Содержание
Подборка бесплатных сервисов и ресурсов для дизайнера
- 5 октября 2022
- Создание сайтов
- 72.7K
1 - 12 мин.
Понравилось? Поделись!
Прочесть позже
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся
- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.

- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
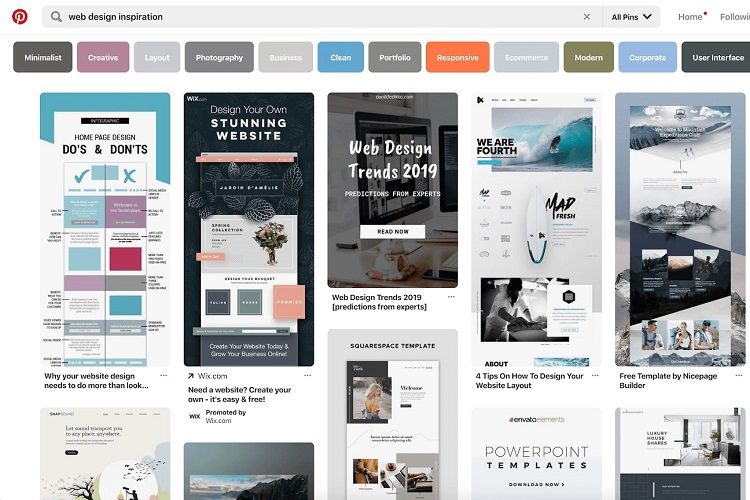
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
- https://t.me/nowhow – телеграм-канал, который публикует сайты с хорошим дизайном со всего света каждый день.
- https://t.me/cyrillicdesign – канал, который собирает кириллические сайты с хорошим дизайном.

Полезное чтиво для UX/UI-дизайнера
На одном вдохновении далеко не уедешь, дизайнеру для постоянного развития просто необходимо регулярно читать информацию по его направлению. В этом помогут телеграм-каналы по дизайну. Делимся списком каналов, которые читаем сами и рекомендуем вам:
- https://t.me/uxnotes – заметки о юзабилити и пользовательском интерфейсе.
- https://t.me/uxidesign – то же самое, интересное из мира UX-дизайна.
- https://t.me/proudobstvo – канал Михаила Грекова о продукте, продуктоводстве, UX, работе с дистанционной командой и кейсы из жизни.
- https://t.me/uirefs – канал «интерфейсы» — это референсы из мира продуктового дизайна.
- https://t.me/desprod – философия для дизайнера, «меньше ссылок — больше мыслей» — девиз канала.
- https://t.me/glvrdru – бессмертный блог Максима Ильяхова, учит не только писать ёмко, но и думать о пользе и пользователе.
- https://t.
 me/uxfromhell – и на закуску примеры ужасного юзер экспириенса, как делать не надо.
me/uxfromhell – и на закуску примеры ужасного юзер экспириенса, как делать не надо.
Бесплатные фотостоки
Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но, не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию.
Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).

- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.

- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.

Бесплатные видео
Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.
 com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии. - http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd
Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда это целесообразно. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- https://free3dicon.com/ – бесплатные 3D-иконки.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.

- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg.
 Есть редактор иконок перед скачиванием.
Есть редактор иконок перед скачиванием. - http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры
Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера.
 Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере. - http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета.
 Очень удобен для создания градиентов и hover-эффектов.
Очень удобен для создания градиентов и hover-эффектов. - https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика
Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.fonts.uprock.ru/ – 450+ бесплатных кириллических шрифтов.
- https://myskotom.ru/fonts – 900+ бесплатных кириллических шрифтов.
- https://fish-text.ru/ – генератор рыбного текста на русском, умеет генерировать по абзацам или может замутить заголовок.
