, мы придумали дизайнерские решения для каждого путешествия.
Большой предварительный просмотр
Введение
Предыдущая домашняя страница Design Cafe сбивала с толку. Нужно было предоставить больше информации о бизнесе. Отсутствие информации вызвало замешательство, и люди не знали, о чем DC. Мы разделили домашнюю страницу на несколько разделов и спроектировали ее таким образом, чтобы каждый раздел мог удовлетворить потребности одной из наших целевых групп:
Для новых посетителей (фиолетовый поток) мы включили короткую экскурсию по основным уникальным торговые точки (USP) сервиса, принцип его работы, несколько историй успеха и возможность начать викторину по стилю.

Для постоянных посетителей (синий поток), которые, скорее всего, пропустят домашнюю страницу или будут использовать ее в качестве путевой точки, главный раздел и навигация указали путь к просмотру дизайнов.
Мы оставили небольшую часть в конце страницы (оранжевый поток) для потенциальных сотрудников , описывающую то, что вам нравится в DC, и призыв к действию, который ведет на страницу вакансий.
Большой предварительный просмотр
Весь смысл процесса адаптации заключался в том, чтобы привлечь внимание клиентов, чтобы они могли продолжить работу либо непосредственно в каталоге дизайна, либо с помощью функции, которую мы назвали викториной по стилю.
Просмотр дизайнов
Мы создали викторину в стиле , чтобы помочь пользователям сузить круг результатов.
Ранее в DC была функция, называемая 3D-конструктором, которую мы решили удалить. Это позволяло вам устанавливать размер вашей комнаты, а затем перетаскивать мебель, окна и двери в смесь. В теории это звучит хорошо, но на самом деле люди относились к этому как к игре и ожидали, что она будет функционировать как уменьшенная версия режима сборки The Sims.
В теории это звучит хорошо, но на самом деле люди относились к этому как к игре и ожидали, что она будет функционировать как уменьшенная версия режима сборки The Sims.
Режим сборки The Sims от Electronic Arts. (большой превью)
Все, что было сделано с помощью 3D-конструктора, в конечном итоге было полностью изменено дизайнерами. Инструмент давал людям большие дизайнерские возможности и слишком большой выбор. Вдобавок ко всему, его поддержка была огромным техническим усилием, потому что это был полноценный продукт сам по себе.
По сравнению с ней викторина по стилю была относительно простой функцией:
Она начинается с вопросов о цветах, текстурах и дизайнах, которые вам нравятся.
Он продолжает спрашивать о типе номера.
В конце концов, он отображает тщательно отобранный список дизайнов на основе ваших ответов.
Большой предварительный просмотр
Весь мастер викторины состоит всего из четырех шагов и занимает менее минуты. Но это заставляет людей вкладывать немного своего времени, тем самым создавая вовлеченность. Результат: мы улучшаем время конверсии и общее удовлетворение.
Но это заставляет людей вкладывать немного своего времени, тем самым создавая вовлеченность. Результат: мы улучшаем время конверсии и общее удовлетворение.
Кроме того, пользователи могут пропустить викторину по стилю и сразу перейти к каталогу дизайна, а затем использовать фильтры для точной настройки результатов. На странице автоматически отображаются проекты кухонь, которые ищут большинство людей. А для экономных мы сделали небольшую функцию, которая позволяет им вводить размер своей комнаты, и все цены пересчитываются.
Большой предварительный просмотр
Если людям не нравится что-либо из каталога, скорее всего, они не являются целевыми клиентами DC, и мы мало что можем сделать, чтобы удержать их на веб-сайте. Но если им действительно нравится дизайн , они могут принять решение пойти дальше и связаться с DC, что подводит нас к следующему шагу в этом процессе.
Связь
Связь с DC должна быть максимально простой. Мы реализовали три способа сделать это:
- через чат, отображаемый на каждой странице — самый быстрый способ;
- , открыв страницу контактов и заполнив форму или просто позвонив в ДЦ по телефону;
- , нажав «Записаться на консультацию» в заголовке, который запрашивает основную информацию и запрашивает встречу (после отправки отображаются следующие шаги, чтобы пользователи знали, что именно произойдет).