- https://www.
 artlebedev.ru/typograf/ – инструмент, который наводит порядок в типографике, расставляет правильные кавычки, заменяет дефисы на тире и расставляет неразрывные пробелы.
artlebedev.ru/typograf/ – инструмент, который наводит порядок в типографике, расставляет правильные кавычки, заменяет дефисы на тире и расставляет неразрывные пробелы. - http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны
Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
#дизайн #создание сайта #фишки для сайта #картинки на сайте
22
0
0
1
0
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
Популярные статьи
- 118.
 4K
4K - 12 мин.
ТОП-15 примеров сайтов-визиток для малого и среднего бизнеса#создание сайтаВ статье рассказываем, что такое сайт-визитка, кому он подходит, чем отличается от, например, лендинга или корпоративного сайта. Помимо этого, мы собрали для вас 15 примеров сайтов-визиток, а также дали свои небольшие комментарии о них.
- 72.7K
1 - 12 мин.
80 бесплатных ресурсов в помощь дизайнеру#дизайн#создание сайта#фишки для сайта80 полезных ссылок на сервисы для дизайнеров. Покажем, где взять бесплатные видео, фотографии, иллюстрации, иконки для личного и коммерческого пользования. Расскажем, где черпать вдохновение и набираться навыков у лучших специалистов в сфере дизайна.
- 13.1K
- 7 мин.
50 примеров потрясающего дизайна лендинга (часть 1)#создание сайта#продающие страницы (landingpage)Лендинг – один из самых эффективных инструментов для продаж в Интернете. И презентовать свой продукт или услугу нужно так, чтобы пользователь к концу просмотра страницы совершил целевое действие. Мы покажем 50 примеров лендингов с потрясающим дизайном, которые вдохновят вас на создание своей высококонверсионной посадочной страницы.
И презентовать свой продукт или услугу нужно так, чтобы пользователь к концу просмотра страницы совершил целевое действие. Мы покажем 50 примеров лендингов с потрясающим дизайном, которые вдохновят вас на создание своей высококонверсионной посадочной страницы.
Все популярные статьи »
ТОП-30 лучших веб-дизайнеров мира – Plerdy
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач. Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
- Веб-дизайн значительно меньше приветствует оригинальность и креативность. Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу.
 Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C. - Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.

- Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы. При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
Веб-дизайн преимущественно интересен владельцам бизнеса. Не массам обычных людей. Но это пока. Возможно, в ближайшем будущем мы будем обсуждать оформление сайтов также, как и тенденции в одежде, благоустройстве интерьера.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Почему 99% клиентов на сайте никогда не покупают? Примеры, решения». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
30 лучших веб-дизайнеров, имена которых стоит знать каждому
Этот список не является попыткой определить значимость каждого дизайнера. Все специалисты, которые в него вошли, в равной степени заслуживают звания самого значимого творца сайтов.
Арт-директор Microsoft, можно сказать, икона веб-дизайна, работы которой известны практически каждому человеку. Специализация – пользовательский опыт, интеракции и удобные интерфейсы. Один из лучших веб-дизайнеров Марк Уиллер радует своих почитателей авторскими рисунками, а также футуристическим стилем оформления непосредственных работ в вебе.
Дизайнер и иллюстратор из Сан-Франциско, Критика Кушваха, умеет создавать чистые и воздушные интерфейсы, максимально приятные для взаимодействия с пользователем. Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.
Креативный директор киевской компании Vintage. Продуктовый дизайнер, проектировщик интерфейсов и пользовательского опыта. Работы Ольги отличаются своей разноплановостью. Она использует все доступные дизайнеру инструменты для достижения нужного результата: крупную типографику, большие фотографии, анимацию, необычные сочетания цветов, иллюстрации, диагональные формы и линии. Ее работы выглядят дорого, современно, минималистично и воздушно.
Талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса. Обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Он так же, как и Марк Уиллер, обрел свою популярность в качестве создателя работ в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.
Фотограф и дизайнер, проживающий в Нью-Йорке. Один из наиболее известных специалистов-выходцев из СНГ, сооснователь собственной творческой студии, законодатель мод в имиджевом и продуктовом дизайне. Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Финский арт-директор, иллюстратор, веб-дизайнер. Специализация Лотты – имиджевый веб. Найманен любят за ее художественный стиль. Именно она одна из первых начала активно использовать пастельные тона, геометрические формы, абстрактные предметы в оформлении сайтов.
Талантливый разработчик и UX/UI-дизайнер из PayPal. Большая часть портфолио Джесс – роскошные, сочные интерфейсы, в основе которых лежит использование чистых цветов и геометрических фигур. Тан использует популярную на сегодня анимацию, но следит за тем, чтобы пользовательский глаз не раздражал бесконечный моушн и микровзаимодействия.
Художник из Нью-Йорка, сумевший завоевать награды и признание критиков в сфере веб-дизайна. Шантель не пытается выделить для себя узкую нишу, как это делают остальные творцы диджитала. Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Норвежский продуктовый дизайнер, веб-разработчик, проектировщик интерфейсов. Кристина жила и работала в Осло, Сан-Франциско, Лондоне и Амстердаме. Обрела известность в дизайнерских кругах за счет сотрудничества с Facebook. Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.
Продуктовый дизайнер из Лондона, который работал со многими именитыми брендами, среди которых Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Стиль Сэндора – минимализм. Он делает ставку на цвет и одну-две детали, позиционирующие бренд. Все гениальное просто – буквально о нем.
UI/UX-дизайнер из компании TTI, приверженец графического минимализма, креативный проектировщик. Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Мэтт любит минимализм и абстракционизм, превращая свои сайты в предметы современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми комбинациями, нестандартным вижуалом.
Графический дизайнер и активист, Эшли верит в то, что лучший мир нужно создавать своими руками. Необходимо делать сайты лучше, иллюстрации ярче, интерфейсы – удобнее. Глядя на портфолио Эш, нельзя отрицать того факта, что у нее получается делать мир веб-дизайна лучше. Реальный мир на очереди?
Косуке продуктовый дизайнер в Instaread. Он умело сочетает иллюстрации, анимации и крупную типографику. Его работы воздушны, минималистичны и абстрактны. Чего только стоят комбинации фруктов с футуристическими изображениями!
Титулованный дизайнер, художник, иллюстратор. Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
UX/UI-дизайнер из Канзаса. Специализация – брендинг, айдентика, дизайн интерфейсов, графический дизайн. Минимализм и современный поп-арт – основная стилистика работ Сэма.
UX-дизайнер из Нью-Йорка, который создавал проекты для Microsoft, SAP, BarterSugar. Анна умело соединяет в своей деятельности минимализм и абстракционизм. Дью также активно использует флетовую инфографику, линии, геометрические фигуры, добиваясь максимальной архитектурности своих творений.
Независимый художник, иллюстратор и дизайнер из Москвы. Специализация – имиджевый веб, каллиграфия/леттеринг. Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Художник и дизайнер, работающий на свободной основе с Dropbox, Google, Apple и Kolor Labs. Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.
Один из лучших веб-дизайнеров, иллюстратор из Вудстока. Крис живет и работает в городе, который не мог не оставить художественный отпечаток на его творчестве. Иллюстрации Сэндлина сделаны преимущественно в книжном стиле. Автор активно использует комбинации пастельных-насыщенных тонов, геометрические формы, необычные паттерны.
Свободный иллюстратор и веб-дизайнер, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone, The Sims. Ее работы выполнены в минималистичном стиле и отличаются чистотой композиции. Только взгляните на иллюстрации Ками, ее специализацию – ни одной лишней детали, все выдержано в едином стиле.
Продуктовый дизайнер, ведущий дизайнер Blackpills. Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.