Большой предварительный просмотр
Остальная часть этого путешествия продолжается в автономном режиме: потенциальные клиенты встречаются с дизайнером DC и после некоторых обсуждений и планирования размещают заказ. DC уведомляет их о любом прогрессе по электронной почте и отправляет им ссылку на трекер прогресса.
Статус заказа
Индикатор выполнения находится в пользовательском меню в правом верхнем углу дизайна. Его цель — показать временную шкалу заказа. При обновлении выскакивает «непрочитанное» уведомление. Однако большинство пользователей обычно узнают об обновлениях заказов по электронной почте, поэтому точка входа для всего потока будет внешней.
Большой предварительный просмотр
После того, как заказ на дизайн интерьера будет установлен и готов, пользователи будут иметь завершенный заказ на веб-сайте для дальнейшего использования. Их проект может быть представлен на главной странице и стать частью тематических исследований.
Примеры из практики
Одной из долгосрочных целей DC является превращение его веб-сайта в центр влияния в области дизайна интерьера, наполненный примерами из практики, советами и советами. Это часть обязательства по предоставлению качественного контента. Но у DC пока нет такого контента. Итак, мы решили начать этот раздел с минимальными усилиями и представить его как блог. Клиент постепенно наполнял его контентом и подробными описаниями процессов. Позже они будут расширены и размещены на главной странице. Тематические исследования — это функция, которая может значительно повысить узнаваемость бренда, хотя на это потребуется время.
Это часть обязательства по предоставлению качественного контента. Но у DC пока нет такого контента. Итак, мы решили начать этот раздел с минимальными усилиями и представить его как блог. Клиент постепенно наполнял его контентом и подробными описаниями процессов. Позже они будут расширены и размещены на главной странице. Тематические исследования — это функция, которая может значительно повысить узнаваемость бренда, хотя на это потребуется время.
Предварительный просмотр в большом размере
Подготовка к визуальному дизайну
После того, как основные пути пользователя были просчитаны и смоделированы, мы были готовы углубиться в визуальный дизайн.
Данные показали, что большинство людей открывают веб-сайт со своих телефонов, но опросы показали, что большинство из них охотнее совершали покупки через компьютер, а не через мобильное устройство. Кроме того, пользователи настольных компьютеров и ноутбуков были более заинтересованными и лояльными. Итак, мы решили сначала разработать для настольных компьютеров и перейти к меньшим (мобильным) разрешениям в коде.
Мы начали собирать визуальные идеи, слова и изображения. Изначально у нас была простая последовательность слов, основанная на наших разговорах с клиентом, и доска настроения с соответствующими дизайнами и идеями. Основными визуальными особенностями, которые нам были нужны, были простота, смелая типографика, красивые фотографии и чистые значки.
Полезный совет: Не следуйте определенному тренду только потому, что все так делают. Создайте тщательную доску настроения с соответствующими эталонными дизайнами, которые соответствуют внешнему виду и ощущениям, которые вы хотите получить. Этот образ должен соответствовать вашим целям и целевой аудитории.
Простой, элегантный, легкий, современный, модный, резкий, смелый, качественный, понимающий, свежий, опытный, стильный.
Доска настроения. (большое превью)
Наш клиент уже начал работу над фотосессией, и результаты были великолепны. Стоковая фотография испортила бы все личное на этом сайте. Полученные фотографии довольно хорошо сочетались с крупным шрифтом и помогали с тем простым языком, который нам был нужен.
Полученные фотографии довольно хорошо сочетались с крупным шрифтом и помогали с тем простым языком, который нам был нужен.