Дизайнер, иллюстратор, основатель и креативный директор Signalnoise Studio. Поклонник нео-нуара в оформлении сайтов и создании рекламных компаний. Темный, насыщенный, полигональный, геометрический – такой дизайн предлагает вкусить нам Джеймс Уайт.
Дизайнер, иллюстратор и просто стажер Microsoft, Adobe и Duolingo. Специализация – имиджевый веб, иллюстрации. Работы Тиффани отличаются своей пограничностью – в них умело сочетается искусство и юзабилити интерфейсов.
Графический дизайнер и арт-директор компании Нестле. Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Графический дизайнер, иллюстратор в Airbnb. Мередит не ограничивается минимализмом. Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.
Продуктовый дизайнер из Ванкувера, известный своим сотрудничеством с компанией Facebook. Ее миссия как специалиста – создавать функциональные, эстетичные и символичные сайты. Судя по умению Виктории соединять пиксельные изображения, яркие цвета и геометрические формы, – она не отклоняется от выбранного курса.
Фронтендер, UX-дизайнер, консультант из Чехии. Филипп, как и всего его успешные коллеги, делает дизайн, который приносит лиды. Бенда признает, что сам сайт – только составляющая брендинга. Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Художник, копирайтер и UX-дизайнер из Италии. Лучано предпочитает темные цвета, минимализм и необычные шрифты. Специализация – проектирование пользовательского опыта и продуктовый дизайн, веб-иллюстрация.
Фрилансер, вдохновляющий журнальным стилем в вебе. Дизайнер, который сотрудничает с NYM, NY, Wired, SM и многими другими известными американскими изданиями. Беттани делает ставку на крупную типографику, цвет и качественные фотографии. Карточки для своих проектов производит сама, так как является по совместительству и фотографом.
Веб-дизайн еще слишком молод, чтобы быть таким «влиятельным», как модный дизайн или дизайн интерьера. Но при таком количестве значимых мастеров, которые в нем работают, глобальной машинизации и компьютеризации нашей жизни, вполне реально повышение его общественной значимости. Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
20 лучших примеров веб-сайтов по дизайну интерьера [обновлено в 2021 г.]
С помощью горячих исследований мы составили список дизайна интерьера, который поможет начинающим предпринимателям в этой области в качестве трамплина для продвижения своего бизнеса. Есть некоторые вещи, которые следует иметь в виду.
Для дизайнеров интерьеров сайт должен быть стильным и профессиональным. Веб-сайт должен сообщать об их принципах, которые помогут им завоевать хорошую репутацию среди потенциальных инвесторов и клиентов.
Итак, давайте теперь начнем со списка примеров веб-сайтов, посвященных дизайну интерьера…
1. Шон Майкл Дизайнер
Компания Sean Michael Design была основана Шоном Коуэном в 2007 году. Его проекты ощущаются как принадлежащие новому веку. Шон стремится к спокойным, значимым пространствам с помощью модного и современного дизайна. Веб-сайт дает нам представление о том, какой именно дизайн стремится создать Шон.
Шон стремится к спокойным, значимым пространствам с помощью модного и современного дизайна. Веб-сайт дает нам представление о том, какой именно дизайн стремится создать Шон.
На веб-сайте также представлен вариант предлагаемого им дизайна. Наряду с похвалами, которые он получил, это привлекает потенциальных инвесторов и клиентов ясностью дизайна, который он предоставит.
Сделано с помощью: Weebly
Посетите веб-сайт ➞
2. Neotecture
E
Компания Neotecture, основанная Самаем Мехтой в 2013 году, занимается дизайном интерьеров в Ахмадабаде. Дизайн веб-сайта Neotecture прост, что согласуется с их верой в упрощенный подход. Они обслуживают точные дизайнерские предпочтения, которые предоставляются инвесторами.