Типографика
Первоначально мы использовали комбинацию Raleway и Roboto для типографики. Raleway — отличный шрифт, но им немного злоупотребляют. Второй итерацией были Abril Fatface и Raleway для копии. Abril Fatface напоминает великолепие Дидо и делает всю страницу намного более тяжелой и претенциозной. Это было интересное направление для изучения, но оно не резонировало с современным техническим духом DC. Последней итерацией была Nexa для названий, которая оказалась лучшим выбором из-за ее современного и резкого ощущения, с Lato — оба отлично подходят.
Полезный совет: Поэкспериментируйте с вариантами шрифта. Перечислите их рядом, чтобы увидеть, как они сравниваются. Зайдите на Typewolf, MyFonts или аналогичный веб-сайт, чтобы получить вдохновение. Ищите шрифты, которые имеют смысл для вашего продукта. Обратите внимание на читабельность и доступность. Не переусердствуйте со шкалой типов; держите его как можно меньше. Если сомневаетесь, ознакомьтесь с кратким изложением ключевых правил Баттерика.
Не переусердствуйте со шкалой типов; держите его как можно меньше. Если сомневаетесь, ознакомьтесь с кратким изложением ключевых правил Баттерика.
Большое превью
Цвета
У DC уже была цветовая схема, но они дали нам свободу экспериментировать. Основными цветами были оттенки голубого, золотистого и сливового (точнее, странного бордо), но исходные оттенки были слишком блеклыми и недостаточно хорошо сочетались друг с другом.
Полезный совет: Если у бренда уже есть цвета, протестируйте небольшие вариации, чтобы увидеть, насколько они подходят к общему дизайну. Или удалите некоторые цвета и используйте только один или два. Попробуйте создать свой макет в монохромном режиме, а затем протестируйте различные цветовые комбинации на уже смоделированном дизайне. Ознакомьтесь с другими полезными советами Войцеха Зелинского в его статье «Как использовать цвета в дизайне пользовательского интерфейса: практические советы и инструменты».
Вот что мы решили в итоге:
Большое превью
Мы представили все эти варианты шрифтов и цветов через итерации на главной странице.
Первоначальные макеты
Первая визуальная итерация была сосредоточена на четком отображении основной информации и максимальном использовании разделов отзывов и викторин по стилю. После некоторого обсуждения мы решили, что это слишком просто и нуждается в улучшении. Мы внесли изменения в шрифты и значки, а также изменили некоторые разделы, показанные в итерациях 2 и 3 на изображении ниже.
У нас не было времени на разработку пользовательских иконок, но на помощь пришел NounProject. С форматом файла SVG очень просто изменить все, что вам нужно, и смешать это с чем-то еще. Это значительно ускорило нашу работу, и с визуальной итерацией номер 4 мы завершили дизайн главной страницы. Это позволило нам сосредоточиться на компонентах и использовать их в качестве блоков LEGO для создания шаблонов.
Большой предварительный просмотр
Система компонентов
Я перечислил большинство компонентов (см. PDF) на монтажной области Sketch, чтобы они были доступны. Всякий раз, когда дизайну требовался новый шаблон, мы возвращались на эту страницу и искали способы повторного использования элементов. Наличие визуальной системы, даже для такого небольшого проекта, как этот, обеспечивало согласованность и простоту.
Всякий раз, когда дизайну требовался новый шаблон, мы возвращались на эту страницу и искали способы повторного использования элементов. Наличие визуальной системы, даже для такого небольшого проекта, как этот, обеспечивало согласованность и простоту.
Полезный совет: Компоненты, атомы, блоки — как бы вы их ни называли, все они являются частью систематического осмысления вашего дизайна. Дизайн-системы помогают вам глубже понять свой продукт, побуждая вас сосредоточиться на шаблонах, принципах дизайна и языке дизайна. Если вы новичок в этом подходе, ознакомьтесь с Atomic Design Брэда Фроста или Design Systems Аллы Холматовой.
Часть библиотеки шаблонов. (Большой превью)
Прототипирование с кодом
Полезный совет: Сначала поработайте над прототипом. Вы можете сделать прототип, используя базовый HTML, CSS и JavaScript. Или вы можете использовать InVision, Marvel, Adobe XD или даже приложение Sketch или свой любимый инструмент для создания прототипов. На самом деле это не имеет значения. Важно понимать, что только когда вы создадите прототип, вы увидите, как будет работать ваш дизайн.