Лучшая часть Neotecture — это их вознаграждение за различные проекты, которое было выложено на их веб-сайте. Это помогает их фирме установить прозрачность и профессионализм, которые помогут привлечь будущих потенциальных клиентов и инвесторов.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
3. Интерьеры Debbie Dahl
Дебби Даль занимается проектированием жилых и коммерческих помещений в течение последних 35 лет. Она также получила премию «Эмми» за сценографию для шоу под названием «Театр Пи-Ви». Как упоминается на ее веб-сайте, она занимается проектированием пространств, которые соответствуют личности ее клиента.
Веб-сайт Дебби Даль проповедует ее целостный подход именно там, где это необходимо. Ничего лишнего. Ее подход к проектированию не только в соответствии с тем, что хочет клиент, но и в соответствии с тем, каков клиент.
Сделано с помощью: GoDaddy Website Builder
Посетите веб-сайт ➞
4. WCA
WCA расшифровывается как West Chin Architects and Interior Designers. Выбранный журналом New York Magazine одним из «100 лучших архитекторов и декораторов города», WCA специализируется на коммерческих и жилых работах. Их веб-сайт довольно прост и наполнен высококачественными фотографиями, которые красноречиво говорят об их проектах. Это отражает их философию создания плавной и просторной среды.
Их веб-сайт довольно прост и наполнен высококачественными фотографиями, которые красноречиво говорят об их проектах. Это отражает их философию создания плавной и просторной среды.
В разделе «Пресса» приводится информация об освещении работы, проделанной ими на протяжении многих лет, что также имеет решающее значение для привлечения клиентов.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
5. HKS Architects
HKS проповедует создание дизайна, который помогает сообществам объединяться. Компания HKS, основанная в 2013 году, имеет офисы по всему миру. Сайт очень подробный. Это помогает посетителю пройти через множество работ, которые делает HKS.
Они также занимаются исследованиями в области дизайна и время от времени публикуют видеоролики о своей работе. Их веб-сайт дает потенциальному клиенту четкое представление об их рабочей этике с точками зрения различных руководителей организации.
Сделано с помощью: Netlify
Посетите веб-сайт ➞
6. Хуан Ротгер
Хуан Ротгер верит в современное проектирование пространств. Основанная в 1998 году, Хуан Ротгер верит в то, что мечты сбываются. Хуан Ротгер занимается созданием форм, отвечающих современным требованиям.
Создавая современные дизайнерские пространства, Хуан Ротгер верит в возможность приспособиться к потребностям клиента. Их избранные проекты дают представление о современных пространствах, которые они создают. Благодаря простому дизайну веб-сайта и количеству проектов они немного помогают в привлечении потенциальных клиентов и инвесторов.
Сделано с помощью: WordPress
Посетите веб-сайт ➞
7. Wilson Architects
Основанная в 1970-х годах компания Hamilton Wilson проповедует ландшафтную архитектуру. Они проектируются в соответствии с назначением здания.
На веб-сайте Wilson Architects аккуратно перечислены все работы, которые они выполняли, и типы проектов, которые они разрабатывали. Их подробный список проектов даст потенциальным клиентам и инвесторам полную ясность профиля работы, что очень важно. Их раздел «Знакомство с командой» включает всех людей, связанных с компанией, которые демонстрируют их трудовую этику с коллегами.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
8. Interiors By Sabrina
Сабрина Йост основала эту компанию в 2012 году. Она работает с 13 лет, а ее мать сама была успешным дизайнером интерьеров. Сабрина Йост специализируется на проектировании жилых помещений с привлекательным интерьером для сдачи в аренду.
Веб-сайт дает вам представление о Сабрине Йост, дизайнере по соседству. Ее веб-сайт делает ее доступной для потенциальных клиентов. В ее галерее работ представлены цвета и предметы декора, которые она использует в своих проектах, что создает нишевую аудиторию, восхищающуюся ее работами.
Сделано с помощью: GoDaddy Website Builder
Посетите веб-сайт ➞
9. Destination Eichler
Destination Eichler была основана Карен Непасена и Джоном Шумом. Они были домашними энтузиастами, у которых был блог. Органично их блог превратился в стартап по дизайну интерьера. Они сосредоточены на эстетике современного дизайна и сочетают ее с современной архитектурой середины века.
Веб-сайт, который они создали, дает нам подробную информацию о том, как они стали тем, кем они являются, наряду с их прошлыми проектами. Это еще один способ привлечь потенциальных клиентов, создав для них доступную атмосферу.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
10. Анна Дюваль
Анна Дюваль родилась в России и работает дизайнером интерьеров в Париже. Имея 10-летний опыт, Анна верит в создание пространств, которые сочетают в себе ее эстетические и функциональные потребности клиента. Ее веб-сайт отражает ее философию использования элегантных цветов и возвращает нас в досовременную эпоху дизайна.
Ее веб-сайт отражает ее философию использования элегантных цветов и возвращает нас в досовременную эпоху дизайна.
Анна Дюваль использует изображения как неотъемлемую часть своего списка предметов домашнего декора, которые дополняют ее уникальное дизайнерское видение. Ее веб-сайт показывает нам, как выбор шрифта может соответствовать философии, которую вы проповедуете.
Сделано с помощью: WIX
Посетите веб-сайт ➞
11. Голубая ель
Юлия Лацко, основательница компании Blue Spruce, сделала карьеру в сфере моделирования и визуальной эстетики, что помогло ей стать дизайнером интерьеров. . Использование Юлией Лацко ярких линий и смелых цветов отражает ее философию. Как и веб-сайт Анны Дюваль, Blue Spruce также предоставляет посетителям своего сайта конкретные варианты выбора, соответствующие ее творчеству.
Blue Spruce также предоставляет свою диаграмму вознаграждения за предоставляемые услуги. Прозрачность и профессионализм ее веб-сайта привлечет потенциальных клиентов.
Прозрачность и профессионализм ее веб-сайта привлечет потенциальных клиентов.
Сделано с помощью: GoDaddy Website Builder
Посетите веб-сайт ➞
12. Avery Cox Design
Она имеет 15-летний опыт работы в Нью-Йорке под руководством различных известных дизайнеров. Ее веб-сайт отражает ее видение классических композиций по доступным ценам. Ее предыдущие проекты дадут зрителям представление о ее фирменном образе, сочетающем классическое американское ремесло с нью-йоркским гламуром.
Она также ведет блог, в котором рассказывает о креативных дизайнерских решениях, соответствующих ее стилю. Упоминание в различных статьях в прессе с течением времени укрепляет ее авторитет, что приводит к привлечению потенциальных клиентов.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
13. IBB Design
IBB — дизайнерская фирма, известная тем, что предлагает цветные помещения с высококачественной мебелью. Бет Рафферти из Техаса основала IBB 39.лет назад. IBB верит в сочетание современных цветовых схем с уникальным дизайном. Рафферти сотрудничает с первоклассными брендами, создавая предметы декора, сочетающиеся с их теорией цвета.
Бет Рафферти из Техаса основала IBB 39.лет назад. IBB верит в сочетание современных цветовых схем с уникальным дизайном. Рафферти сотрудничает с первоклассными брендами, создавая предметы декора, сочетающиеся с их теорией цвета.
IBB занимается как жилым, так и коммерческим дизайном. На веб-сайте IBB представлена четкая информация обо всех вариантах сотрудничества. На их веб-сайте представлено портфолио, которое поможет потенциальным клиентам понять, в каком стиле работает IBB.0003
14. Love Decor
Love Decor — один из самых причудливых веб-сайтов, посвященных дизайну. Love Decor сами разрабатывает предметы, которые дополняют их уникальную схему дизайна. Простой, но креативный веб-сайт Love decor дает посетителю множество вариантов на выбор. Хотя они заняли нишу в своем стиле, это не мешает им придумывать обновленные дизайны.