На самом деле это не имеет значения. Важно понимать, что только когда вы создадите прототип, вы увидите, как будет работать ваш дизайн.
Для нашего прототипа мы решили использовать код и настроить простой процесс сборки, чтобы ускорить нашу работу.
Инструменты и процессы комплектования
Gulp автоматизировал все. Если вы не слышали об этом, ознакомьтесь с замечательным руководством Каллума Макрэя. Gulp позволил нам обрабатывать все стили, скрипты и шаблоны, и он выводит готовую к использованию уменьшенную производственную версию кода.
Некоторые из наиболее важных плагинов Gulp, которые мы использовали:
- gulp-postcss
Это позволяет вам использовать PostCSS. Вы можете связать его с плагинами, такими как cssnext, чтобы получить довольно надежную и универсальную настройку. - browser-sync
Это настраивает сервер и автоматически обновляет представление при каждом изменении. Вы можете настроить его на запуск при запуске «gulp watch», и все будет синхронизировано при нажатии «Сохранить».
- gulp-compile-handlebars
Это реализация Handlebars для Gulp. Это быстрый способ создавать шаблоны и использовать их повторно. Представьте, что у вас есть кнопка, которая остается неизменной на протяжении всего дизайна. Это будет символ в Sketch. Это в основном та же концепция, но завернутая в HTML. Всякий раз, когда вы хотите использовать эту кнопку, вы просто включаете шаблон кнопки. Если вы измените что-то в главном шаблоне, он распространит изменения на все остальные кнопки в дизайне. Вы делаете это для всего в дизайн-системе, и, таким образом, вы используете одну и ту же парадигму как для визуального дизайна, так и для кода. Больше никаких статических макетов страниц!
Компоненты и шаблоны
Нам пришлось смешать атомарный CSS с модульным CSS, чтобы получить максимальную отдачу от обоих миров. Атомарный CSS обрабатывал все общие стили, в то время как модули CSS обрабатывали крайние случаи.
В атомарном CSS атомы — это неизменяемые классы CSS, которые выполняют только одну функцию. Мы использовали Tachyons, атомный набор инструментов. В Tachyons каждый применяемый класс является отдельным свойством CSS. Например,
Мы использовали Tachyons, атомный набор инструментов. В Tachyons каждый применяемый класс является отдельным свойством CSS. Например, .b означает вес шрифта: полужирный и .ttu 9039.5 означает преобразование текста: верхний регистр . Абзац, выделенный жирным шрифтом в верхнем регистре, будет выглядеть так:
Абзац
Полезный совет: Как только вы познакомитесь с атомарным CSS, он станет невероятно быстрым способом создания прототипов — и очень систематическим, потому что он побуждает вас постоянно думать о возможности повторного использования и оптимизации.
Основным преимуществом прототипирования с помощью кода является то, что вы можете продемонстрировать сложные взаимодействия . Таким образом мы кодировали большинство наших критических путешествий.
Проектирование микровзаимодействий в браузере
Наш прототип был настолько точен, что стал основой для интерфейса реального продукта — DC использовали наш код и интегрировали его в свой рабочий процесс. Вы можете ознакомиться с прототипом на https://beta.boyankostov.com/2017/designcafe/html (или в прямом эфире на https://designcafe.com).
Вы можете ознакомиться с прототипом на https://beta.boyankostov.com/2017/designcafe/html (или в прямом эфире на https://designcafe.com).
Полезный совет: С HTML-прототипами вам нужно будет решить, какой уровень точности вы хотите достичь. Это может занять довольно много времени, если вы зайдете слишком глубоко. Но вы не ошибетесь и с этим, потому что, погружаясь все глубже и глубже в код и настраивая каждую возможную деталь, в какой-то момент вы начнете создавать реальный продукт.