У них также есть магазин, где вы можете просто купить обои, текстиль, покрытия, разработанные ими, что способствует увеличению доходов.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
15. Welly Lai
Welly Lai — дизайнер, специализирующийся на оформлении интерьеров и предлагающий персональные и индивидуальные планы для своих клиентов. На сайте рассказывается о том, чем занимается компания.
Он состоит из нескольких частей и гиперссылок, которые ведут к более подробной информации об услугах, которые он предоставляет, и работе, проделанной в прошлом. Он имеет отдельные части для отдельных отраслей, таких как рестораны, дома и т. Д., В которых работал Велли Лай. Это дает клиентам, посещающим сайт, четкое представление о том, какую работу они выполняют.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
16. Шон Андерсон
Шон — известный дизайнер интерьеров с многолетним опытом работы. Веб-сайт точен, а первая страница красиво оформлена с фотографиями в высоком разрешении, изображающими работу, которую компания выполняла в прошлом. Это интересный аспект веб-сайта, который предоставляет потенциальным клиентам эстетику с первого раза, что имеет решающее значение для удержания внимания.
Это интересный аспект веб-сайта, который предоставляет потенциальным клиентам эстетику с первого раза, что имеет решающее значение для удержания внимания.
На веб-сайте также есть раздел для прессы, в котором содержится вся информация о сотрудничестве, осуществленном в прошлом.
Сделано с помощью: Squarespace
Посетите веб-сайт ➞
17. Итан Аллен
Веб-сайт Итана Аллена является прекрасным примером того, как представлять бизнес в целом. Этан Аллен не только независимый дизайнер, но и занимается продажей мебели и предметов домашнего декора, которые размещены на сайте. Дизайн броский и привлекательный для глаз потенциальных клиентов.
Представленные на сайте фотографии также высокого качества, что делает его еще более привлекательным для посетителей. История фирмы представлена в одном из подразделов, связанных с сайтом.
Сделано с помощью: Siteimprove
Посетите веб-сайт ➞
18. OZ Design Furniture
OZ Design Furniture
Это предприятие занимается производством мебели и других предметов домашнего декора. Сайт имеет красочную схему, а дизайн простой и уникальный. Есть много сегментов, потому что это фирма, которая расширяется во многих секторах.
У них также есть связанные веб-страницы, которые помогают потенциальным клиентам выбрать наиболее подходящий предмет мебели для своего дома. Кроме того, у них также есть сегмент вдохновения, который делает его еще более связанным с клиентами.
Посетите веб-сайт ➞
19. Современная мебель
Компания Beyond Furniture снова специализируется на производстве мебели. На первой странице сайта есть все последние события и объявления, такие как распродажа и тому подобное.
Здесь также есть фотографии высокого разрешения, привлекательные для глаз людей, которые могут посетить сайт. Одна из уникальных особенностей заключается в том, что они регулярно публикуют и обновляют блог, в котором публикуются материалы о внутреннем убранстве и дизайне.
Сделано с помощью: WordPress
Посетите веб-сайт ➞
20. Heal’s
Heal’s – компания, которая предоставляет клиентам мебель и другие предметы декора самого высокого качества. Веб-сайт хорошо разработан и имеет различные разделы, которые предоставляют необходимые советы и информацию о том, какая мебель подходит для определенного помещения.
Дизайн веб-сайта прост и имеет четкие разделы, посвященные различным категориям. Если вы являетесь фирмой, которая фокусируется на таких аспектах, а также на советах по внутренней отделке, вам следует черпать вдохновение из этого.
Посетите веб-сайт ➞
Заключение
Кураторский список веб-сайтов поможет каждому начинающему предпринимателю в сфере дизайна интерьера выйти в Интернет и расширить свой бизнес. Этот список состоит из различных дизайнеров интерьеров, от крупных компаний до небольших стартапов, у которых есть потенциал.
В связи с тем, что в 2020 году мир остановился, многие предприятия перешли в режим онлайн, что привело к избыточному росту их бизнеса. Теперь ваша очередь иметь веб-сайт и пожинать плоды.
33 Чистые, минималистичные и простые веб-сайты с дизайном интерьера
Чистые веб-сайты обычно демонстрируют идеальное использование цветов, типографики, иллюстраций и пространства. Расположение контента должно быть точным и хорошо структурированным; пробел также является обязательным условием — посетитель должен чувствовать себя свободно при просмотре веб-страницы и не быть перегруженным лишней информацией. Вы также должны помнить, что эти условия невозможно выполнить без четкой навигации. Я не утверждаю, что творчество недопустимо, но простота должна быть сохранена.
Содержание
Современные веб-сайты делятся на множество различных категорий, и все больше и больше людей, таких как бизнесмены, дизайнеры, актеры, модели, спортсмены и фотографы, стремятся иметь свою собственную уникальную веб-страницу. Сегодня я хотел бы изучить веб-сайты, посвященные дизайну интерьера. Мне было любопытно, сколько дизайнеров интерьеров имеют чистые, минималистичные и простые веб-сайты. Я просмотрел сотни различных веб-дизайнов и решил поделиться некоторыми из своих лучших вариантов. Наслаждаться!
Сегодня я хотел бы изучить веб-сайты, посвященные дизайну интерьера. Мне было любопытно, сколько дизайнеров интерьеров имеют чистые, минималистичные и простые веб-сайты. Я просмотрел сотни различных веб-дизайнов и решил поделиться некоторыми из своих лучших вариантов. Наслаждаться!
Веб-сайт Croma Design
Абсолютно уютный дизайн в белом цвете.
Нежный сиреневый фон, который очаровывает.
Минималистичный дизайн с гладкой раздвижной галереей.
Прекрасная презентация портфолио с аккуратным расположением фотографий.
Незначительное использование геометрии в чистом дизайне.
Стильный веб-сайт с удобной навигацией.
Свежий и простой дизайн.
Королевский дизайн фона.
Симпатичные орнаменты на фоне, разноцветные блоки в слайдере.
Симпатичная типографика в черно-белом дизайне.
Чудесный дизайн выполнен в пастельных тонах.
Чистый и простой сайт.
Слайдер с большим изображением и простой компоновкой.
Классная структура портфолио.
Мягкий серый фон с белыми страницами.
Удобная система навигации, четкое портфолио.
Нежный белый сайт с крошечными розовыми акцентами.
Стильные серые рамки для разделов контента.
Минималистичный темный дизайн с кругами.
Интересные синие украшения на белом фоне.
Оригинальный двухколоночный дизайн страницы.
Дизайн главной страницы разбит на разноцветные секции.
Веб-сайт Carrier and Company Interiors
Детали, окрашенные в красный цвет, великолепно смотрятся на белом фоне.
Приятный оттенок коричневого в качестве основного цвета.
Сайт Холли Бендер
Нестандартная форма страницы контента.
Привлекательный серый дизайн с выдвижными фотогалереями.



 me/uxfromhell – и на закуску примеры ужасного юзер экспириенса, как делать не надо.
me/uxfromhell – и на закуску примеры ужасного юзер экспириенса, как делать не надо.


 com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
 Есть редактор иконок перед скачиванием.
Есть редактор иконок перед скачиванием. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере. Очень удобен для создания градиентов и hover-эффектов.
Очень удобен для создания градиентов и hover-эффектов. artlebedev.ru/typograf/ – инструмент, который наводит порядок в типографике, расставляет правильные кавычки, заменяет дефисы на тире и расставляет неразрывные пробелы.
artlebedev.ru/typograf/ – инструмент, который наводит порядок в типографике, расставляет правильные кавычки, заменяет дефисы на тире и расставляет неразрывные пробелы. 4K
4K Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.