Подтверждение
Клиенты, особенно небольшие компании B2C, любят, когда вы предлагаете дизайнерское решение, которое они могут использовать немедленно. Мы отправили именно это.
К сожалению, не всегда можно предсказать темп проекта, и наш код интегрировался в рабочий процесс DC несколько месяцев. В своем текущем состоянии этот код готов к тестированию, и что еще лучше, его довольно легко модифицировать. Так что, если DC решит провести какие-то пользовательские тесты в будущем, любые изменения будет легко внести.
Выводы
- По возможности сотрудничайте с другими дизайнерами . Когда два человека думают об одной и той же проблеме, они предлагают лучшие идеи. По очереди делайте заметки во время интервью и вместе обдумывайте цели, идеи и визуальные эффекты.
- Наличие разработчика в команде выгодно, потому что каждый может делать то, что у него получается лучше всего. Хороший разработчик потратит всего несколько минут на решение проблемы с JavaScript, на решение которой мне, вероятно, потребуются часы.
- Мы отправили рабочую версию сайта , и клиент сразу смог ею воспользоваться. Если вы не можете подписать код, постарайтесь максимально приблизиться к конечному продукту и визуально сообщите об этом команде вашего клиента. Задокументируйте свой дизайн — это результат, который будет использоваться всеми, от разработчиков до маркетологов и штатных дизайнеров. Выделите некоторое время, чтобы убедиться, что все правильно поняли все ваши идеи.

- Планирование интервью и написание качественных опросов может занять много времени. Вы должны планировать заранее и набирать больше людей, чем, по вашему мнению, вам понадобится. Наймите опытного исследователя для работы с вами над этими задачами и проведите некоторое время с вашей командой, чтобы определить ваши цели. Будьте осторожны при поиске участников. Ваш клиент может помочь вам найти нужных людей, но вам нужно будет придерживаться участников, которые соответствуют нужным демографическим характеристикам.
- Запланируйте достаточно времени для планирования. Цели проекта, процессы и обязанности должны быть понятны всем в вашей команде. Вам нужно время, чтобы учесть несколько итераций прототипов, потому что прототипы быстро улучшают продукты. Если вы не хотите возиться с кодом, есть разные способы прототипирования. Но даже если вы это сделаете, вам не нужно писать безупречный код — просто напишите код дизайнера. Или, как однажды сказал Алан Купер: «Иногда лучший способ для дизайнера донести свое видение — это запрограммировать что-то, чтобы его коллеги могли взаимодействовать с предлагаемым поведением, а не просто видеть неподвижные изображения.
 Цель такого кода не совпадает с целью кода, который пишут кодеры. Код предназначен не для развертывания, а для дизайна, [и] его назначение другое».
Цель такого кода не совпадает с целью кода, который пишут кодеры. Код предназначен не для развертывания, а для дизайна, [и] его назначение другое». - Не зацикливайтесь на уникальном дизайне как таковом , если только он не является главной особенностью вашего продукта. Лучше потратить время на более важные дела. По возможности используйте фреймворки, значки и визуальные ресурсы или отдайте их на аутсорсинг другому дизайнеру и сосредоточьтесь на основных целях и показателях вашего продукта.
Примеры дизайна интерьера школьных образовательных помещений
перейти к содержанию
Шерборнская школа для девочек
Школе Шерборн потребовались дополнительные учебные помещения в связи с увеличением числа учеников, поступающих в шестой класс.
Эджбастонская школа для девочек
Edgbaston Sixth Form Centre обратился к Envoplan с просьбой обновить существующее учебное пространство.
Школа Святого Кристофера
Подготовительная школа Св. Кристофера для девочек — не старая школа. Более 140 лет назад школа была основана как небольшое заведение в Хэмпстеде, полностью управляемое мисс Робертс в гостиной ее отца.
Кристофера для девочек — не старая школа. Более 140 лет назад школа была основана как небольшое заведение в Хэмпстеде, полностью управляемое мисс Робертс в гостиной ее отца.
Школа Тринг Парк
Школа Тринг Парк - Кратко Было бы преуменьшением сказать, что школа Тринг Парк, основанная в 1939, имеет интересную историю. Независимый …
Школа бадминтона - Центр
Школа бадминтона попросила Envoplan поработать над дизайном и реконструкцией The Hub, чтобы создать по-настоящему вдохновляющую среду, которая улучшит учебный процесс их учеников.
Eaton Square - школа старшего и шестого классов
Эти пространства предназначены для того, чтобы дать учащимся новое чувство сопричастности и ответственности в Eaton Square
Тормид - Шестая форма
Этот передовой шестиклассный центр оказал непосредственное положительное влияние на результаты обучения и благосостояние.
Рокби – Туалеты
Основанная в 1900 году, школа Рокби сделала себе имя, передавая своим ученикам замечательные ценности уважения, успеха и страсти к обучению на протяжении более века.
Средняя школа сэра Уильяма Борласа – туалеты
Средняя школа сэра Уильяма Борласа обратилась в Envoplan с просьбой перепроектировать и построить одно из своих зданий, чтобы улучшить туалетные комнаты, классные комнаты и места общего пользования в рамках трехэтапного генерального плана.
Wycombe Abbey Boarding Кухни и мебель
Эти места предназначены для того, чтобы дать учащимся новое чувство сопричастности и ответственности во время их пребывания в Wycombe Abbey.
Ремонт научных лабораторий школы Сент-Олбанс
Эта новая учебная среда направлена на формирование у молодых людей уверенности в себе и самодостаточности посредством независимого и основанного на опыте обучения.
Совместный учебный центр школы короля Альфреда
Эта новая учебная среда направлена на формирование у молодых людей уверенности в себе и самодостаточности посредством независимого и основанного на опыте обучения.
Новейший дизайн колледжа Northwood College для шестого класса
Этот передовой шестиклассный центр оказал непосредственное положительное влияние на результаты обучения и благосостояние.
Модернизация классной комнаты Бишопс Стортфорд Колледж
Эта уважаемая школа заказала модернизацию классной комнаты в одном из своих исторических зданий, что дало фантастические результаты.
Программа реконструкции Вестминстерской академии
Программа реконструкции Вестминстерской школы дала потрясающие результаты. Помещения, в том числе классы, научные лаборатории и музыкальные классы, были переделаны, чтобы обеспечить учебную среду мирового класса.
Ремонт шестого класса школы Чингфордского фонда
Школа Chingford Foundation School хотела создать новую, яркую и необычную зону Sixth Form, чтобы обеспечить полностью интегрированное пространство, имеющее свою индивидуальность.
Ремонт библиотеки школы бадминтона
Школа бадминтона попросила Envoplan поработать над дизайном и реконструкцией культовой библиотеки Casson, чтобы создать по-настоящему вдохновляющую среду, которая улучшит учебный процесс их учеников.
Ремонт учебных помещений средней школы Гилфорда
Средняя школа Гилфорда сотрудничала с Envoplan, чтобы вдохнуть жизнь в свои учебные помещения.

 Сотрудничество с Вами оставило у нас самые благоприятные впечатления. Каждый работник нашей компании ответил Ваш профессиональный подход к делу, хороший технический потенциал, умение строить диалог с Заказчиком.
Сотрудничество с Вами оставило у нас самые благоприятные впечатления. Каждый работник нашей компании ответил Ваш профессиональный подход к делу, хороший технический потенциал, умение строить диалог с Заказчиком. Нам было приятно сотрудничать с Вами и Вашими подчиненными.
Нам было приятно сотрудничать с Вами и Вашими подчиненными.








 Цель такого кода не совпадает с целью кода, который пишут кодеры. Код предназначен не для развертывания, а для дизайна, [и] его назначение другое».
Цель такого кода не совпадает с целью кода, который пишут кодеры. Код предназначен не для развертывания, а для дизайна, [и] его назначение другое».